CSS로 반응형 레이아웃을 구현하는 방법
이 글에서 공유한 내용은 CSS를 사용하여 반응형 레이아웃을 구현하는 방법에 대한 내용입니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
CSS를 사용하여 반응형 레이아웃 구현
반응형 레이아웃은 매우 고급스럽고 어렵게 느껴지지만 실제로는 CSS만 사용하여 반응형 레이아웃을 구현할 수도 있습니다.
사용해야 할 것은 CSS의 응답이 없는 쿼리입니다. 사용법:
@media를 사용하는 세 가지 방법
1. CSS 파일에서 직접 사용:
1 2 3 4 5 6 7 8 |
|
2. @import를 사용하여 import
@import url("css/moxie.css") 및 (max- width:980px);
3 가장 일반적으로 사용되는 방법이기도 합니다. 링크 연결을 직접 사용하고, 미디어 속성을 사용하여 쿼리 방법을 설정합니다
다음은 간단한 반응형 레이아웃 HTML 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
다음은 CSS입니다. 스타일:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
|
스타일 코드
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
스타일 코드
1 2 3 4 |
|
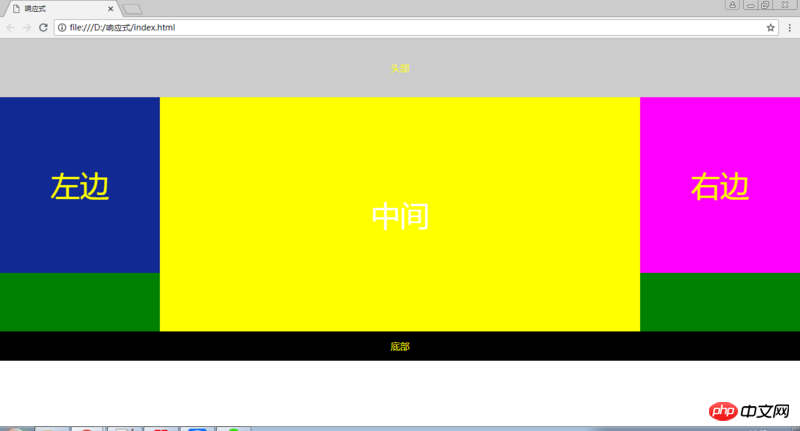
창이 1024px보다 크면 명령이 압축되고 다른 변경 사항은 발생하지 않습니다.

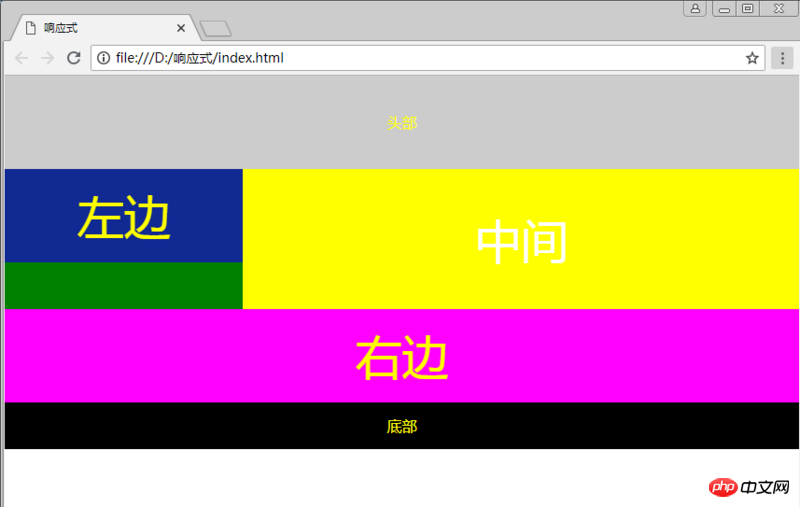
창이 1024px보다 작고 720px보다 크면 오른쪽 열이 부동을 취소하고 아래에 표시됩니다. :

창이 720px 미만인 경우 왼쪽, 중간, 오른쪽의 세 열이 모두 부동 해제되고 너비가 100%입니다.

그렇습니다. 레이아웃이 그렇게 간단합니다. , 세부 사항을 파악하려면 지속적인 연습이 필요합니다.
관련 권장 사항:
CSS를 사용하여 마우스를 손 스타일로 변경하는 방법 소개
위 내용은 CSS로 반응형 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
HTML : 구조, CSS : 스타일, 자바 스크립트 : 동작
Apr 18, 2025 am 12:09 AM
웹 개발에서 HTML, CSS 및 JavaScript의 역할은 다음과 같습니다. 1. HTML은 웹 페이지 구조를 정의하고, 2. CSS는 웹 페이지 스타일을 제어하고 3. JavaScript는 동적 동작을 추가합니다. 그들은 함께 현대 웹 사이트의 프레임 워크, 미학 및 상호 작용을 구축합니다.
 HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래 : 웹 디자인의 진화 및 트렌드
Apr 17, 2025 am 12:12 AM
HTML의 미래는 무한한 가능성으로 가득합니다. 1) 새로운 기능과 표준에는 더 많은 의미 론적 태그와 WebComponents의 인기가 포함됩니다. 2) 웹 디자인 트렌드는 반응적이고 접근 가능한 디자인을 향해 계속 발전 할 것입니다. 3) 성능 최적화는 반응 형 이미지 로딩 및 게으른로드 기술을 통해 사용자 경험을 향상시킬 것입니다.
 CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFT CMS의 캐싱 문제 해결 : Wiejeben/Craft-Laravel-Mix 플러그인 사용
Apr 18, 2025 am 09:24 AM
CRAFTCMS를 사용하여 웹 사이트를 개발할 때 특히 CSS 및 JavaScript 파일을 자주 업데이트 할 때 자주 리소스 파일 캐싱 문제가 발생하면 이전 버전의 파일이 여전히 브라우저에서 캐싱 될 수 있으므로 사용자는 최신 변경 사항을 볼 수 없습니다. 이 문제는 사용자 경험에 영향을 줄뿐만 아니라 개발 및 디버깅의 어려움을 증가시킵니다. 최근에 나는 프로젝트에서 비슷한 문제를 겪었고, 약간의 탐색 후 플러그인 Wiejeben/Craft-Laravel-Mix를 발견하여 캐싱 문제를 완벽하게 해결했습니다.
 HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축
Apr 14, 2025 am 12:14 AM
HTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.






