이 기사에서 공유한 내용은 CSS 반응형 구현 코드 및 효과에 관한 것입니다. 이 내용은 도움이 필요한 친구들에게 큰 도움이 되기를 바랍니다.
CSS를 구현하려면 CSS의 미디어 쿼리가 필요합니다. 간단히 소개하겠습니다.
@media 유형 및 (조건 1) 및 (조건 2) {css 스타일}
만 사용하면 됩니다. 변경된 스타일을 제어하기 위해 출력 장치에서 페이지의 표시 영역 너비를 정의하는 width에서 파생된 max-width 속성.
html 코드는 다음과 같습니다.
nbsp;html> <meta> <title>响应式</title> <link> <link> <link> <p> 头部 </p> <p> </p><p>左部</p> <p>中部</p> <p>右部</p> <p>底部</p>
demo01.css 스타일은 다음과 같습니다.
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:20%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:55%;
background-color:gray;
float:left;
height:300px;
margin:0 2.5%;
}
.right{
width:20%;
background-color:yellow;
float:left;
height:300px;
}demo02 스타일은 다음과 같습니다.
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
height:400px;
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:30%;
background-color:orange;
float:left;
height:300px;
}
.center{
width:70%;
background-color:gray;
float:left;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
}demo03 스타일:
body{
margin:0;
text-align:center;
}
.header{
height:100px;
background-color:red;
}
.container{
background-color:pink;
}
.clearfix:after{
display:block;
content:"";
visibility:hidden;
height:0;
clear:both;
}
.footer{
height:100px;
background-color:blue;
}
.left{
width:100%;
background-color:orange;
height:300px;
}
.center{
width:100%;
background-color:gray;
height:300px;
}
.right{
width:100%;
background-color:yellow;
height:300px;
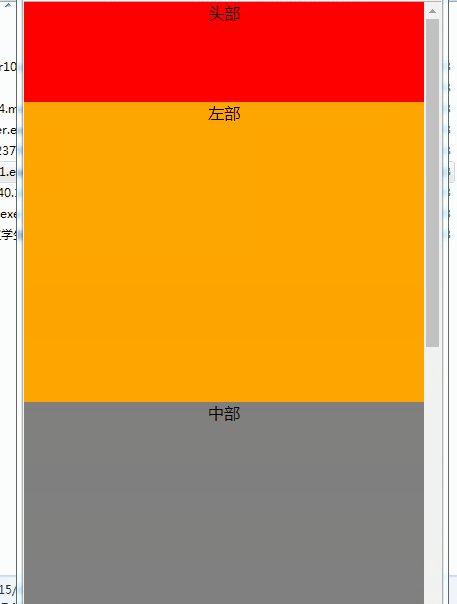
}렌더링:

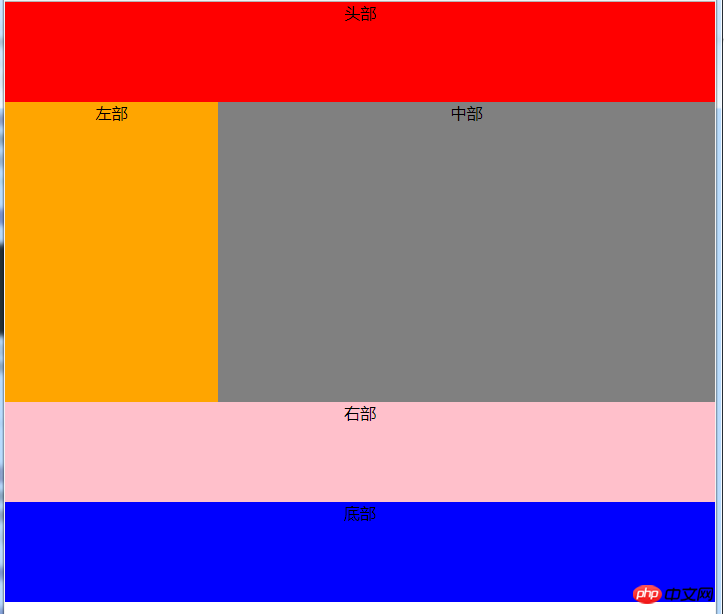
창이 더 커졌습니다. 10보다 24px로 표시됩니다.

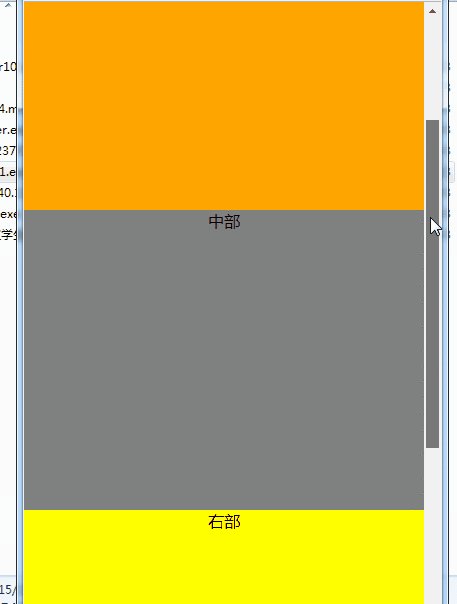
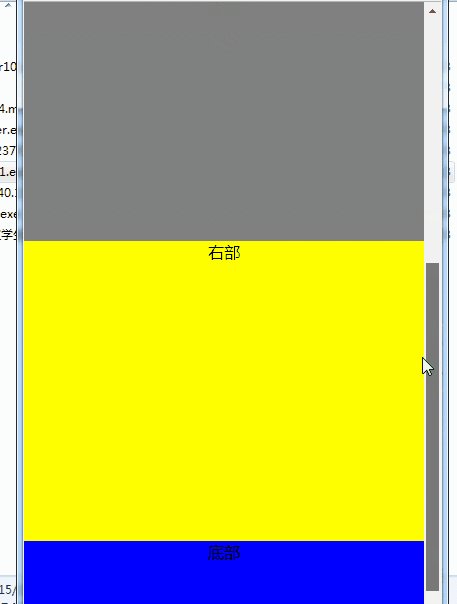
640보다 크고 980보다 작으면 오른쪽 열이 맨 아래에 있습니다.

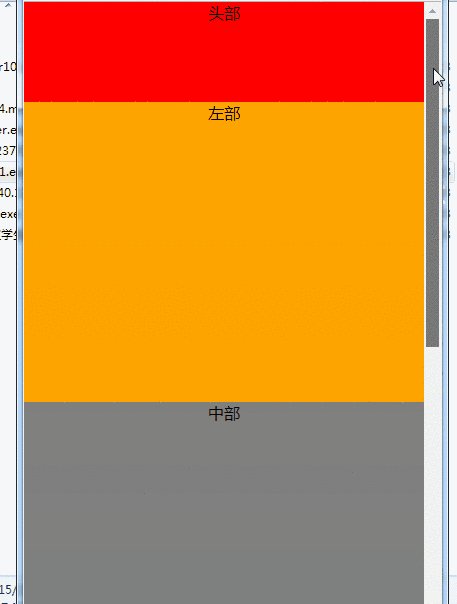
480보다 작으면 네비게이션 바가 접혀 있고 몸체의 세 부분이 수직으로 표시됩니다. 창이 계속 줄어들고 더 이상 변경되지 않으면 영역이 압축됩니다
관련 권장 사항:
위 내용은 CSS 반응형 구현 코드 및 효과 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!