js 마우스 클릭으로 인해 이동 이벤트가 발생하는 솔루션 알아보기
마우스 버튼(왼쪽 또는 오른쪽 버튼)을 누르면 마우스 이벤트가 트리거됩니다. 키보드를 통해 트리거할 수 없습니다. 마우스 이벤트가 트리거되는 순서는 무엇입니까? 자세한 예는 아래에 나와 있습니다.
Mouse events
9개의 마우스 이벤트는 DOM 레벨 3 이벤트에 정의되어 있습니다.
mousedown: 마우스 버튼을 눌렀을 때(왼쪽 또는 오른쪽 버튼) 트리거됩니다. 키보드를 통해 트리거할 수 없습니다.
mouseup: 마우스 버튼을 놓고 팝업될 때 트리거됩니다. 키보드를 통해 트리거할 수 없습니다.
클릭: 마우스 왼쪽 버튼을 클릭하거나 Enter 키를 누를 때 트리거됩니다. 이는 접근성을 보장하는 데 중요합니다. 즉, onclick 이벤트 핸들러는 키보드와 마우스 모두에서 실행될 수 있습니다.
dblclick: 마우스 왼쪽 버튼을 두 번 클릭하면 트리거됩니다.
mouseover: 마우스를 대상 요소 위로 이동합니다. 마우스가 하위 요소 위로 이동할 때 발생합니다.
mouseout: 마우스가 대상 요소 밖으로 이동합니다.
mouseenter: 마우스가 요소 범위로 이동할 때 트리거됩니다. 이 이벤트는 버블링되지 않습니다. 즉, 마우스가 하위 요소 위로 이동할 때 트리거되지 않습니다.
mouseleave: 마우스가 요소 범위 밖으로 이동할 때 트리거됩니다. 이 이벤트는 버블링되지 않습니다. 즉, 마우스가 하위 요소로 이동할 때 트리거되지 않습니다.
mousemove: 마우스가 요소 내부에서 움직일 때 지속적으로 트리거됩니다. 키보드를 통해 트리거할 수 없습니다.
note:
click 이벤트는 요소에서 mousedown 및 mouseup 이벤트가 연속적으로 트리거되는 경우에만 트리거됩니다. dblclick 이벤트는 두 개의 클릭 이벤트가 차례로 트리거될 때만 트리거됩니다.
mousedown이나 mouseup이 취소되면 클릭 이벤트가 발생하지 않습니다. 클릭 이벤트가 직접 또는 간접적으로 취소되면 dblclick 이벤트가 발생하지 않습니다.
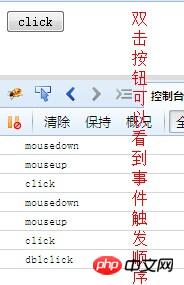
1. 이벤트 발생 순서
예: 위에서 버튼을 두 번 클릭하면 발생하는 이벤트를 살펴보세요.
<input id="btn" type="button" value="click"/><script>
var btn = document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);</script>코드 보기

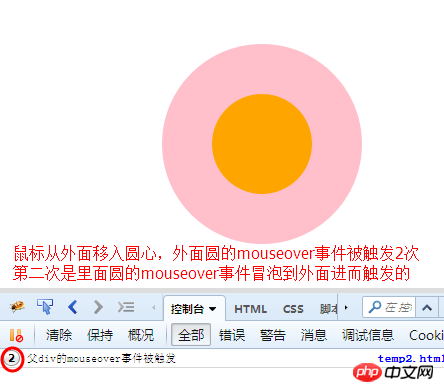
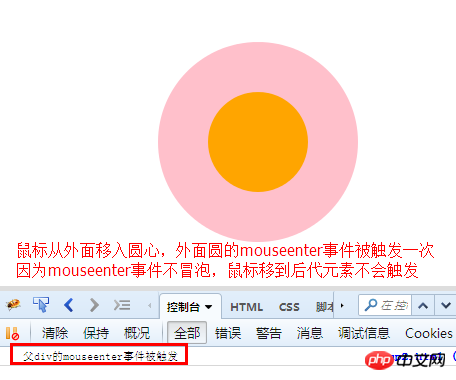
2. mouseenter와 mouseover의 차이점
차이점:
mouseover 이벤트는 버블링됩니다. 즉, 마우스가 하위 요소 위로 이동할 때 트리거됩니다.
mouseenter 이벤트는 버블링되지 않습니다. 즉, 마우스가 하위 요소 위로 이동할 때 발생하지 않습니다.
예:
<!DOCTYPE html><html><head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{ position: absolute; width: 200px; height: 200px; top:0; left: 0; bottom:0; right: 0; margin: auto; background-color: pink; }
#inner{ position: absolute; width: 100px; height:100px; top:50%; left:50%; margin-left: -50px; margin-top: -50px;;
background-color: orange; text-align: center; line-height: 100px; }
#outer,#inner{ border-radius:50%; }
</style>
<script src="jquery-2.1.1.min.js"></script></head><body><body>
<p id="outer">
<p id="inner">
</p>
</p></body><script>
var parentp = document.getElementById("outer");
parentp.addEventListener("mouseover", function () {
console.log("父p的mouseover事件被触发");
},false); //parentp.addEventListener("mouseenter", function () {
// console.log("父p的mouseenter事件被触发");
//},false);
//parentp.addEventListener("mouseout", function () {
// console.log("父p的mouseout事件被触发");
//},false);
//parentp.addEventListener("mouseleave", function () {
// console.log("父p的mouseleave事件被触发");
//},false);</script></body></html>코드 보기


note:
mouseover는 mouseout에 해당하고, mouseenter는 mouseleave에 해당합니다. 위 코드의 주석 처리를 제거하면 효과를 확인할 수 있습니다.
jquery의 hover API는 mouseenter와 mouseleave의 조합입니다.
3. 왼쪽 및 오른쪽 마우스 버튼
<script type="text/javascript">document.onmousedown=function (ev){
var oEvent = ev||event; //IE浏览器直接使用event或者window.event得到事件本身。
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2};</script>관련 추천:
JavaScript 이벤트 학습 요약(2) js 이벤트 핸들러
javaScript 이벤트 학습 요약(4) 이벤트의 공개 멤버(속성) 및 메소드)
JavaScript 이벤트 학습 요약(3) js 이벤트 객체
JavaScript 이벤트 학습 요약(1) 이벤트 흐름
동영상: JavaScript 마우스 오버 이벤트(onmouseover)-javascript 초보자 튜토리얼
위 내용은 js 마우스 클릭으로 인해 이동 이벤트가 발생하는 솔루션 알아보기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7464
7464
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
이 기사는 스크립트의 성능을 크게 향상시키기위한 10 가지 간단한 단계를 간략하게 설명합니다. 이러한 기술은 간단하고 모든 기술 수준에 적용 할 수 있습니다. 계속 업데이트 : Vite와 같은 번들과 함께 NPM과 같은 패키지 관리자를 활용하여
 속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속편은 약속 기반 Node.js ORM입니다. PostgreSQL, MySQL, MariaDB, Sqlite 및 MSSQL과 함께 사용할 수 있습니다. 이 튜토리얼에서는 웹 앱 사용자를위한 인증을 구현할 것입니다. 그리고 우리는 인기 인증 중간 인 여권을 사용할 것입니다
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는




