2018 js 리뷰: 프레임워크가 존재하는 근본적인 이유는 다음과 같습니다.
최신 js 프레임워크로 해결된 주요 문제는 UI와 상태를 동기화하는 것입니다. 기본 JavaScript를 사용하여 복잡하고 효율적이며 유지 관리가 가능한 UI 인터페이스를 작성하는 것은 거의 불가능합니다. 저는 수많은 사람들이 React, Angular 또는 Vue 등과 같은 (프론트 엔드) 프레임워크를 맹목적으로 사용하는 것을 보았습니다. 이러한 프레임워크는 많은 흥미로운 기능을 제공하지만 일반적으로 사람들은 다음과 같은 이유로 프레임워크를 사용합니다.
강력한 커뮤니티 지원을 제공합니다. 문제를 해결하기 위한 많은 (프레임워크 기반) 타사 라이브러리
여기에는 (좋은) 타사 구성 요소가 많이 있습니다.
디버깅에 도움이 되는 브라우저 확장 도구가 있습니다.
단일 페이지 애플리케이션에 적합합니다.
그러나 이것이 프레임워크를 사용하는 근본적인 이유는 아닙니다.
- 가장 중요한 이유는 다음과 같습니다.
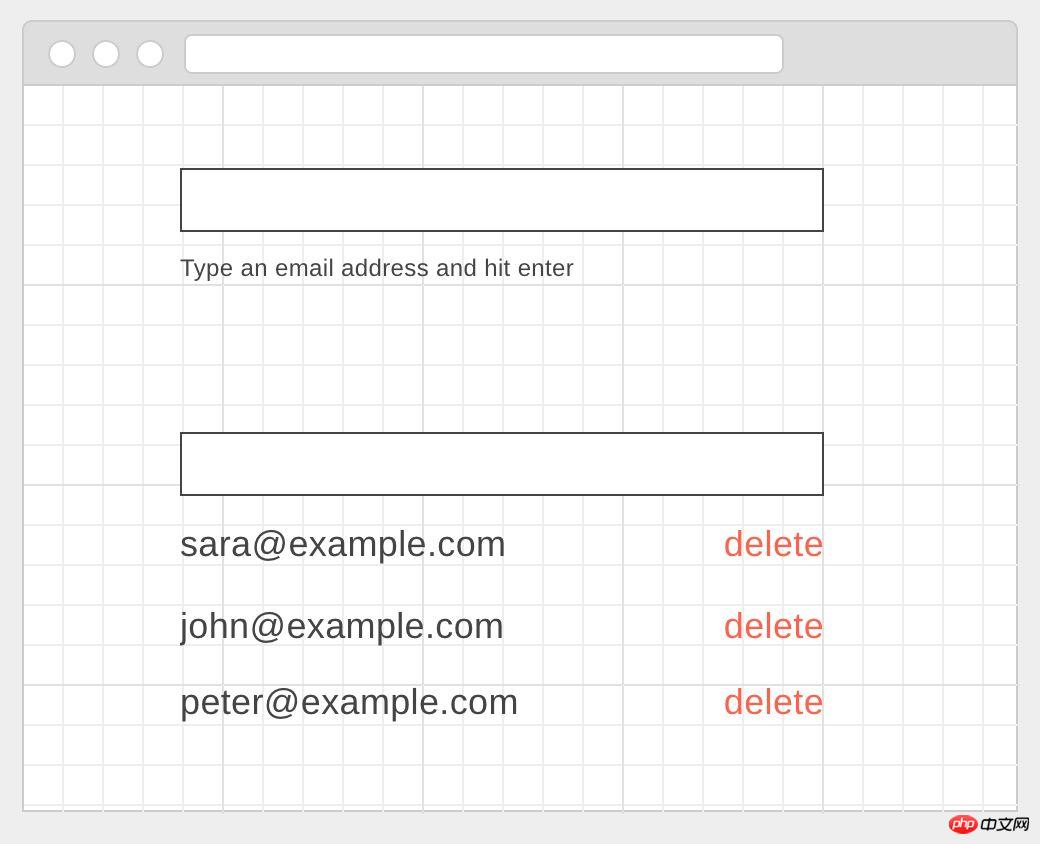
예, 그게 이유입니다. 그 이유를 살펴보겠습니다. 이러한 웹 애플리케이션을 설계한다고 가정해 보겠습니다. 사용자 그룹 이메일을 보내 다른 사람을 이벤트에 초대할 수 있습니다. UX/UI 디자이너는 이를 다음과 같이 설계했습니다. (사용자가 이메일 주소를 입력하기 전) 빈 상태가 되고 이에 대한 몇 가지 도움말 정보를 추가합니다(사용자가 이메일 주소를 입력한 후). 각 주소의 오른쪽에는 해당 주소를 삭제하는 버튼이 있습니다.
이 양식의 상태는 여러 개체를 포함하는 배열로 설계될 수 있습니다. 개체는 이메일 주소와 고유 식별자로 구성됩니다. 처음에는 배열이 비어 있습니다. (사용자)가 이메일 주소를 입력하고 Enter 키를 누르면 항목이 배열에 추가되고  UI가 업데이트
UI가 업데이트
UI를 업데이트
합니다. 느껴지나요?상태를 변경할 때마다 UI를 업데이트해야 합니다
. (라고 하실 수도 있겠네요 :) 그래서 어쩌죠? 자, 프레임워크 없이 구현하는 방법을 살펴보겠습니다. 네이티브(JS)를 사용하여 상대적으로 복잡한 UI 구현
네이티브(JS)를 사용하여 상대적으로 복잡한 UI 구현
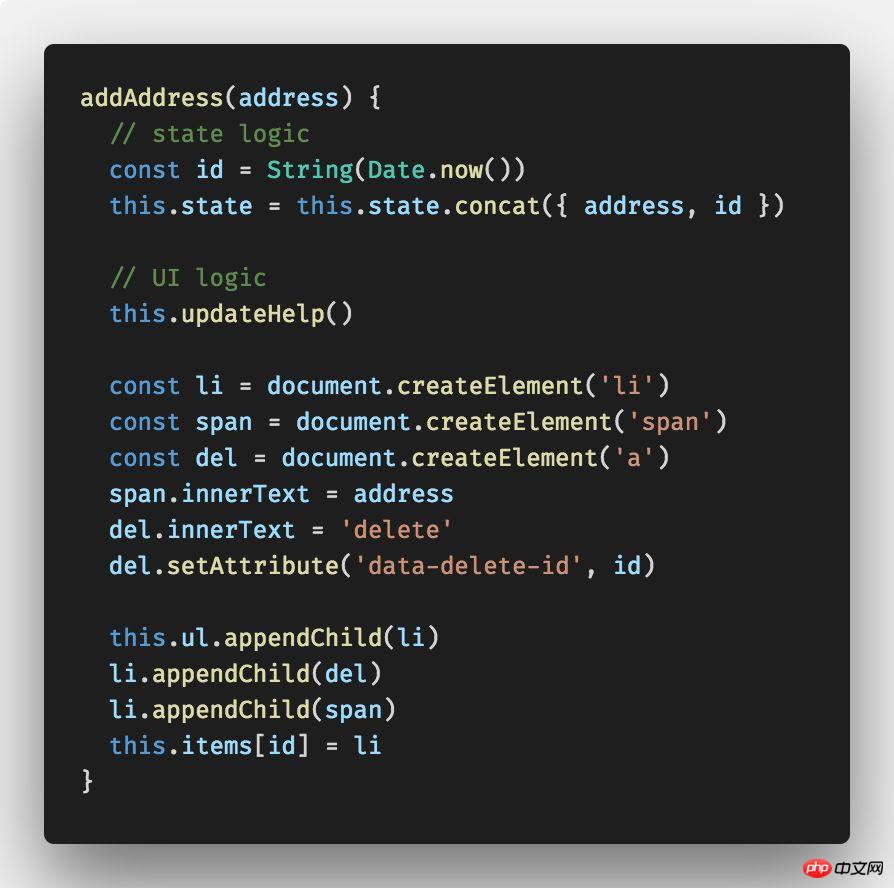
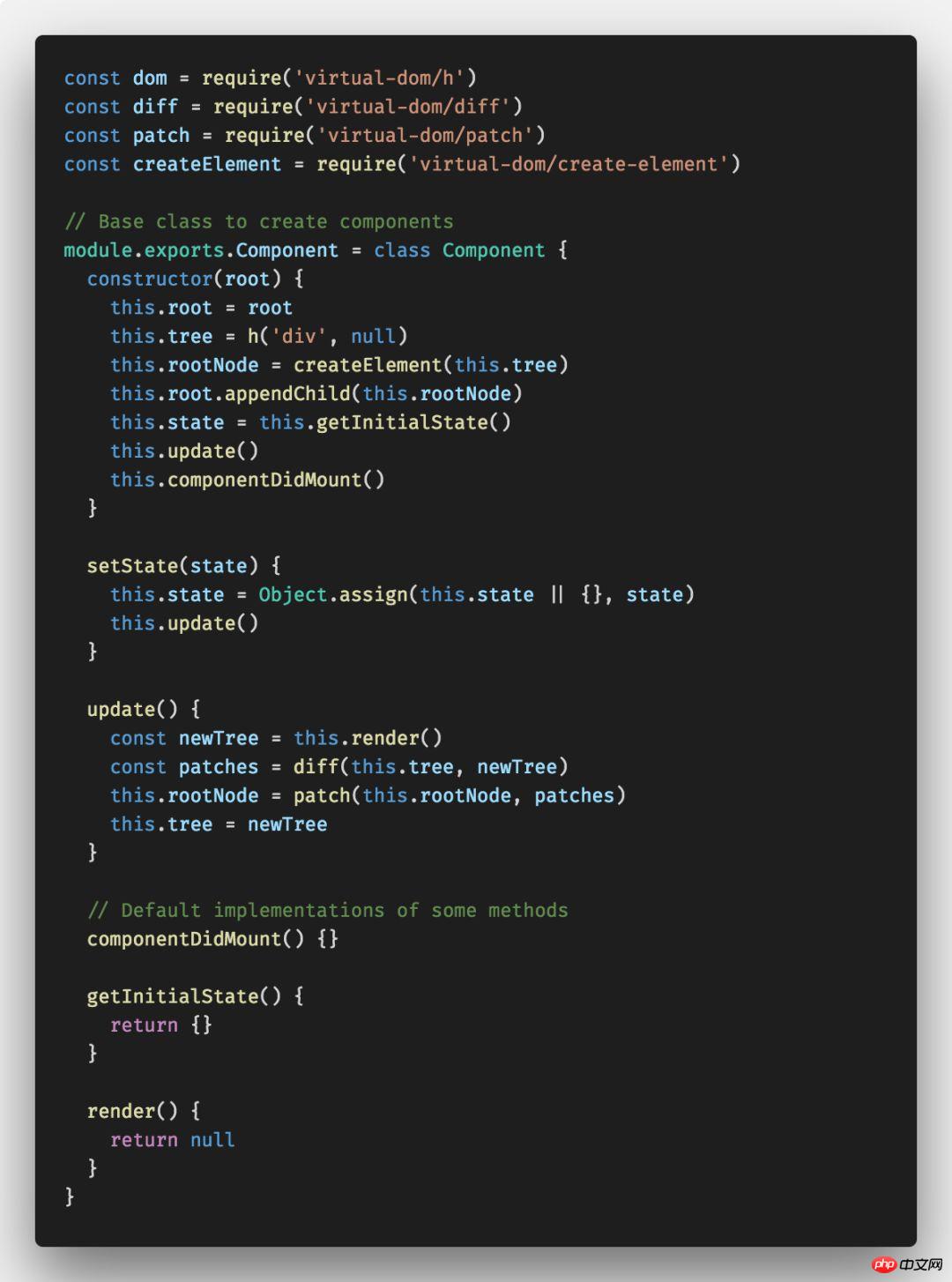
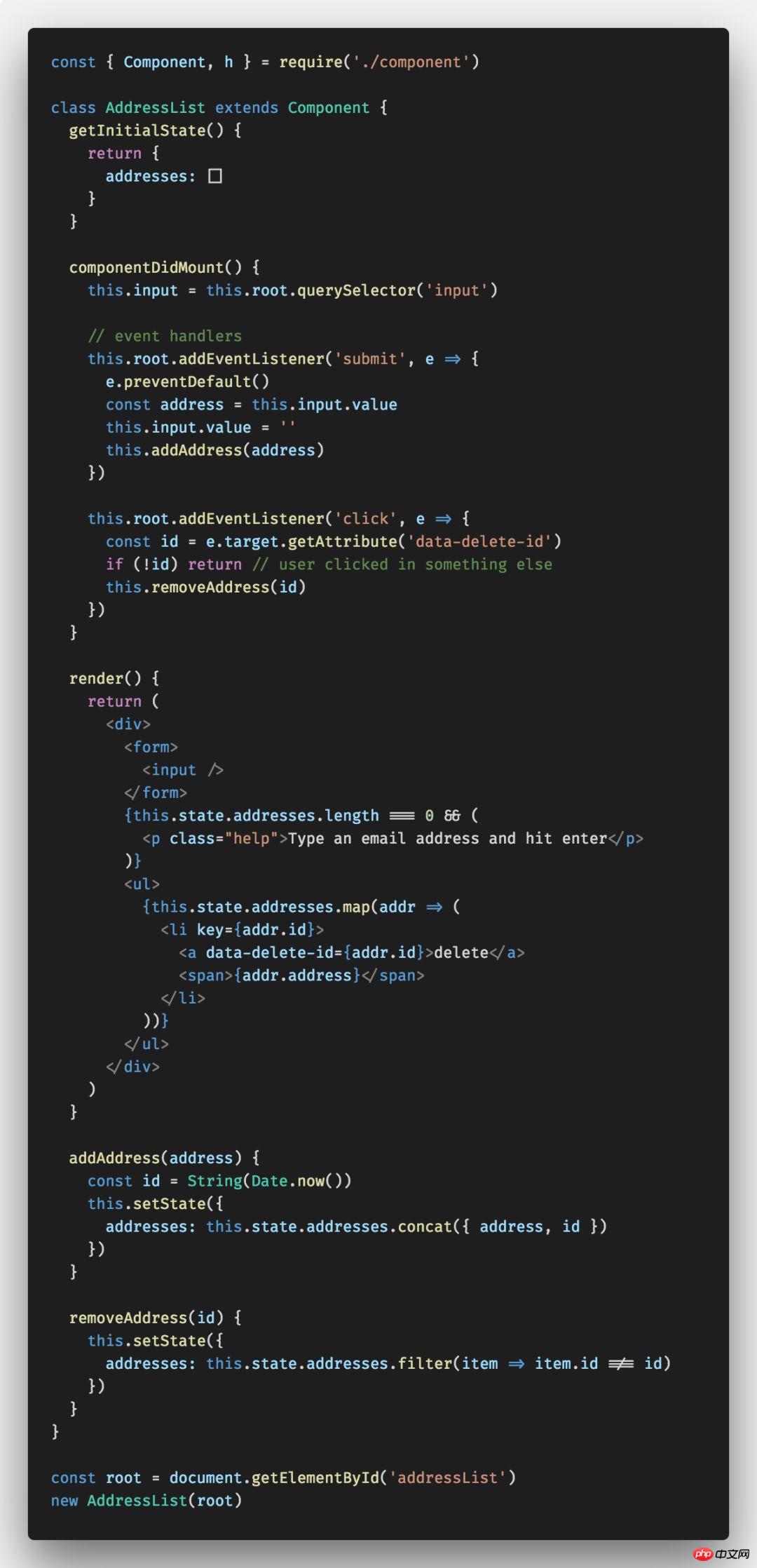
다음 코드는 네이티브 JavaScript 워크로드를 사용하여 상대적으로 복잡한 UI를 구현하는 데 필요한 것이 무엇인지 잘 보여줍니다. jQuery와 같은 classic라이브러리에도 비슷한 양의 작업이 필요합니다. 이 예제에서는 HTML이 정적 페이지 생성을 담당하고 하지만 이것이 가장 큰 문제는 아닙니다(프레임워크를 사용하지 않는 경우). 가장 큰 문제는 상태가 변경될 때마다 UI를 (수동으로) 업데이트해야 한다는 것입니다. 상태가 업데이트될 때마다 UI를 변경하려면 많은 코드가 필요합니다. 이메일 주소를 추가할 때 상태를 업데이트하는 데는 두 줄의 코드만 필요하지만 UI를 업데이트하는 데는 13줄의 코드가 필요합니다. (이 경우) UI(인터페이스 및 로직)를 최대한 단순하게 만들었습니다! ! 코드는 작성하기 어렵고 이해하기 어렵고, 더욱 문제는 매우 취약하다는 점입니다. 서버 데이터를 이메일 주소 목록에 동기화하는 기능이 필요(추가)하고, 서버에서 반환된 결과와 배열의 데이터 간의 차이를 비교해야 한다고 가정합니다. 여기에는 모든 데이터의 ID와 콘텐츠를 비교하는 작업이 포함되며, 이를 위해서는 ID는 동일하지만 콘텐츠가 다른 데이터 복사본을 메모리에 보관해야 합니다(사용자가 수정하는 경우). DOM을 효율적으로 변경하려면 Point-to-Point(역자 주: 상태에서 UI까지 참조) 코드를 많이 작성해야 합니다. 하지만작은 실수를 하면 UI와 상태가 더 이상 동기화되지 않습니다: (아마도) 누락되거나 잘못된 정보, 더 이상 사용자 작업에 응답하지 않거나 더 나쁜 경우 잘못된 작업을 트리거합니다(예: - 삭제 버튼 클릭 시 해당 항목이 삭제됩니다. 따라서 UI를 상태와 동기화하려면 지루하고 깨지기 쉬운 코드를 많이 작성해야 합니다. 그래서 (프레임워크를 사용하는 이유는) 커뮤니티 때문도, 도구 때문도, 생태 때문도 아니고, 타사 라이브러리 때문도 아닙니다.. . 지금까지 프레임워크의 가장 큰 개선점은 애플리케이션의 내부 상태가 UI와 동기화된다는 신뢰할 수 있는 보장을 제공한다는 것입니다. 특정 프레임워크의 일부 (특정) 규칙(예: 불변 상태)을 알고 있다면 괜찮을 것입니다. UI 인터페이스는 한 번만 정의하면 되며 더 이상 각 작업에 대해 특정 UI 코드를 작성할 필요가 없습니다. 동시에 동일한 각 상태는 동일한 출력을 갖습니다(번역자 참고 사항: UI 일관성 참조): 상태가 변경하면 프레임워크는 (해당) 뷰를 자동으로 업데이트합니다. 두 가지 기본 전략을 기반으로 합니다. React처럼 전체 구성 요소를 다시 렌더링합니다. 구성 요소의 상태가 변경되면 (새) DOM 구조가 메모리에서 계산되어 기존 DOM 구조와 비교됩니다. 사실, 그것은 매우 비쌉니다. 따라서 실제 DOM을 가상 DOM에 매핑하고 상태 변경 전과 후의 가상 DOM의 차이를 비교하여 변경 사항을 계산한 후 실제 DOM 구조를 변경합니다. 이 과정을 화해라고 합니다. Angular 및 Vue.js와 같은 (추가된) 관찰자를 통해 변경 사항을 모니터링합니다. 애플리케이션 상태의 속성을 모니터링하고, 속성이 변경되면 (변경된) 속성에 의존하는 DOM 요소만 다시 렌더링됩니다. 사람들은 React, Angular 및 Vue.js(예: 프레임워크)를 웹 구성 요소와 비교하는 경우가 많습니다. 이는 사람들이 이러한 프레임워크가 제공하는 가장 큰 이점, 즉 UI와 상태를 동기화 상태로 유지하는 것을 이해하지 못한다는 것을 분명히 보여줍니다. 웹 구성 요소는 이러한 동기화 메커니즘을 제공하지 않습니다. 만 템플릿 태그를 제공하지만 (상태와 UI 간) 조정 메커니즘은 제공하지 않습니다. 애플리케이션에서 웹 컴포넌트를 사용할 때 UI를 내부 상태와 동기화하려면 수동으로(개발자) 수행하거나 Stencil.js 같은 것을 사용해야 합니다(내부적으로는 React와 동일합니다) , 가상 DOM 사용) 라이브러리. 분명히 말씀드리자면, 프레임워크가 보여주는 엄청난 잠재력은 구성 요소화에 반영되지 않고 UI와 상태 동기화를 유지하는 데 반영됩니다. 웹 구성 요소는 관련 기능을 제공하지 않으므로 (동기화) 문제를 수동으로 해결하거나 타사 라이브러리를 사용해야 합니다. 기본 JavaScript를 사용하여 복잡하고 효율적이며 유지 관리가 가능한 UI 인터페이스를 작성하는 것은 기본적으로 불가능합니다. 이것이 최신 JavaScript 프레임워크를 사용해야 하는 근본적인 이유입니다. 기본 원리를 이해하고 싶고 가상 DOM의 구체적인 구현을 알고 싶다면. 그렇다면 프레임워크를 사용하지 않고 가상 DOM만 사용하여 기본 UI를 다시 작성해 보는 것은 어떨까요? 여기에는 모든 구성 요소의 기본 클래스인 프레임워크의 core가 있습니다. 다음은 재작성된 AddressList 구성 요소입니다(JSX 변환을 지원하기 위해 babel 사용). 이제 UI는 선언적이며 어떤 프레임워크도 사용하지 않습니다. UI를 동기화 상태로 유지하기 위해 추가 코드를 작성하지 않고도 마음대로 상태를 변경하는 새로운 로직을 추가할 수 있습니다. 문제가 해결되었습니다! 이제 이벤트 처리만 빼면 리액트 앱 같죠? 전체 소스 코드는 이 Github 저장소에서 찾을 수 있습니다. 최신 js 프레임워크가 해결하는 주요 문제는 UI를 상태와 동기화하는 것입니다. 기본 JavaScript를 사용하여 복잡하고 효율적이며 유지 관리하기 쉬운 UI 인터페이스를 작성하는 것은 거의 불가능합니다. 웹 구성 요소는 동기화 문제에 대한 솔루션을 제공하지 않습니다. 기존 가상 DOM 라이브러리를 사용하여 자신만의 프레임워크를 구축하는 것은 어렵지 않습니다. 그러나 이것은 권장되지 않습니다! 관련 권장 사항: php ci 프레임워크에서 CSS 및 js 파일을 로드하지 못하는 이유와 해결 방법 비디오: 프런트 엔드 JS 개발을 위한 27가지 고전적인 실용적인 비디오 튜토리얼 비디오 : JavaScript 고급 프레임워크 디자인 비디오 튜토리얼 - 무료 온라인 비디오 튜토리얼<span class="pln" style="color:rgb(72,72,76);">document</span><span class="pun" style="color:rgb(147,161,161);">.</span><span class="pln" style="color:rgb(72,72,76);">createElement</span> 动态改变(DOM 结构)。这引来了第一个问题:构建 UI 相关的 JavaScript 代码并不直观易读,我们将 UI 构建分为了两部分(译者注:应该是指 HTML 与 JavaScript 两部分)。尽管我们使用了 <span class="pln" style="color:rgb(72,72,76);">innerHTML</span>를 통해 JavaScript가 사용됩니다. 가독성은 향상되지만 (페이지의) 성능이 저하되며 CSRF 취약점이 존재할 수 있습니다. 템플릿 엔진을 사용할 수도 있지만 넓은 영역에서 DOM을 수정하면 효율성이 낮고 이벤트 핸들러를 다시 바인딩해야 한다는 두 가지 문제에 직면하게 됩니다. 
반응형 UI는 모든 것을 저장합니다

프레임워크는 어떻게 작동하나요?
웹 구성 요소는 어떻습니까?
직접 해보시고 충분한 음식과 의복을 준비하세요


<span class="pln" style="color:rgb(72,72,76);">haverender</span><span class="pun" style="color:rgb(147,161,161);">()</span>、 <span class="pln" style="color:rgb(72,72,76);">componentDidMount</span><span class="pun" style="color:rgb(147,161,161);">()</span> 、 <span class="pln" style="color:rgb(72,72,76);">setState</span><span class="pun" style="color:rgb(147,161,161);">()</span> 등이 있습니다. 인앱 UI와 상태를 동기화하는 문제를 해결하면 모든 것이 자연스럽게 추가됩니다(양식 구성 요소). 결론
위 내용은 2018 js 리뷰: 프레임워크가 존재하는 근본적인 이유는 다음과 같습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




