Element UI 테이블 컴포넌트의 소스 코드에 대한 상세한 분석
본 글은 아래 그림과 같이 가장 기본적인 테이블로 시작하여 테이블 컴포넌트 소스코드를 분석합니다. 테이블 컴포넌트의 원본 소스코드를 잘라냈습니다. 이 문서에서는 중요한 코드 조각만 설명합니다. 프로젝트를 실행하려면 코드를 다운로드하고 문서와 함께 읽는 것이 좋습니다.
Idea
<template> <p> <!-- 隐藏列: slot里容纳table-column --> </p> <p> <slot></slot> </p> <p> <table-header> </table-header> </p> <p> <table-body> </table-body> </p> </template>
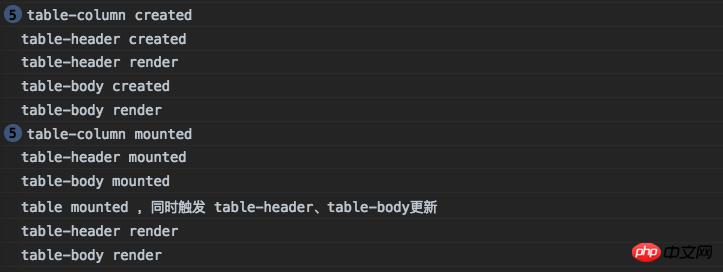
테이블, 테이블 헤더, 테이블 본문, 테이블 컬럼은 테이블 스토어를 통해 관리됩니다. table-header 및 table-body는 table-store 데이터를 모니터링하고, table-header 및 table-body를 트리거하여 테이블이 table-store 데이터를 변경할 때마다 다시 렌더링합니다.
table-column은 테이블 본문을 렌더링할 때 사용할 수 있도록 해당 renderCell 함수를 열 데이터 열에 바인딩합니다. 테이블-열 구성 요소 자체는 렌더링을 수행하지 않습니다. 따라서 템플릿이 이를 숨기는 것을 볼 수 있습니다. render 함수를 통해 렌더링되는 table-header와 table-body도 있습니다.
초기화 순서

table
-
스토어 초기화
data() { const store = new TableStore(this); return { store, }; }로그인 후 복사 -
스토어를 테이블 헤더, 테이블 본문에 공유
<p> <table-header></table-header> </p> <p> <table-body></table-body> </p>
로그인 후 복사 -
The table에 저장할 저장 데이터- body는 데이터를 가져와 렌더링합니다
watch: { data: { immediate: true, handler(value) { // 供 table-body computed.data 使用 this.store.commit('setData', value); // ...... } }, },로그인 후 복사 -
tableId를 설정
created() { //..... this.tableId = `el-table_${tableIdSeed}`; //..... }로그인 후 복사 -
updateColumns를 호출하여 테이블 헤더 및 테이블 본문 보조 렌더링 업데이트를 트리거하고 마운트된 완료를 표시합니다
mounted() { // ..... this.store.updateColumns(); // ..... this.$ready = true; }로그인 후 복사
table-column
-
열 생성 및 열 바인딩
renderCell函数테이블 본문 사용을 위해created(){ // ......... let column = getDefaultColumn(type, { id: this.columnId, columnKey: this.columnKey, label: this.label, property: this.prop || this.property,// 旧版element ui为property,现在的版本是prop type, // selection、index、expand renderCell: null, renderHeader: this.renderHeader, // 提供给table-column, table-column.js line 112 width, formatter: this.formatter, context: this.context, index: this.index, }); // ......... // 提table-body使用, table-body.js line 69 column.renderCell = function (createElement, data) { if (_self.$scopedSlots.default) { renderCell = () => _self.$scopedSlots.default(data); //<template> //<span>{{row.frequentlyUsed | formatBoolean}}</span> //</template> } if (!renderCell) {// table-header不渲染index列的走这里, /*<p>王小虎</p>*/ renderCell = DEFAULT_RENDER_CELL; } // <eltablecolumn></eltablecolumn> return <p>{renderCell(createElement, data)}</p>; }; }로그인 후 복사 -
store.state._columns 배열을 데이터로 채웁니다.
mounted() { // ...... owner.store.commit('insertColumn', this.columnConfig, columnIndex, this.isSubColumn ? parent.columnConfig : null); }로그인 후 복사
table-store
table-store에는 두 가지 매우 중요한 두 가지가 있습니다. _columns, data, _columns 속성은 컬럼 관련 정보를 저장하고, data는 개발자가 전달한 테이블 데이터를 저장합니다. insertColumn과 updateColumns라는 두 가지 중요한 함수도 있습니다.
-
insertColumn은 _columns
TableStore.prototype.mutations = { insertColumn(states, column, index, parent) { let array = states._columns; // ...... if (typeof index !== 'undefined') { // 在index的位置插入column array.splice(index, 0, column); } else { array.push(column); } // ..... }, }로그인 후 복사 -
updateColumns에 대한 데이터를 채웁니다. _columns를 필터링하여 열을 가져옵니다.
TableStore.prototype.updateColumns = function() { const states = this.states; const _columns = states._columns || []; const notFixedColumns = _columns.filter(column => !column.fixed); // ..... const leafColumns = doFlattenColumns(notFixedColumns); // ..... states.columns = [].concat(leafColumns); // .... }로그인 후 복사
table-header, table-body
table-header, table-body는 모두 다음 속성을 갖습니다. 으아악
이 두 구성 요소의 작동 원리는 열 데이터의 변경 사항을 모니터링하여 렌더링 렌더링을 트리거하는 것입니다. 테이블 구성요소의 마운트 단계에서 updateColumns가 호출되어 열을 업데이트하므로 테이블 헤더 및 테이블 본문이 다시 렌더링됩니다. 또한 table-body는 데이터 변경 사항을 모니터링하고 렌더링을 트리거합니다. 예를 들어 구성 요소가 로드되면 요청이 전송되고 데이터가 요청 응답에 할당되며 테이블 본문이 다시 렌더링됩니다.props: {
store: {
required: true
},
}
computed: {
columns() {
return this.store.states.columns;
},
},
render(){
// 渲染columns的数据
}위 내용은 Element UI 테이블 컴포넌트의 소스 코드에 대한 상세한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 element.style을 수정하는 방법
Nov 24, 2023 am 11:15 AM
element.style을 수정하는 방법
Nov 24, 2023 am 11:15 AM
요소를 수정하는 방법: 1. 요소의 배경색을 수정합니다. 2. 요소의 글꼴 크기를 수정합니다. 4. 요소의 글꼴 스타일을 수정합니다. . 요소의 수평 정렬을 수정합니다. 자세한 소개: 1. 요소의 배경색을 수정합니다. 구문은 "document.getElementById("myElement").style.BackgroundColor = "red";"입니다. 2. 요소의 글꼴 크기 등을 수정합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용




