이 글에서 공유한 내용은 Selectize.js 플러그인을 사용하여 태그 입력 제어를 처리하는 방법에 대한 것입니다. 다음으로 구체적인 내용을 살펴보겠습니다. 모든 사람.
원래는 select2, selected 등 태그 입력 컨트롤이 많이 있지만 각각 장점도 있지만 단점도 있습니다. 지금 간단한 플러그인을 선택하세요: selectize.js Github: https://github.com/selectize/…

Selectize.js의 특징은 사용하기 쉽다는 것입니다.
프로젝트 파일 소개
<link> <link> <script></script>
selectize.bootstrap3.min.css 필요도 없고 네이티브 UI만큼 아름답지도 않지만 부트스트랩 스타일보다는 낫습니다.

초기화가 더 간단해졌습니다
<input>
$('#input-tags').selectize({
delimiter: ',',
persist: false,
create: function(input) {
return {
value: input,
text: input
}
}
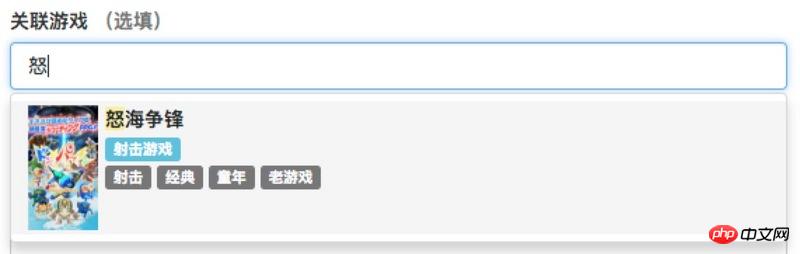
});간단한 태그만 입력할 수 있으며, 위와 같은 태그의 복잡한 레이아웃을 구현하고 데이터를 로드할 수 있도록 하려면 더 복잡한 태그는 전혀 쓸모가 없습니다. 옵션을 구성하는 데 시간이 좀 걸립니다.
$('#games').selectize({
options: [],
create: false,
valueField: 'id',
labelField: 'title',
searchField: 'title',
maxItems: 5,
render: {
option: function(item, escape) {
var tags = [];
for (var i = 0, n = item.tags.length; i ' + escape(item.tags[i]) + '');
}
return '<p>' +
'</p><p><img src="/static/imghw/default1.png" data-src="' + escape(item.avatar) + '" class="lazy" alt="Selectize.js 플러그인을 사용하여 태그 입력 제어를 처리하는 방법" ></p>' +
'<p>' +
'</p><p><strong>' + escape(item.title) + '</strong></p>' +
'<span>' + escape(item.category) + '</span>' +
'<p>' + (tags.length ? tags.join(' ') : '没有标签') + '</p>' +
'' +
'';
}
},
load: function(query, callback) {
if (!query.length) return callback();
$.ajax({
url: "{{ url('games/query') }}",
type: 'GET',
dataType: 'json',
data: {
term: query,
limit: 4
},
error: function() {
callback();
},
success: function(res) {
callback(res.results);
}
});
}
});관련 권장 사항:
Element UI 테이블 구성 요소의 소스 코드에 대한 자세한 분석
axios 소스 코드 분석, HTTP 요청 라이브러리 구현 방법
위 내용은 Selectize.js 플러그인을 사용하여 태그 입력 제어를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!