BFC 블록 형식화 컨텍스트(그림 및 텍스트)를 이해하는 방법
이 글에서 공유한 내용은 BFC 블록 서식 컨텍스트(그림 및 텍스트)를 이해하는 방법에 대한 내용입니다. 다음으로 구체적인 내용을 살펴보겠습니다.
BFC 개념
BFC(블록 서식 컨텍스트) 블록 서식 컨텍스트는 웹 페이지의 블록 수준 요소 레이아웃과 플로팅 요소가 서로 상호 작용하는 영역입니다. BFC는 독립적인 레이아웃 환경입니다(실제 페이지가 렌더링될 때 표시되지 않음) BFC가 구축한 영역의 내부 요소 레이아웃은 외부 세계의 영향을 받지 않습니다. 부동 형제 요소와 해당 하위 요소의 효과가 아닙니다. BFC에서는 요소가 위에서부터 수직으로 하나씩 배열되며, 두 요소 사이의 수직 간격은 마진 값에 따라 결정됩니다. BFC에서는 인접한 두 블록 수준 요소의 수직 여백이 축소됩니다. (자세한 내용은 나중에 설명)
BFC 구성 조건:
1. 플로팅, 절대 위치 지정, 고정 위치 지정 등의 방법을 사용하면 문서 흐름에서 요소를 분리하여 독립적인 BFC를 구성할 수 있습니다.
2.display:inline-block/table-cells/table-captions/inline-flex (비블록 수준 요소에 대한 블록 컨테이너 요소)
3.overflow:auto/hidden/scroll
오버플로 속성 자체는 특별한 것이 아닙니다. , 그러나 요소가 플로팅 요소의 영향을 받지 않도록 독립적인 레이아웃 환경을 만들기 위해 BFC를 생성합니다.
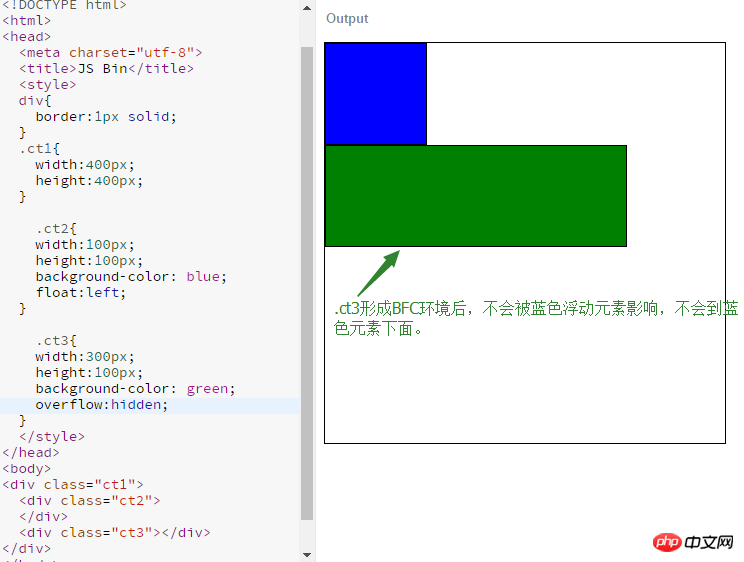
BFC를 사용하여 플로팅 효과를 삭제하는 예:

BFC의 역할:
1플로팅을 BFC 영역으로 제한합니다.
2. 요소(패키지) 플로팅 요소 보유) 플로트를 지우는 것은 상위 요소를 확장하는 것입니다
3. 마진 병합 방지
4. 레이아웃에 BFC 독립성을 사용할 수 있습니다
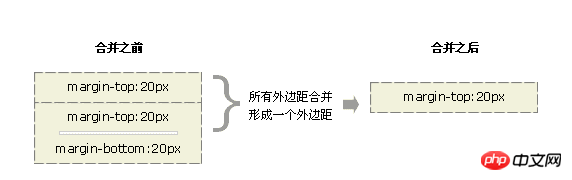
마진 병합에 대하여
마진 병합이 발생하는 세 가지 시나리오 :
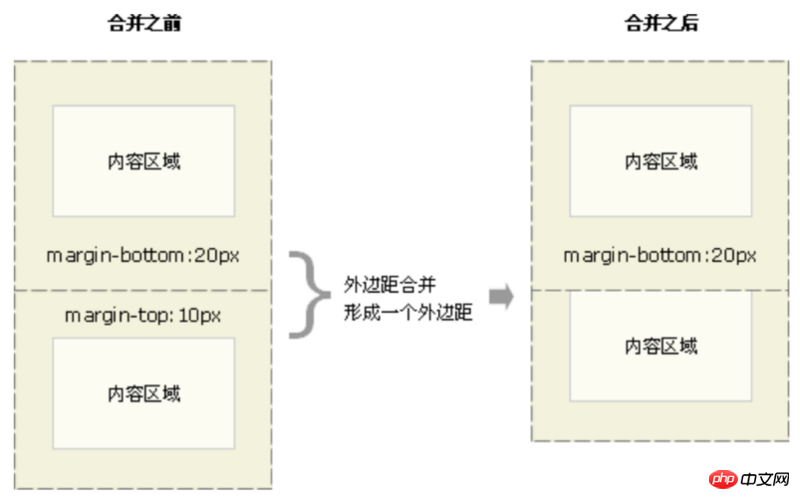
1. 동일한 BFC 환경에서는 일반적인 문서 흐름에서 수직으로 인접한 요소의 여백이 병합됩니다. 
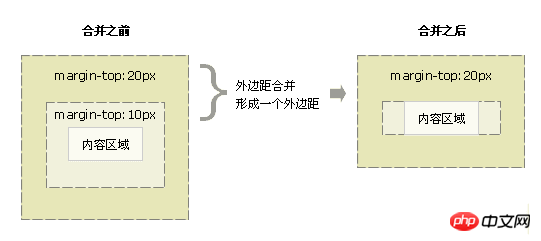
2. 부모 요소와 자식 요소의 여백을 병합합니다.

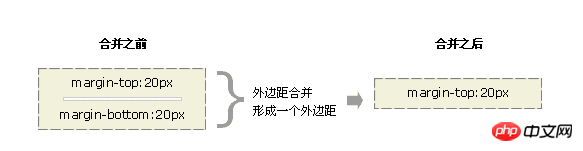
3. 빈 요소의 여백이 병합됩니다. 
이 여백이 다른 요소의 여백과 만나면 병합됩니다

여백 병합 규칙:
1 두 여백이 모두 양수인 경우 두 개 중 최대값을 취합니다.
2. 여백이 모두 음수인 경우 절대값이 더 큰 것을 취하고, 0 위치에서 음수 변위를 취합니다.
3. 더 큰 절대값을 먼저 빼냅니다. 음수 마진 중 가장 큰 절대값을 양수 마진 값 중 가장 큰 마진에 더합니다.
인접 마진 모두 함께 참여해야 하며, 단계별로 진행할 수 없습니다.
인접한 요소의 여백이 병합되는 것을 방지하는 방법:
1 비어 있지 않은 콘텐츠, 패딩, 테두리 또는 지우기로 구분됩니다.
2. 공통 스트림이 아니거나 BFC로 분리되어 있지 않습니다.
3. 여백이 세로 방향으로 인접하지 않도록 하세요.
관련 권장 사항:
위 내용은 BFC 블록 형식화 컨텍스트(그림 및 텍스트)를 이해하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 38
38
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





