
업무상 최근 WeChat 애플릿을 개발해야 하는데 이것이 처음으로 접하는 일이기 때문에 매우 기대되고 현재 인기 있는 애플릿을 개발해 보고 싶습니다. 위챗 팀의 신뢰에 부응하기 위해 저는 싸우기로 결심했습니다! 하지만 결국 나는 안드로이드 엔지니어입니다! 그럼 처음부터 시작해 보겠습니다!
그래서 이 글은 프론트엔드가 아닌 엔지니어가 배우기에 매우 적합합니다! 하하! 미니 프로그램이 나오면 프론트엔드가 모바일 쪽 일자리를 빼앗아 간다고 하는데, 제가 아는 한 지금 공부하고 있는 분들 중에는 모바일 개발 엔지니어 분들도 많고, 누가 누구를 잡을지는 확실하지 않습니다!
PS: 미니 프로그램의 내부 테스트 자격을 어떻게 얻었는지 물었습니다. 내부 리소스라는 것이 있습니다!
준비
IDE 구축
지식 준비
처음부터 시작
app.js
app.json
app.wxml
app.wxss
Hello World
프로그램 인스턴스 생성
Beautify ActionBar
Beautify 페이지
홈페이지 구성
Super Hello World
이벤트 바인딩 기능
인터페이스 데이터 업데이트
베타 코드가 없으면 크랙된 버전을 다운로드하면 됩니다. 충분히 배웠습니다. ! IDE 크랙 버전 + 설치 튜토리얼

JavaScript를 계속 읽어야 합니다. 추천 튜토리얼 Liao Xuefeng의 블로그
HTML+CSS 용도만 알면 됩니다
js ---------- JavaScript 파일
json -------- 프로젝트 구성 파일, 담당 창 색상 잠깐
wxml ------- HTML 파일과 유사
wxss ------- CSS 파일과 유사
사용 루트 디렉터리에 app으로 명명된 이 네 가지 유형의 파일은 프로그램 항목 파일입니다.
이 파일이 있어야 합니다. 해당 파일이 없으면 WeChat 프레임워크가 이 파일을 구성 파일 항목으로 사용하므로 IDE에서 오류를 보고합니다.
이 파일을 만들고 중괄호만 작성하면 됩니다. in it
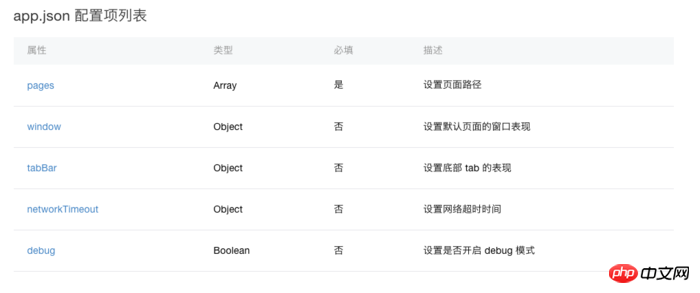
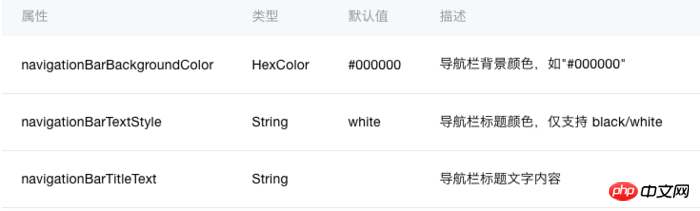
나중에 하도록 하겠습니다. 전체 애플릿의 전역 구성은 다음과 같습니다. 페이지 구성을 기록하고, 미니 프로그램의 창 배경색을 설정하고, 네비게이션 바 스타일을 설정하고, 기본 제목을 설정합니다.
이 파일이 있어야 합니다. 그렇지 않으면 오류가 보고됩니다! 하지만 이 파일만 생성하면 아무것도 작성할 필요가 없습니다. 앞으로는 이 파일에서 미니 프로그램의 수명 주기 기능을 모니터링하고 처리하고 전역 변수를 선언할 수 있습니다.
예 이 두 파일 없이 프로그램을 실행하면 IDE는 오류를 보고하지 않습니다. 이는 또한 이것이 가장 간단한 WeChat 애플릿임을 의미합니다

App({
onLaunch: function () {
console.log('App Launch')
},
onShow: function () {
console.log('App Show')
},
onHide: function () {
console.log('App Hide')
}
})


{
"window":{
"navigationBarBackgroundColor": "#BBDEF8",
"navigationBarTitleText": "Demo",
"navigationBarTextStyle":"white"
}
}
프로그램 코드 구조를 단순하게 유지하기 위해
폴더에 임의의 이름을 가진 새 폴더를 만들어야 합니다. 여기를 페이지라고 부르세요
그런 다음 임의의 이름으로 페이지 폴더에 새 폴더를 만듭니다. 여기서는 index라고 합니다. 그런 다음 index.wxml 파일을 만들고 그 안에 다음 코드를 작성합니다.
<view>
<text class="window">Hello</text>
</view>.window{
color=#4995fa;
}그런 다음 index.js 파일을 만듭니다
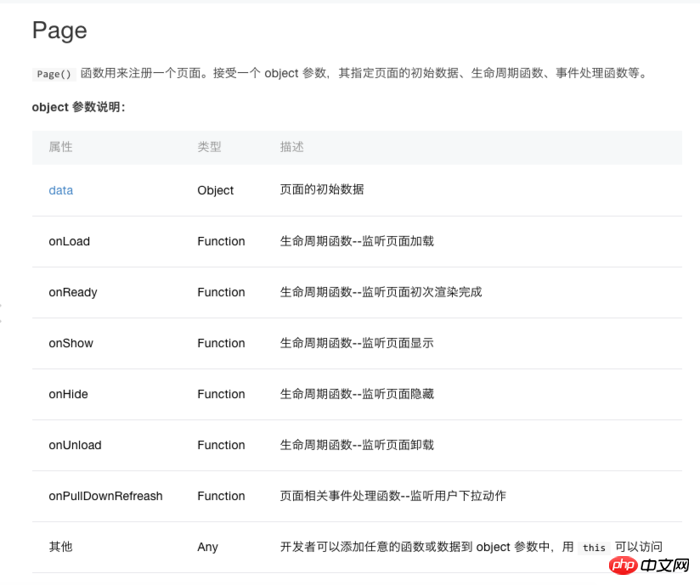
파일에 다음 코드를 입력합니다(Page IDE에 들어가면 메시지가 표시됩니다)Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})
Json文件负责配置页面路径
所以我们在里面加入如下代码
其中index的含义 其实就是指index.js文件
这里需要说明一点 pages 里面的路径其实是指向js文件的
如果一个目录下没有该名称的js文件是会报错的!
"pages":[ "pages/index/index" ],
完成了!我们来运行程序!

为了学习事件绑定,以及如何将数据在页面上更新
我们来做个超级Hello World,就是我点击文字,能让
它变色!
我们打开index.wxml 将里面代码改成这样
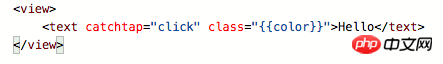
<view>
<text catchtap="click" class="window">Hello</text>
</view>其实也就是加了
catchtap="click"
这两个属性是什么意思呢 别着急 我会一一解释

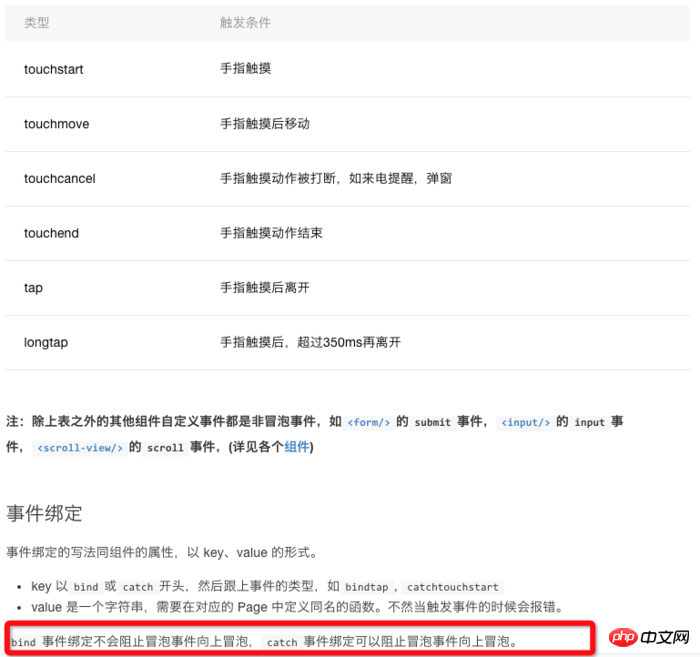
上图展示了事件的一些的属性名称,这里需要注意红框标注起来的内容,区分出冒泡事件和非冒泡事件,其实冒泡事件就是需要往上面一层容器传递这个事件。
看了这图 我们再来看 catchtap="click" 的含义
catch 代表非冒泡事件
tap 代表点击事件
所以连在一起就是非冒泡点击事件
那后面那个click是啥
click 其实只是个变量名字
我们在index.js需要用这个名字绑定接收事件的函数
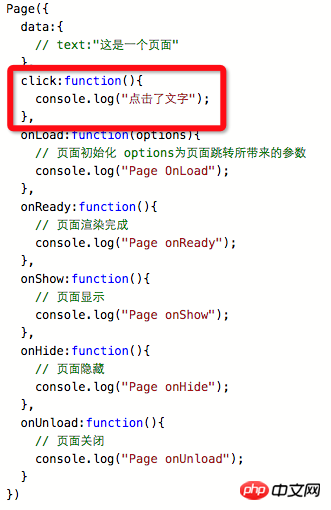
我们打开index.js
然后添加如下函数
click:function(){
console.log("点击了文字");
},添加完后代码长这样 红框中就是 添加的这个代码

所以其实点击事件的回调函数 就是 catchtap="click"
中的 click 后面加上 :function() 构成的
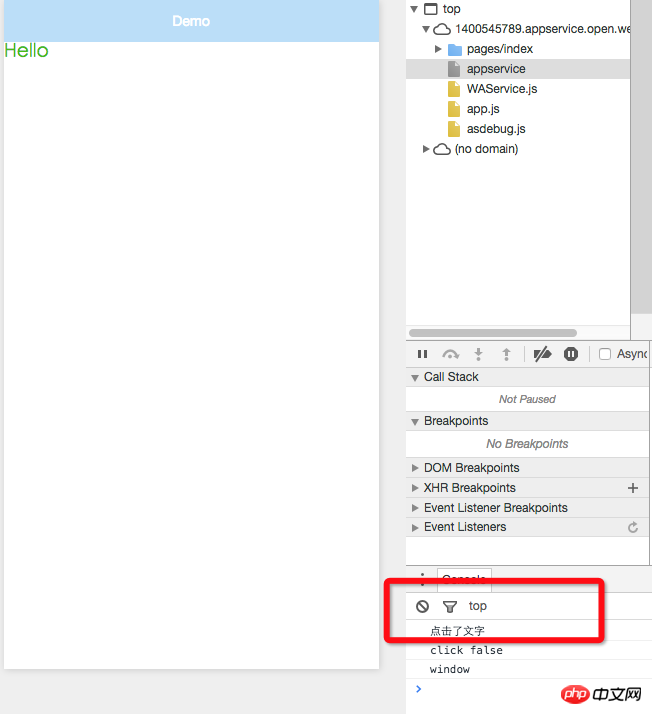
现在我们来运行程序试试 然后点击文字

看是不是调用了 click:function 函数 并且打出了log
好接下来我们写点击一下变色的逻辑
那如何让一个文字变色呢,当然是css
所以我们需要再index.wxss 中添加一个样式
.window-red{
color:#D23933;
}
然后我们进入index.js文件
你会发现代码里面有个 data:{} 它不是page生命周期函数
其实他是个变量的数组,这个里面申请的变量都可以在 wxml中使用

我们在这里申请一个color

color的值就是index.wxss中的样式名称
然后进入index.wxml中,将class中的值改成 {{color}}

其实意思就是 将js文件中变量 color的值在这里使用
也就是值等于 window
然后我们再回到index.js文件
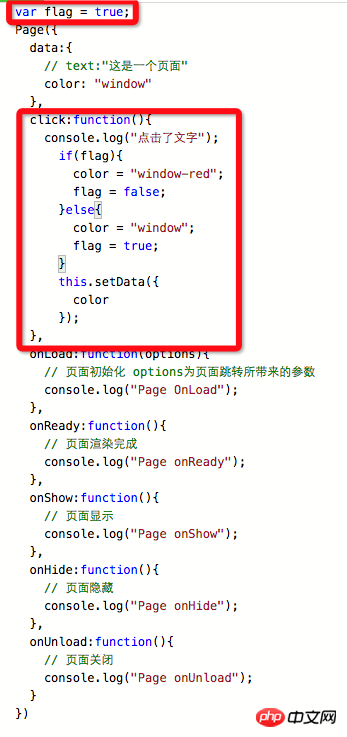
在最上面申请一个变量控制点击
然后在click:function() 函数中添加如下代码
click:function(){
console.log("点击了文字");
if(flag){
color = "window-red";
flag = false;
}else{
color = "window";
flag = true;
}
this.setData({
color
});
},修改完后的代码如图

其实就是在点击是后 更换color变量的值 而更换的这个值其实就是样式的名称
这里有个问题 我们更换完值 但是在wxml中不会立即生效
所以我们需要调用
this.setData()方法将值同步给wxml 让它立即生效
好了我们运行程序 点击Hello 看看是不是点一下 变一下颜色!

最后再补充一点 index目录下也是可以配置 json文件的
也就是每个页面都可以配置自己独特的actionbar颜色等等
这里的配置会覆盖 app.json文件的配置
最后由于着急睡觉 ,所以错别字比较多,后面整理望大家见谅
喜欢的话我会继续写下去的
相关推荐:
온라인 동영상 튜토리얼: 위챗 미니 프로그램 실용 개발 동영상 튜토리얼 무료
위 내용은 간단하고 이해하기 쉬움 - 제로 기반 WeChat 경험에 적합한 미니 프로그램 개발 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!