이 글에서 공유한 내용은 http 프론트엔드 스토리지에 대한 요약입니다. 내용이 매우 상세합니다. 다음으로 구체적인 내용을 살펴보겠습니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
cookie
쿠키가 있는 이유는 무엇입니까? http 프로토콜은 상태 비저장(stateless)이라는 것은 서버가 이 요청과 마지막 요청이 동일한 클라이언트에 의해 전송되었는지 알 수 없음을 의미합니다. 물건을 사러 슈퍼마켓에 자주 가는데, 상사는 당신이 누구인지 기억하지 못합니다. 하지만 매번 회원카드를 지참하시면 상사가 귀하가 누구인지 식별할 수 있습니다. 쿠키의 역할은 회원카드의 역할과 유사합니다.
프로세스 정보
서버가 HTTP 요청을 받으면 서버는 응답 헤더에 Set-Cookie 옵션을 추가할 수 있습니다. 브라우저는 응답을 받은 후 일반적으로 쿠키를 저장한 다음 서버에 대한 모든 후속 요청에서 쿠키 요청 헤더를 통해 서버에 쿠키 정보를 보냅니다. 또한 필요에 따라 쿠키 만료시간, 도메인, 경로, 유효기간, 해당 사이트를 모두 지정할 수 있습니다.
물론, 브라우저 측에서도 쿠키를 조작할 수 있습니다. document.cookie는 현재 페이지의 모든 쿠키를 얻을 수 있습니다.
Details
domain, path
이 두 속성은 쿠키가 어떤 URL로 전송될지 여부를 결정합니다.
도메인 식별자는 쿠키를 허용할 수 있는 호스트를 지정합니다. 지정하지 않으면 기본값은 현재 문서의 호스트입니다(하위 도메인 이름 제외). Domain을 지정하면 일반적으로 하위 도메인 이름이 포함됩니다.
예를 들어 Domain=mozilla.org로 설정하면 쿠키는 하위 도메인(예:developer.mozilla.org)에도 포함됩니다.
Path는 호스트 아래에서 쿠키를 허용할 수 있는 경로를 식별합니다(URL 경로는 요청 URL에 있어야 함). 하위 경로는 %x2F("/") 문자를 경로 구분 기호로 사용하여 일치됩니다.
예를 들어 domain=qq.com, path=/blog인 경우 쿠키는
qq.com/blog
-
wx.qq.com/blog
-
wx로 전송됩니다. .qq.com/blog/aa
-
.....
-
expires, max-age
이 두 속성은 쿠키가 브라우저에 저장되는 기간을 결정합니다
구체적인 세부정보는 다음과 같습니다.
Expires 쿠키 삭제 만료 날짜 설정
-
Max-age 쿠키가 만료되는 시간(초) 설정
-
IE 브라우저(ie6, ie7 및 ie8)는 max-age를 지원하지 않으며 모든 브라우저는 만료를 지원합니다.
-
만료 기간과 최대 연령을 동시에 설정하면 max-age를 지원하는 브라우저는 만료 값을 무시하고, max-age를 지원하지 않는 브라우저는 만료만 지원됩니다.
-
만료 및 최대 수명이 설정되지 않은 경우 쿠키는 세션 쿠키가 되며, 브라우저를 닫으면 자동으로 삭제됩니다.
-
secure 및 httpOnly
Secure로 표시된 쿠키는 다음에 의해서만 암호화되어야 합니다. HTTPS 프로토콜 요청이 서버로 전송됩니다. 그러나 Secure 플래그가 설정되어 있더라도 쿠키는 본질적으로 안전하지 않으며 Secure 플래그는 실제 보안을 제공할 수 없기 때문에 민감한 정보는 쿠키를 통해 전송되어서는 안 됩니다. Chrome 52 및 Firefox 52부터 안전하지 않은 사이트(http:)는 쿠키의 보안 태그를 사용할 수 없습니다.
교차 도메인 스크립팅(XSS) 공격을 방지하기 위해 HttpOnly 태그가 있는 쿠키는 JavaScript의 Document.cookie API를 통해 액세스할 수 없습니다. . 서버에만 전송되어야 합니다. 서버측 세션 정보가 포함된 쿠키가 클라이언트측 JavaScript 스크립트에 의해 호출되는 것을 원하지 않는 경우 HttpOnly 플래그를 설정해야 합니다.
쿠키 설정 방법
Server
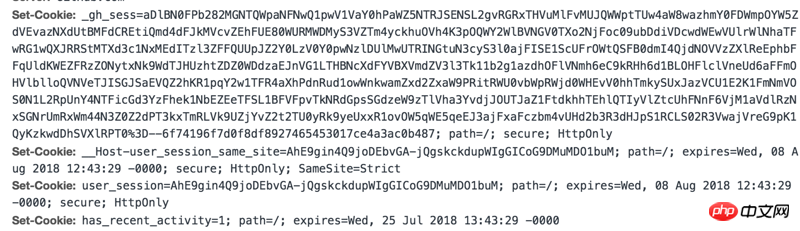
서버에 쿠키를 설정하면 됩니다
아래 그림은 GitHub
 Browser
Browser
JavaScript에서 직접 작동할 수 있습니다.
document.cookie="age=12; 만료=Thu, 26 Feb 2116 11:50:25 GMT; domain=github.com; path="/";
쿠키 수정 방법
쿠키를 수정할 때 다음을 확인하세요. 이름-도메인- 경로가 일관됩니다. 그렇지 않으면 이전 값은 수정되지 않지만 새 쿠키가 추가됩니다.
쿠키 삭제 방법
이름-도메인 경로가 일관되고 설정이 과거 시점으로 만료되는지 확인하세요
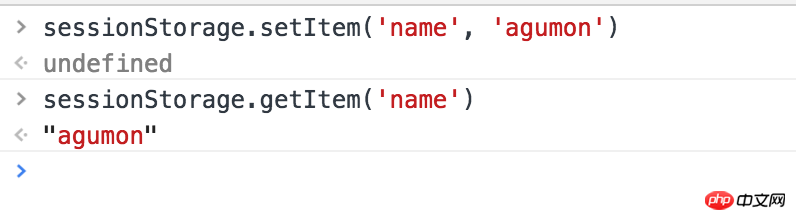
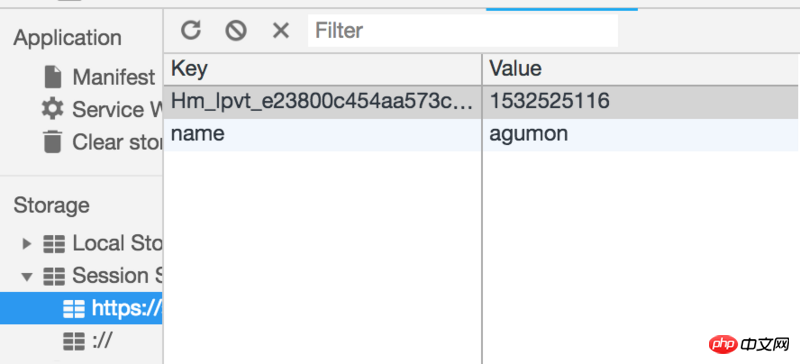
sessionStorage
setItem(key, val);
getItem(key)
을 사용하세요.


Details
현재 sessionStorage가 설정된 도메인만 사용 가능합니다
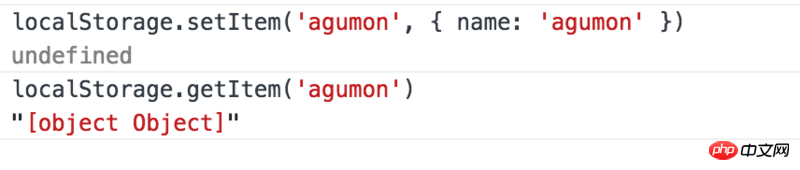
localStorage
Use
setItem(key, val);
getItem(key)


Details
localStorage가 설정된 현재 도메인만 사용이 가능하지만, 새로 열린 탭은 계속 사용할 수 있으며, 브라우저는 닫혔다가 다시 열립니다
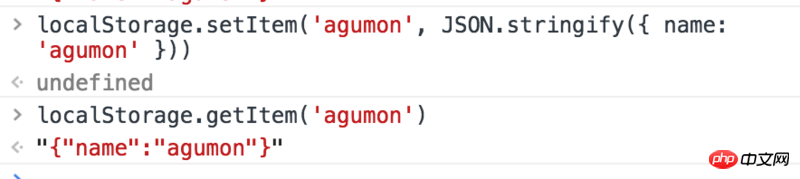
The 사용자가 활성 상태가 아닙니다. 삭제하면 영구 저장됩니다. 크기는 4M입니다. LocalStorage는 데이터를 k-v 형식으로 저장할 수 있습니다. 저장된 값은 문자열 형식이어야 합니다. 개체를 직접 저장할 수는 없지만 개체를 문자열로 직렬화한 후 저장할 수 있습니다. 객체가 강제로 저장되면 object.toString이 호출되며 올바른 방법은 JSON.stringify
-
websql
- 이어야 합니다. Web SQL 데이터베이스 API는 HTML5 사양의 일부가 아니지만 독립 사양인 SQL을 사용하여 클라이언트 데이터베이스를 운영하기 위한 API 세트를 소개합니다.
3가지 핵심 메소드 사용:
openDatabase: 이 메소드는 기존 데이터베이스 또는 새 데이터베이스를 사용하여 데이터베이스 객체를 생성합니다.
트랜잭션: 이 방법을 사용하면 트랜잭션을 제어하고 상황에 따라 커밋 또는 롤백을 수행할 수 있습니다.
executeSql: 실제 SQL 쿼리를 실행하는 데 사용되는 메서드입니다. -
HTML의 메타 정보 메타 태그 속성 분석(코드 포함)
-
html 요소를 동적으로 생성하는 방법 및 요소에 속성을 추가하는 방법(코드 포함) 소개
위 내용은 http 프런트엔드 스토리지 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 Browser
Browser