이벤트 독감 인식: 질문: 페이지 요소를 클릭하면 어떤 종류의 요소가 그러한 이벤트를 감지할 수 있나요? 답변: 요소를 클릭하면 해당 컨테이너 요소나 전체 페이지도 클릭하게 됩니다. 본 글은 자바스크립트 이벤트 학습요약 관련 정보를 중심으로 소개하고 있으니 필요한 친구들은 참고하시면 됩니다
1. 이벤트
이벤트는 사용자나 브라우저 자체에 의해 수행되는 특정 동작입니다. 예를 들어 클릭(click), 로드(load), 마우스 오버(mouseover)는 이벤트 이름입니다.
이벤트는 javaScript와 DOM 사이의 다리입니다.
트리거하면 실행됩니다. 이벤트가 발생하면 해당 핸들러 함수가 호출되어 해당 JavaScript 코드를 실행하여 응답을 제공합니다.
일반적인 예는 다음과 같습니다. 페이지가 로드될 때 로드 이벤트가 트리거됩니다. 사용자가 요소를 클릭하면 클릭 이벤트가 트리거됩니다.
2. 이벤트 흐름
1. 이벤트 인식
질문: 페이지 요소를 클릭하면 어떤 종류의 요소가 그러한 이벤트를 감지할 수 있나요?
답변: 요소를 클릭하면 해당 컨테이너 요소나 전체 페이지도 클릭하게 됩니다.
예: 3개의 동심원이 있습니다. 각 원에 해당 이벤트 처리 기능을 추가하고 해당 텍스트를 팝업합니다. 가장 안쪽 원을 클릭하면 바깥쪽 원도 클릭되므로 바깥쪽 원의 클릭 이벤트도 트리거됩니다.
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.onclick= function () {
alert("innerCircle");
};
var middleCircle= document.getElementById("middle");
middleCircle.onclick=function(){
alert("middleCircle");
}
var outerCircle= document.getElementById("outer");
outerCircle.onclick= function () {
alert("outerCircle");
}
</script>
</body>
</html>효과는 다음과 같습니다.




2. 이벤트 흐름
이벤트가 발생하면 요소 노드와 루트 노드 사이에 특정 순서로 전파되며, 경로를 따라 있는 모든 노드가 이벤트로 수집됩니다. 이 전파 프로세스는 DOM 이벤트 스트림입니다.
이벤트 전파 순서는 브라우저의 두 가지 이벤트 흐름 모델, 즉 이벤트 흐름 캡처와 버블링 이벤트 흐름에 해당합니다.
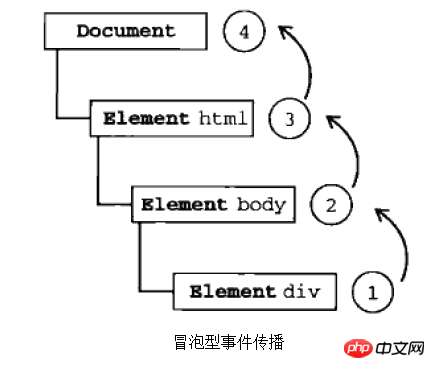
버블링 이벤트 흐름: 이벤트 전파는 가장 구체적인 이벤트 대상에서 가장 덜 구체적인 이벤트 대상으로 진행됩니다. 즉, DOM 트리의 잎부터 루트까지입니다.
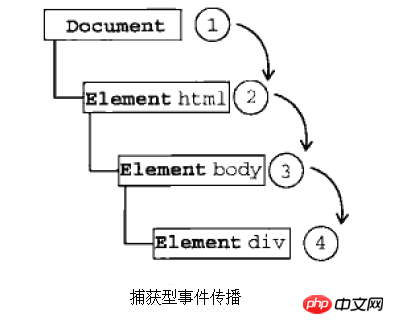
캡처된 이벤트 흐름: 이벤트 전파는 가장 구체적인 이벤트 대상에서 가장 구체적인 이벤트 대상으로 진행됩니다. 즉, DOM 트리의 루트부터 나뭇잎까지입니다.
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <p id="myp">Click me!</p> </body> </html>
위 HTML 코드에서는 페이지의
요소가 클릭되었습니다.
버블링 이벤트 스트림에서 클릭 이벤트 전파 순서는
— 》
— 》< html>—>document캡처 이벤트 스트림에서 클릭 이벤트 전파 순서는 document—>—>
—>

note:
1), 모든 최신 브라우저는 이벤트 버블링을 지원하지만 특정 구현에는 약간의 차이가 있습니다.
IE5.5 및 이전 버전에서는 이벤트 버블링이 요소를 건너뜁니다(본문에서 문서로 직접 이동).
IE9, Firefox, Chrome 및 Safari는 이벤트를 창 개체까지 버블링합니다.
2), IE9, Firefox, Chrome, Opera 및 Safari는 모두 이벤트 캡처를 지원합니다. DOM 표준에서는 이벤트가 문서 개체에서 전파되어야 한다고 요구하지만 이러한 브라우저는 창 개체에서 이벤트를 캡처합니다.
3) 이전 버전의 브라우저에서는 지원하지 않기 때문에 이벤트 캡처를 사용하는 사람은 거의 없습니다. 이벤트 버블링을 사용하는 것이 좋습니다.
DOM 이벤트 흐름
DOM 표준은 캡처 + 버블링을 채택합니다. 두 이벤트 스트림 모두 문서 객체로 시작하고 끝나는 DOM의 모든 객체를 트리거합니다.

DOM 표준에서는 이벤트 흐름에 이벤트 캡처 단계, 대상 단계 및 이벤트 버블링 단계의 세 단계가 포함된다고 규정합니다.
이벤트 캡처 단계: 실제 대상(
)은 캡처 단계에서 이벤트를 수신하지 않습니다. 즉, 캡처 단계 동안 이벤트는 문서에서 로
로 중지됩니다. 위 그림에서는 1~3입니다.대상 단계:
에서 이벤트가 발생하고 처리됩니다. 그러나 이벤트 처리는 버블링 단계의 일부로 간주됩니다.
버블링 단계: 이벤트가 문서로 다시 전파됩니다.
참고:
1): DOM 표준에서는 이벤트 캡처 단계 캡처에 이벤트 대상이 포함된다고 규정하지만 IE9, Safari, Chrome, Firefox 및 Opera9.5 이상에서는 이벤트 개체의 이벤트가 트리거됩니다. 캡처 단계에서. 결과적으로 대상 개체에 대해 이벤트를 실행할 수 있는 기회는 두 번이 됩니다.
2):并非所有的事件都会经过冒泡阶段 。所有的事件都要经过捕获阶段和处于目标阶段,但是有些事件会跳过冒泡阶段:如,获得输入焦点的focus事件和失去输入焦点的blur事件。
两次机会在目标对象上面操作事件例子:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<style>
#outer{
position: absolute;
width: 400px;
height: 400px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: deeppink;
}
#middle{
position: absolute;
width: 300px;
height:300px;
top:50%;
left: 50%;
margin-left: -150px;
margin-top: -150px;
background-color: deepskyblue;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: darkgreen;
text-align: center;
line-height: 100px;
color:white;
}
#outer,#middle,#inner{
border-radius:100%;
}
</style>
<body>
<p id="outer">
<p id="middle">
<p id="inner">
click me!
</p>
</p>
</p>
<script>
var innerCircle= document.getElementById("inner");
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在捕获阶段被触发");
},true);
innerCircle.addEventListener("click", function () {
alert("innerCircle的click事件在冒泡阶段被触发");
},false);
var middleCircle= document.getElementById("middle");
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在捕获阶段被触发");
},true);
middleCircle.addEventListener("click", function () {
alert("middleCircle的click事件在冒泡阶段被触发");
},false);
var outerCircle= document.getElementById("outer");
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在捕获阶段被触发");
},true);
outerCircle.addEventListener("click", function () {
alert("outerCircle的click事件在冒泡阶段被触发");
},false);
</script>
</body>
</html>运行效果就是会陆续弹出6个框,为说明原理我整合成了一个图:

3、事件流的典型应用——事件代理
传统的事件处理中,需要为每个元素添加事件处理器。js事件代理则是一种简单有效的技巧,通过它可以把事件处理器添加到一个父级元素上,从而避免把事件处理器添加到多个子级元素上。
事件代理的原理用到的就是事件冒泡和目标元素,把事件处理器添加到父元素,等待子元素事件冒泡,并且父元素能够通过target(IE为srcElement)判断是哪个子元素,从而做相应处理。关于target更多内容请参考javaScript事件学习小结(四)event的公共成员(属性和方法)下面举例来说明。
传统事件处理,为每个元素添加事件处理器,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
var colors=colorList.getElementsByTagName("li");
for(var i=0;i<colors.length;i++)
{
colors[i].addEventListener('click',showColor,false);
};
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
alert(targetElement.innerHTML);
}
})();
</script>
</body>事件代理的处理方式,代码如下:
<body>
<ul id="color-list">
<li>red</li>
<li>orange</li>
<li>yellow</li>
<li>green</li>
<li>blue</li>
<li>indigo</li>
<li>purple</li>
</ul>
<script>
(function(){
var colorList=document.getElementById("color-list");
colorList.addEventListener('click',showColor,false);
function showColor(e)
{
e=e||window.event;
var targetElement=e.target||e.srcElement;
if(targetElement.nodeName.toLowerCase()==="li"){
alert(targetElement.innerHTML);
}
}
})();
</script>
</body>总结一下事件代理的好处:
a、将多个事件处理器减少到一个,因为事件处理器要驻留内存,这样就提高了性能。想象如果有一个100行的表格,对比传统的为每个单元格绑定事件处理器的方式和事件代理(即table上添加一个事件处理器),不难得出结论,事件代理确实避免了一些潜在的风险,提高了性能。
b、DOM更新无需重新绑定事件处理器,因为事件代理对不同子元素可采用不同处理方法。如果新增其他子元素(a,span,p等),直接修改事件代理的事件处理函数即可,不需要重新绑定处理器,不需要再次循环遍历。
以上所述是小编给大家介绍的JavaScript事件学习小结(一)事件流的相关知识,希望对大家有所帮助!
相关推荐:
위 내용은 JavaScript 이벤트 스트림에 대해 얼마나 알고 있나요? 이 글을 읽고 나면 알게 될 것이다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!