WeChat 개발 도구를 기반으로 한 WeChat 미니 게임 소개
문서에 자세히 설명되어 있어 빠르게 시작할 수 있습니다. 먼저 개발 도구를 설치하세요, 개발자 도구 다운로드 페이지로 이동하여 운영 체제에 맞는 설치 패키지를 다운로드하여 설치하세요. 다음으로 WeChat 미니 게임을 개발할 수 있습니다.
첫 번째 미니 게임
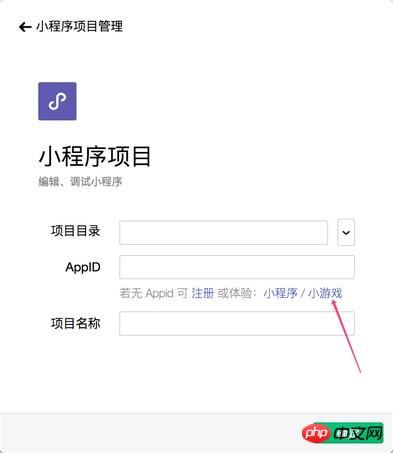
새 프로젝트를 생성하고 미니 프로그램 프로젝트를 선택한 후 코드가 저장된 하드 드라이브 경로를 선택하세요. 현재 미니게임은 공개등록을 제공하지 않습니다. 클릭하시면 AppID 없는 모드로 미니게임을 체험하실 수 있습니다. 프로젝트에 좋은 이름을 지정하고 마지막으로 "게임 빠른 시작 템플릿 만들기"를 선택하고(참고: 이 옵션을 사용하려면 빈 디렉터리를 선택해야 함) 확인을 클릭하면 첫 번째 작은 게임입니다.

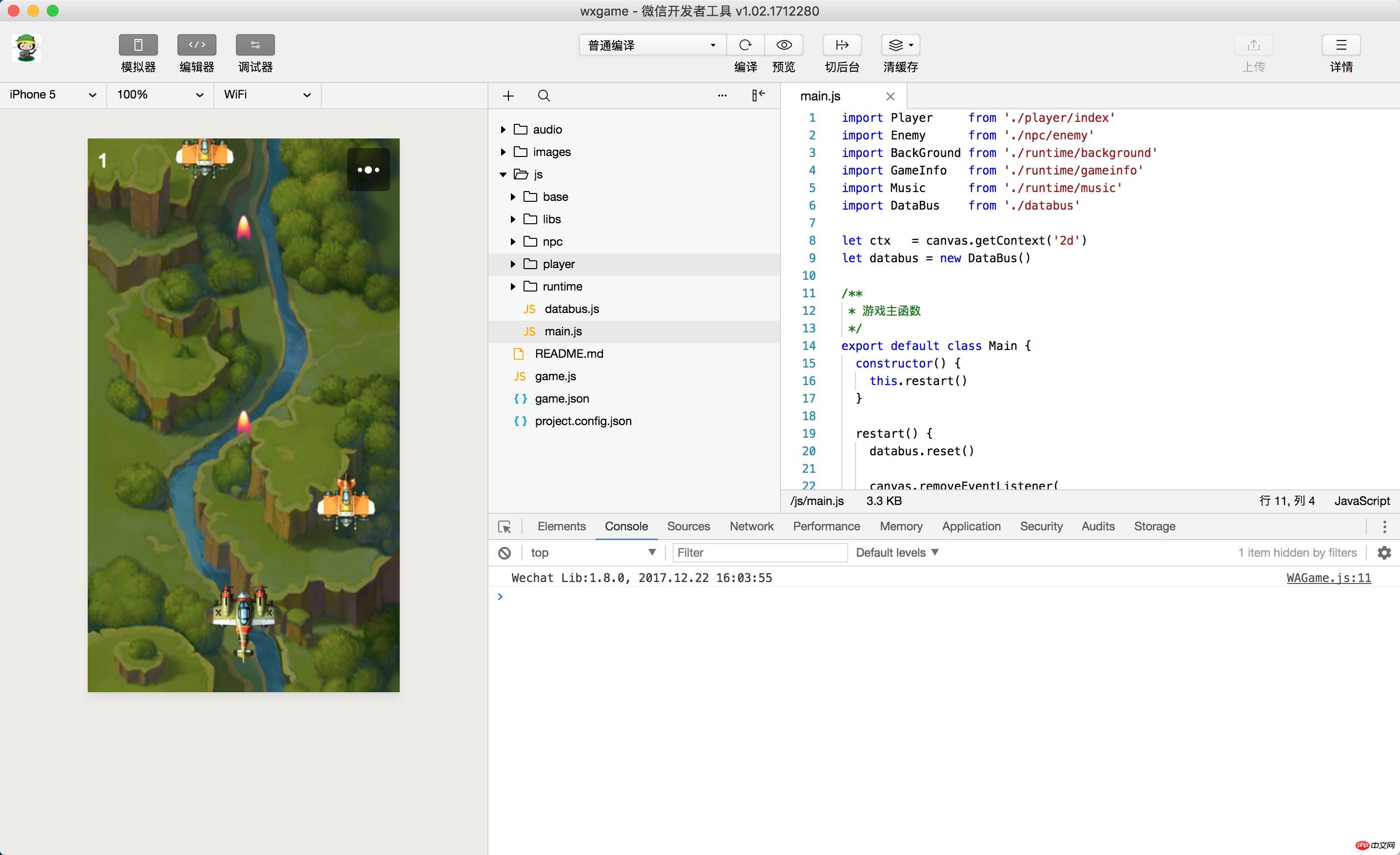
상위 메뉴에서 컴파일을 클릭하면 IDE에서 첫 번째 미니 게임을 미리 볼 수 있습니다.

실제 장치 미리보기
도구에서 컴파일 버튼을 클릭하면 도구의 왼쪽 시뮬레이터 인터페이스에서 이 미니 게임의 성능을 볼 수 있습니다. 미리보기 버튼을 클릭하면 WeChat 스캔을 통해 휴대폰에서 첫 번째 미니 게임을 경험할 수 있습니다.

파일 구조
미니 게임에는 다음 두 가지 필수 파일만 있습니다:
game.js 미니 게임 항목 파일
-
game.json 구성 파일
Configuration
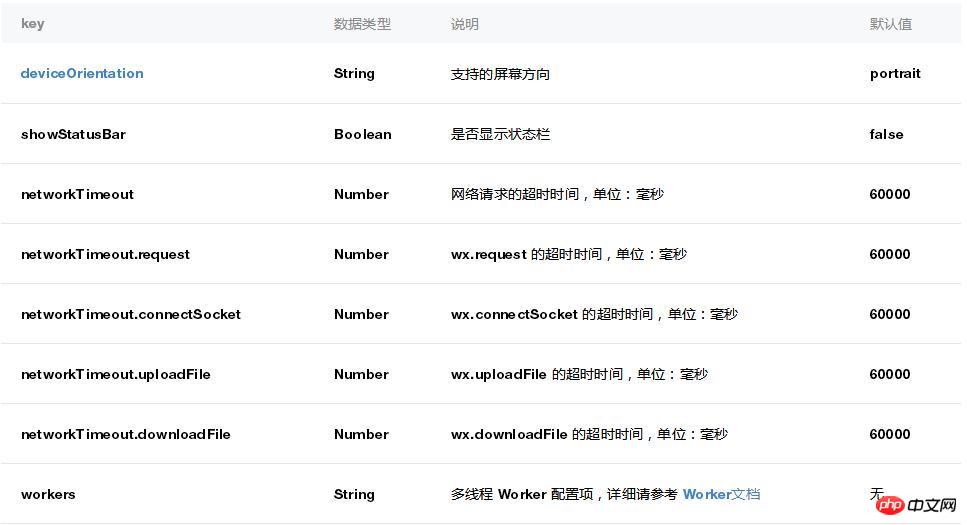
미니 게임 개발자는 루트 디렉터리에 game.json 파일을 작성하여 구성합니다. 개발자 도구와 클라이언트는 관련 인터페이스 렌더링 및 속성 설정을 완료하려면 이 구성을 읽어야 합니다.

deviceOrientation

구성 예
| 1 2 3 4# 9
{
"deviceOrientation": "portrait",
"networkTimeout": {
"request": 5000,
"connectSocket": 5000,
"uploadFile": 5
000,
"downloadFile": 5000
}
}로그인 후 복사 wx API 미니 게임 작성에는 JavaScript만 사용할 수 있습니다. 미니 게임의 실행 환경은 몇 가지 메소드가 바인딩된 JavaScript VM입니다. 브라우저와 달리 이 실행 환경에는 BOM 및 DOM API가 없고 wx API만 있습니다. 다음으로 wx API를 사용하여 캔버스 생성, 그래픽 그리기, 그림 표시 및 사용자 상호 작용에 응답하는 등의 기본 기능을 완료하는 방법을 소개합니다.Canvas 만들기 | wx.createCanvas() 인터페이스를 호출하여 Canvas 개체를 만듭니다. |
1
varcanvas = wx.createCanvas()
此时创建的 canvas 已经显示在了屏幕上,且与屏幕等宽等高。 1 但是由于没有在 canvas 上进行绘制,所以 canvas 是透明的。使用 2d 渲染上下文的进行简单的绘制,可以在屏幕左上角看到一个 100x100 的红色矩形。 1 2 3 通过 Canvas.getContext() 方法可以获取 2d 或 WebGL 渲染上下文 RenderingContext,调用渲染上下文的绘制方法可以在 Canvas 上进行绘制。小游戏基本上支持 2d 和 WebGL 1.0 所有的属性和方法,详情请见 RenderingContext。由于使用 WebGL 的绘制过程较为复杂,所以本文中的示例代码都以 2d 渲染上下文的绘制方法编写。 通过设置 width 和 height 属性可以改变 Canvas 对象的宽高,但这也会导致 Canvas 内容的清空和渲染上下文的重置。 1 2 显示图片 通过 wx.createImage() 接口,可以创建一个 Image 对象。Image 对象可以加载图片。当 Image 对象被绘制到 Canvas 上时,图片才会显示在屏幕上。 1 设置 Image 对象的 src 属性可以加载一张本地图片或网络图片,当图片加载完毕时会执行注册的 onload 回调函数,此时可以将 Image 对象绘制到 Canvas 上。 1 2 3 4 5 创建多个 Canvas 在整个小游戏运行期间,首次调用 wx.createCanvas 接口创建的是一个上屏 Canvas。在这个 canvas 上绘制的内容都将显示在屏幕上。而第二次、第三次等后几次调用 wx.createCanvas 创建的都会是离屏 Canvas。在离屏 Canvas 上绘制的内容仅仅只是绘制到了这个离屏 Canvas 上,并不会显示在屏幕上。 以如下代码为例,运行后会发现屏幕上并没有在 (0, 0) 的位置显示 100x100 的红色矩形。因为我们是在一个离屏的 Canvas 绘制的。 1 2 3 4 5 为了让这个红色矩形显示在屏幕上,我们需要把离屏的 offScreenCanvas 绘制到上屏的 screenCanvas 上。 1 2 动画 在 JavaScript 中,一般通过 setInterval/setTimeout/requestAnimationFrame 来实现动画效果。小游戏对这些 API 提供了支持: setInterval() setTimeout() requestAnimationFrame() clearInterval() clearTimeout() cancelAnimationFrame() 另外,还可以通过 wx.setPreferredFramesPerSecond() 修改执行 requestAnimationFrame 回调函数的频率,以降低性能消耗。 触摸事件 响应用户与屏幕的交互是游戏中必不可少的部分,小游戏参照 DOM 中的 TouchEvent 提供了以下监听触摸事件的 API: wx.onTouchStart() wx.onTouchMove() wx.onTouchEnd() wx.onTouchCancel() 01 02 03 04 05 06 07 08 09 10 11 12 13 14 相关文章: 相关视频: 위 내용은 WeChat 개발 도구를 기반으로 한 WeChat 미니 게임 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!console.log(canvas.width, canvas.height)
var context = canvas.getContext('2d')
context.fillStyle = 'red'
context.fillRect(0, 0, 100, 100)
canvas.width = 300
canvas.height = 300
varimage = wx.createImage()
image.onload = function () {
console.log(image.width, image.height)
context.drawImage(image, 0, 0)
}
image.src = 'logo.png'var screenCanvas = wx.createCanvas()
var offScreenCanvas = wx.createCanvas()
var offContext = offScreenCanvas.getContext('2d')
offContext.fillStyle = 'red'
offContext.fillRect(0, 0, 100, 100)
var screenContext = screenCanvas.getContext('2d')
screenContext.drawImage(offScreenCanvas, 0, 0)
wx.onTouchStart(function (e) {
console.log(e.touches)
})
wx.onTouchMove(function (e) {
console.log(e.touches)
})
wx.onTouchEnd(function (e) {
console.log(e.touches)
})
wx.onTouchCancel(function (e) {
console.log(e.touches)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 30
30
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 Quark 브라우저 사용법 튜토리얼
Feb 24, 2024 pm 04:10 PM
Quark 브라우저 사용법 튜토리얼
Feb 24, 2024 pm 04:10 PM
Quark Browser는 현재 매우 인기 있는 다기능 브라우저이지만 대부분의 친구들은 Quark Browser의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기가 사용자에게 가장 일반적으로 사용되는 기능과 기술을 정리합니다. . 관심 있는 사용자가 함께 와서 살펴볼 수 있는 Quark Browser의 다기능 사용 튜토리얼을 요약합니다! Quark 브라우저 사용 튜토리얼 [2024-01-09]: 시험지를 스캔하여 Quark에서 답을 보는 방법 [2024-01-09]: Quark 브라우저에서 성인 모드를 활성화하는 방법 [2024-01-09]: 방법 Quark 사용 공간 삭제 [2024-01-09]: Quark 네트워크 디스크 저장 공간 정리 방법 [2024-01-09]: Quark 백업 취소 방법 [2024-01-09]: Quark
 numpy 버전 업그레이드: 상세하고 따라하기 쉬운 가이드
Feb 25, 2024 pm 11:39 PM
numpy 버전 업그레이드: 상세하고 따라하기 쉬운 가이드
Feb 25, 2024 pm 11:39 PM
numpy 버전 업그레이드 방법: 따라하기 쉬운 튜토리얼, 구체적인 코드 예제 필요 소개: NumPy는 과학 컴퓨팅에 사용되는 중요한 Python 라이브러리입니다. 효율적인 수치 연산을 수행하는 데 사용할 수 있는 강력한 다차원 배열 객체와 일련의 관련 함수를 제공합니다. 새 버전이 출시되면 새로운 기능과 버그 수정이 지속적으로 제공됩니다. 이 문서에서는 설치된 NumPy 라이브러리를 업그레이드하여 최신 기능을 얻고 알려진 문제를 해결하는 방법을 설명합니다. 1단계: 처음에 현재 NumPy 버전을 확인하세요.
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
모니터 구입 시 테스트는 파손 구입을 피하기 위해 꼭 필요한 부분입니다. 오늘은 모니터 테스트를 위한 소프트웨어 사용법을 알려드리겠습니다. 방법 단계 1. 먼저 본 사이트에서 DisplayX 소프트웨어를 검색하여 다운로드한 후 설치하고 열면 사용자에게 제공되는 다양한 감지 방법을 확인할 수 있습니다. 2. 사용자는 일반 전체 테스트를 클릭합니다. 첫 번째 단계는 디스플레이의 밝기를 테스트하여 상자가 선명하게 보이도록 조정하는 것입니다. 3. 그런 다음 마우스를 클릭하여 다음 링크를 입력합니다. 모니터가 각 흑백 영역을 구분할 수 있으면 모니터가 여전히 양호하다는 의미입니다. 4. 마우스 왼쪽 버튼을 다시 클릭하면 모니터의 그레이스케일 테스트를 볼 수 있습니다. 색상 전환이 매끄러울수록 모니터가 더 좋아진 것입니다. 5. 또한, 우리는 displayx 소프트웨어에서
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
전문가가 가르쳐드립니다! Huawei 휴대폰에서 긴 사진을 자르는 올바른 방법
Mar 22, 2024 pm 12:21 PM
스마트폰의 지속적인 발전과 함께 휴대폰의 기능은 점점 더 강력해졌고, 그 중 장사진 촬영 기능은 많은 사용자들이 일상생활에서 사용하는 중요한 기능 중 하나로 자리 잡았다. 긴 스크린샷은 사용자가 쉽게 보고 공유할 수 있도록 긴 웹페이지, 대화 기록, 사진을 한 번에 저장하는 데 도움이 됩니다. 많은 휴대폰 브랜드 중에서 Huawei 휴대폰은 사용자들로부터 높은 평가를 받는 브랜드 중 하나이며, 긴 사진을 자르는 기능도 높은 평가를 받고 있습니다. 이 기사에서는 Huawei 휴대폰으로 장사진을 찍는 올바른 방법과 Huawei 휴대폰을 더 잘 활용하는 데 도움이 되는 몇 가지 전문가 팁을 소개합니다.




