JS는 두 변수의 값을 교환합니다. 이는 깊이 이해할 가치가 있는 주제입니다. 이제 JS 변수 간 교환 문제를 해결하는 방법이 여러 가지 있습니다. JS 변수 교환 방법 및 js 변수 교환 성능 분석.
최근 프로젝트를 진행하면서 요구 사항 중 하나가 배열의 두 요소를 교환하는 것이었습니다. 그때 사용한 방법은
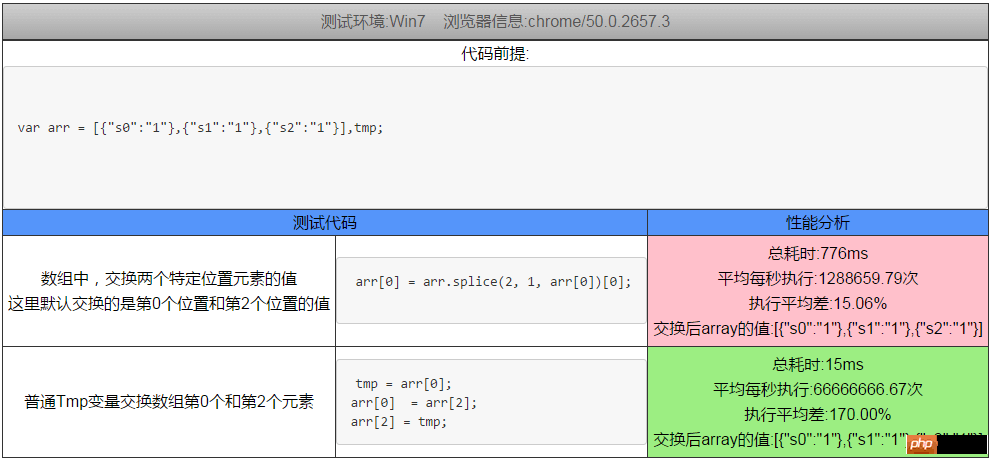
arr = [item0,item1,...,itemN]; //最初使用这段代码来交换第0个和第K(k<N)个元素 arr[0] = arr.splice(k, 1, arr[0])[0];
그때 이 방법이 너무 좋다고 생각했어요.
나중에 남는 시간에 이것을 연구하고 분석 도구를 직접 작성하여 일반적인 방법과 비교했습니다.
결과는 기대 이상이었습니다. 이 방법의 효율성은 생각보다 훨씬 낮습니다. 다음은 테스트 결과 중 하나의 사진입니다

이를 바탕으로 우리는 여러 가지 수치 교환 방법을 연구하고 이를 분석 도구에 통합하여 이 기사 요약으로 이어졌습니다.
JS 변수 교환의 여러 방법
실제로 JS 변수 교환과 관련하여 가장 널리 사용되는 방법은 기본적으로 프론트 엔드 인력에게 필요한 기술입니다. 이 기사에서는 이러한 방법을 분석하고 연구하는 기회를 잡았습니다. 이 분석에 사용된 여러 교환 방법:
첫 번째: 일반적인 임시 변수 교환 방법
적용성: 다음과 같이 모든 유형의 코드에 적용 가능:
tmp = a; a = b; b = tmp;
간단한 설명: 가장 널리 사용되는 방법인데, 실제 테스트하고 분석해 보니 성능도 매우 높습니다
(JS에서는 이 방법이 정말 효율적이고, 다른 언어에서도 tmp 변수를 미리 만들어 놓으면, 성능은 매우 낮지는 않지만 일부 곡예사와 소수의 성능은 매우 낮습니다)
기본적으로 우리는 고전이 가장 우아하다고 말할 수 있습니다
두 번째: 데이터 교환을 위해 새로운 개체를 사용합니다
적용 가능성: 적용 가능 다음과 같이 모든 유형의 코드에 적용됩니다.
a = {a : b, b : a};
b = a.b
;a = a.a;간략한 설명: 이 방법은 실제 전투에서는 거의 사용되지 않습니다
세 번째 방법: 데이터 교환을 위해 새로운 배열을 사용합니다
적용성: 다음과 같이 모든 유형의 코드에 적용 가능합니다.
a = [b, b=a][0];
간단한 설명: 이 방법은 주요 포럼에서 사용되는 것으로 나타났으나 테스트 후 실제 성능은 높지 않습니다
네 번째 방법: 배열을 사용하여 변수 교환(EJS 지원 필요)
적용성: 모든 유형의 코드에 적용 가능 :
`[a, b] = [b, a];
간단한 설명: ES6이 나온 후 몇몇 사람들이 사용하는 것을 본 적이 있는데, 실제로 기존 브라우저에서 테스트했는데 성능이 매우 낮았습니다. :
a=(function(){;
try{return b}
finally{b=a}}
)();간단한 설명: 이 방법은 누구나 거의 사용하지 말아야 하고, 실용성이 없고, 성능이 여러가지 방법 중 최하위입니다
여섯 번째 방법: XOR 연산 교환 변수 첫 번째 방법적용 분야: 숫자 또는 문자열 코드에 적용
a = (b = (a ^= b) ^ b) ^ a;
간략한 설명: XOR 방식은 숫자나 문자열에 더 많이 사용되며 성능도 낮지 않습니다
일곱 번째: 변수를 교환하는 XOR 연산의 두 번째 방법적용 분야: 숫자나 문자열 코드에 적용 가능한 방법은 다음과 같습니다.
a ^=b; b ^=a; a ^=b;
간략한 설명: XOR 방식은 숫자나 문자열에 더 많이 사용되며 성능도 낮지 않습니다
여덟 번째 방식: 숫자 사이의 덧셈과 뺄셈, 첫 번째 덧셈과 뺄셈 방식적용 대상: 만 적용 가능한 숫자 코드는 다음과 같습니다.
a = a + b; b = a - b; a = a - b;
간략한 설명: 이 사용법이 숫자 사이의 교환에만 사용되면 성능이 약하지 않습니다
아홉 번째 방법: 숫자 사이의 덧셈과 뺄셈, 첫 번째 덧셈과 뺄셈 방법적용 대상: 숫자에만 적용 가능 코드는 다음과 같습니다. :
a = b -a +(b = a);
간단한 설명: 이 사용법이 숫자 간의 교환에만 사용되면 성능이 약하지 않습니다
유형 10: 평가 계산 사용적용 대상: 숫자에만 적용 가능하며 문자열 코드는 다음과 같습니다.
eval("a="+b+";b="+a);간략한 설명: 이 방법은 연구용이므로 실제 전투에서는 주의해서 사용해야 합니다이 모드를 10,000번 실행하는 데 걸리는 시간은 다른 모드의 1억 번과 같습니다...
Type 11: 배열에서 사용 두 요소의 위치를 교환하는 스플라이스적용 범위: 배열 요소에만 적용 가능 코드는 다음과 같습니다:
arr[0] = arr.splice(2, 1, arr[0])[0];
간략한 설명: 이 방법은 꽤 우아해 보이지만 실제로는 임시 변수에 비해 성능이 훨씬 떨어집니다. 다양한 교환 방법의 성능 비교
위에 나열된 여러 가지 방법을 하나씩 비교 분석해 보면 기본적으로 내릴 수 있는 결론은 다음과 같습니다. 는:
임시 변수 교환을 솔직하게 사용하자, 클래식하고 우아하며 문제가 발생하지 않을 것이 보장됩니다.
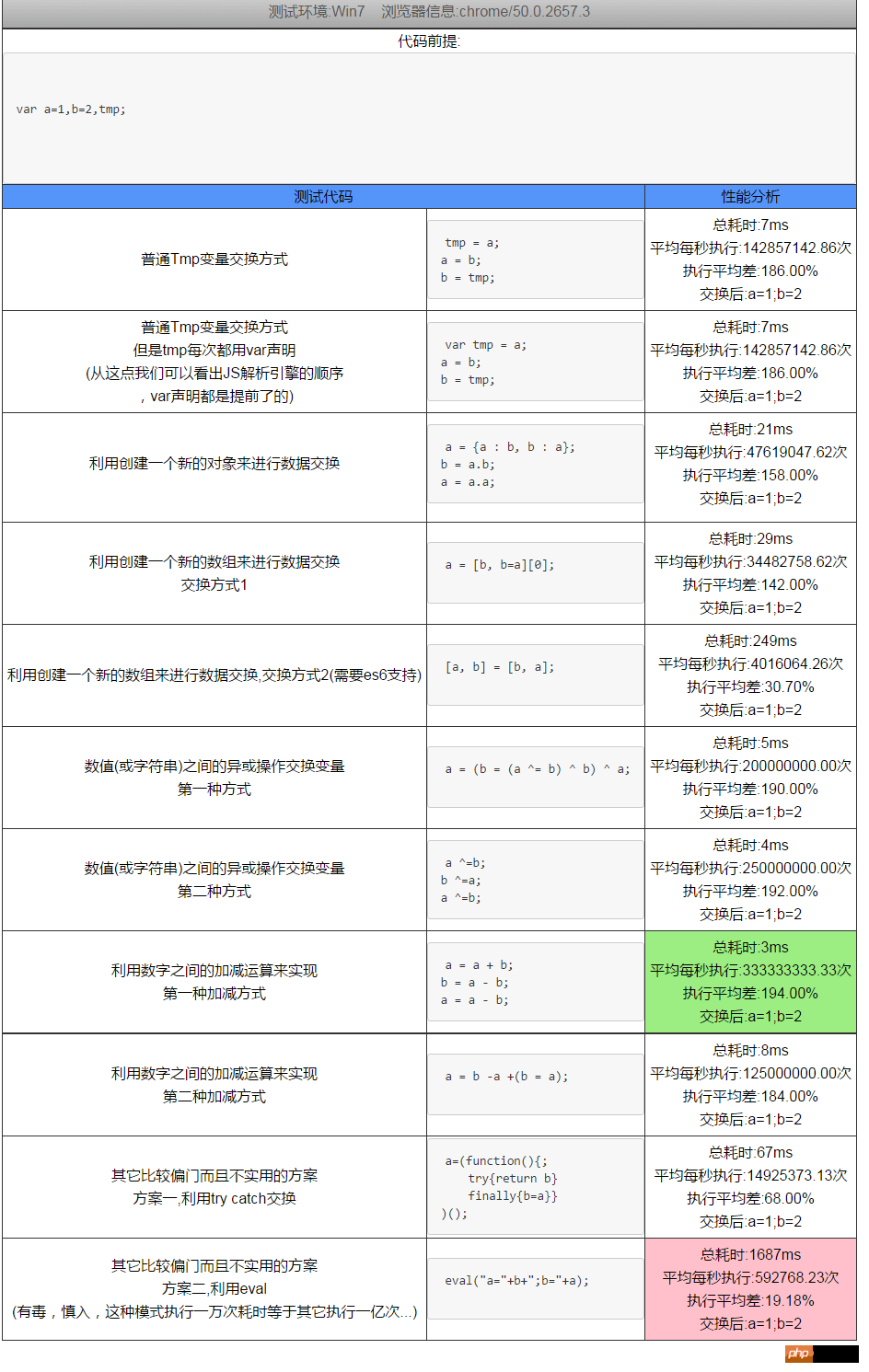
성능 비교 스크린샷
분석 결과 1아래 스크린샷에서 데이터는 이후에 그려진 결론입니다. 크롬에서 1억번 실행(한 번에 100만번 실행, 총 100회 반복, 분석 결과 획득) tmp 변수 교환이 가장 빠르고 try catch가 가장 느린 것을 알 수 있습니다
분석결과 2
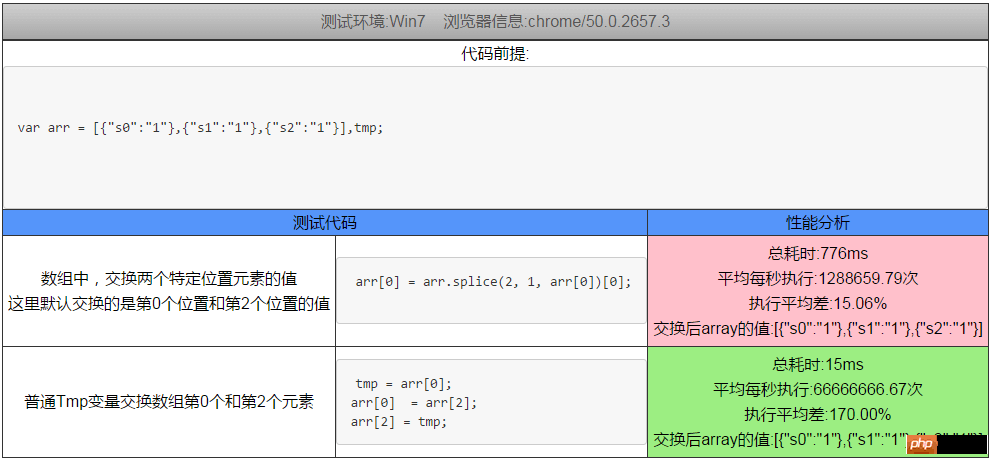
다음 스크린샷 데이터는 Chrome(es6 지원)에서 100만번 실행한 후 도출한 결론입니다.(1회 실행은 10,000번, 총 100사이클이며, 얻은 분석 결과

를 볼 수 있습니다, eval 가장 느리고, 스플라이스 성능이 낮고, tmp 변수 교환이 매우 안정적입니다
관련 권장 사항:
JS는 구현 코드를 교환할 가치가 있는 두 변수를 구현하기 위해 중간 변수 temp를 사용하지 않습니다
위 내용은 js(코드 포함)에서 두 변수 간 값을 교환하는 11가지 방법 요약 및 성능 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!