이전 글에서는 js에서 두 변수 간 값을 교환하는 11가지 방법에 대한 요약 및 성능 분석을 소개했습니다. 오늘은 js 배열 순회에 대한 8가지 방법과 성능 분석을 공유하겠습니다. ., 내용을 직접 살펴보겠습니다.
JS 배열 순회는 기본적으로 forin, foreach, forof, map 및 기타 방법에 대한 소개입니다. 이 기사의 분석 및 성능 분석에 사용된 여러 가지 배열 순회 방법을 소개합니다.
코드는 다음과 같습니다.
for(j = 0; j < arr.length; j++) {
}간단한 설명:
가장 간단하고 가장 자주 사용되는 유형이지만 성능이 약하지는 않습니다. 아직 최적화의 여지가 있습니다
코드는 다음과 같습니다.
for(j = 0,len=arr.length; j < len; j++) {
}간략한 설명:
임시 변수를 사용하여 배열 길이를 반복적으로 얻지 않도록 길이를 캐시합니다. 최적화 효과. 배열이 더 클 때 비교됩니다.
이 방법은 기본적으로 모든 루프 순회 방법 중에서 성능이 가장 높습니다
코드는 다음과 같습니다.
for(j = 0; arr[j]!=null; j++) {
}간단한 설명:
이 방법은 실제로 엄격하게 또한 for 루프에 속하지만 길이 판단을 사용하지 않고 변수 자체를 사용하여 판단합니다. 실제로 이 방법의 성능은 일반적인 for 루프의 성능보다 훨씬 낮습니다. foreach 루프 배열. traversal
arr.forEach(function(e){
});Array.prototype.forEach.call(arr,function(el){
});실제 성능은 일반 foreach보다 약합니다
여섯 번째 유형: forin 루프 배열 탐색
for(j in arr) {
}효율성이 가장 낮습니다.
일곱 번째 유형: 지도 순회
arr.map(function(n){
});for(let value of arr) {
});(PS: 위 코드는 모두 빈 루프일 뿐이며 루프에 내부 실행 코드가 없습니다. 각 루프의 시간)
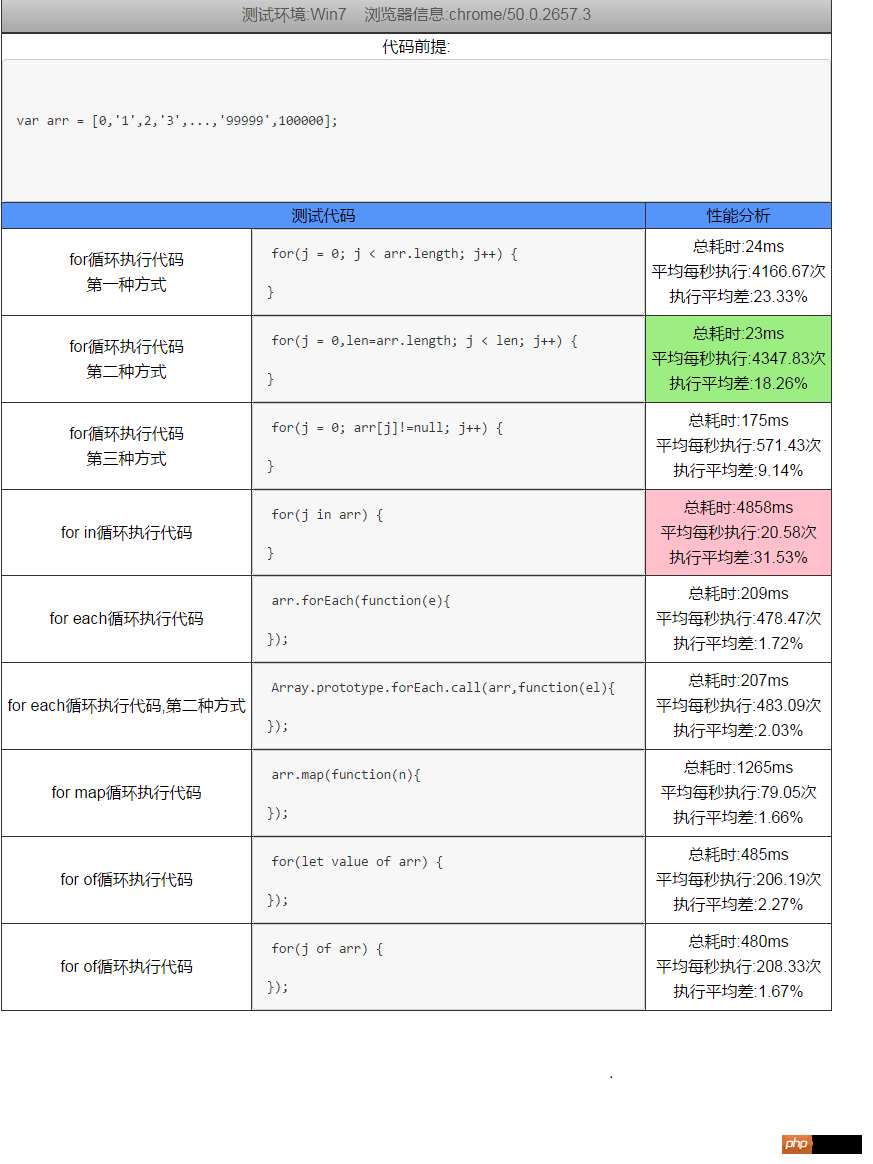
성능 비교 스크린샷
분석 결과 1
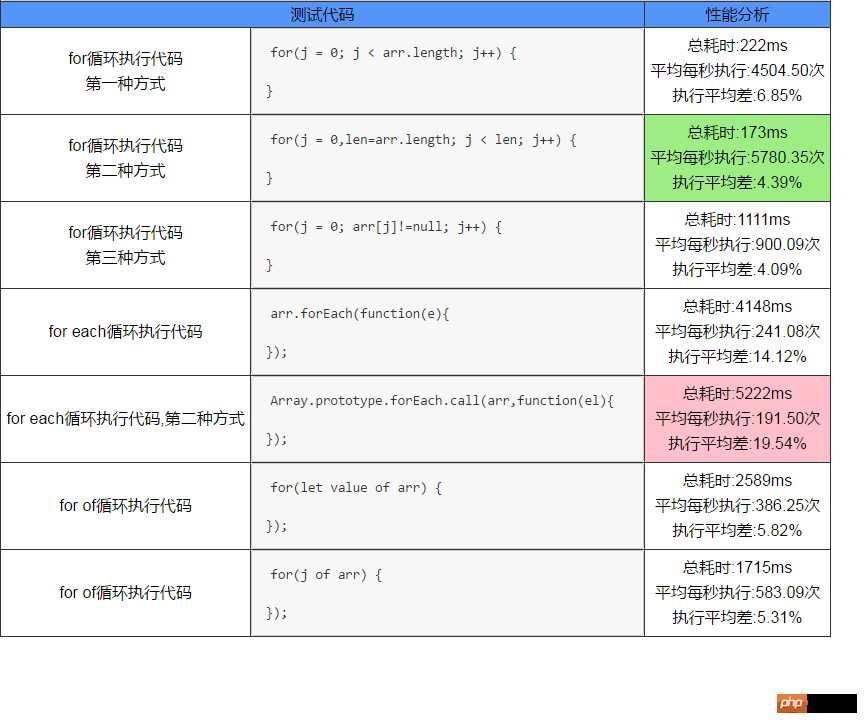
forin 루프가 가장 느린 것을 알 수 있습니다. 최적화된 일반 for 루프가 가장 빠릅니다 분석 결과 2
분석 결과 2
(매번 100번 실행하여 총 10번의 루프를 실행하여 분석 결과를 얻음) )
관련 추천:  JS 배열 탐색 및 배열 인스턴스 인쇄 분석_javascript 기술
JS 배열 탐색 및 배열 인스턴스 인쇄 분석_javascript 기술
위 내용은 js 배열 탐색의 8가지 방법 및 성능 분석(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!