svg 경로의 역할: 웹 개발에서 svg 경로를 사용하는 방법
이 기사는 웹 개발에서 SVG Path의 역할에 대한 기사를 소개합니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
SVG는 벡터 그래픽 표현입니다. 경로 태그가 모든 벡터 모양을 나타낼 수 있다는 점은 이 경로를 잘 활용하면 기존 HTML/CSS가 할 수 없는 많은 효과를 만들 수 있다는 것입니다. 다음은 몇 가지 예입니다.
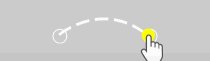
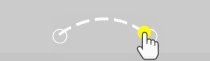
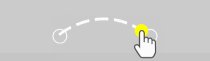
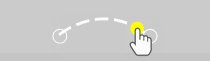
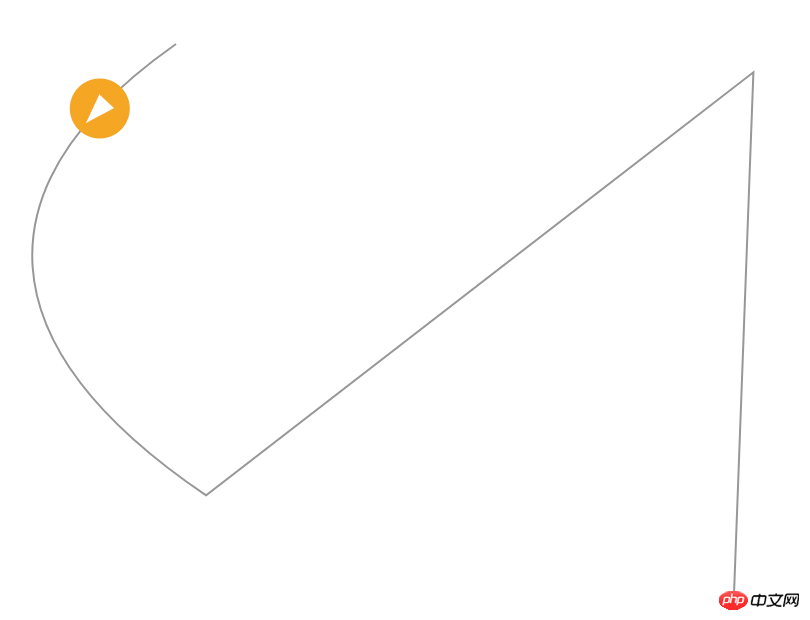
1. 경로 애니메이션 만들기
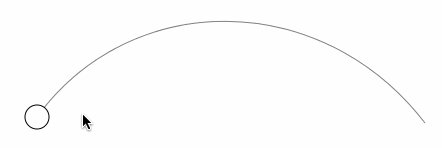
이 구현은 "SVG Navigation Underline Cursor Follow Effect" 문서의 마지막 부분에서 소개했습니다.

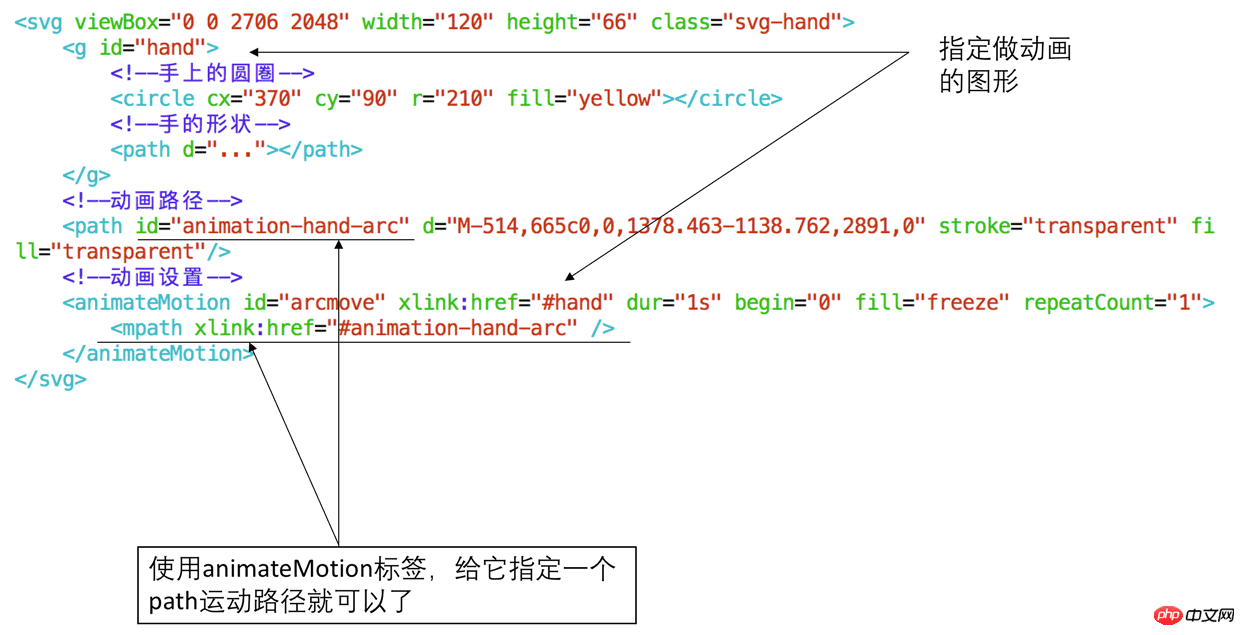
구현 코드는 다음과 같습니다.

animateMotion으로 만든 애니메이션을 경로와 결합하여 사용하세요. 자세한 설명은 위에서 확인할 수 있습니다.
2. 불규칙한 모양의 클릭을 얻으려면
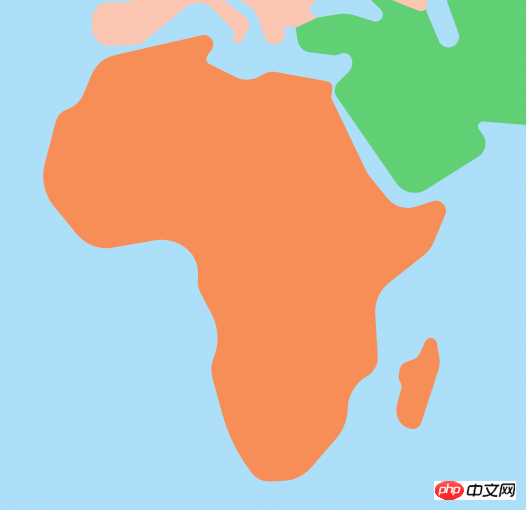
아래 그림과 같이 어느 대륙을 클릭하는지 효과를 얻어야 합니다. 예를 들어 아프리카를 클릭하면 아프리카가 입력됩니다.

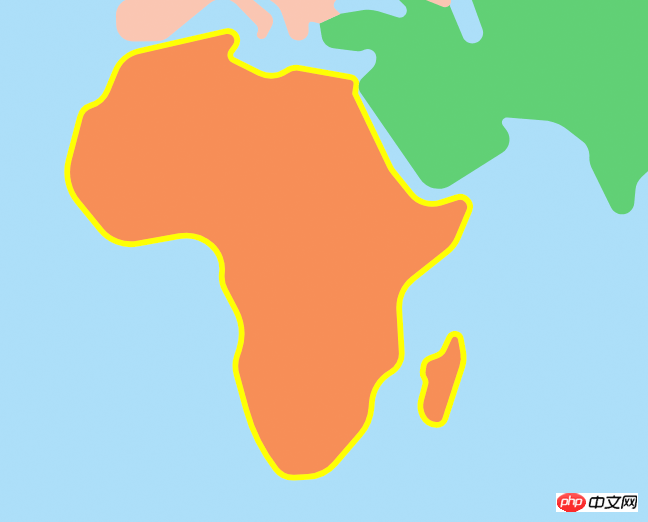
div를 사용하여 상자를 정의합니다. 아프리카 위에 덮여 있지만 div를 사용하면 일반 사각형 모양만 가능합니다. 아프리카 대륙을 클릭하면 들어갈 수 없습니다. 그러나 대륙의 윤곽이 불규칙하기 때문에. 전통적인 HTML은 이 문제를 해결할 수 없습니다. 하지만 이 문제는 SVG 경로로 해결할 수 있습니다. 방법 1은 아래 그림과 같이 경로의 클릭 이벤트를 수신하는 것입니다.

이 개요는 UI에서 얻을 수 있으므로 일반적으로 AI/ PS 및 기타 벡터 소프트웨어로 그린 것이므로 SVG를 가져오도록 요청하세요.
방법 2는 SVG의 isPointInFill API를 조정하여 클릭한 점이 Path의 채우기 영역에 있는지 확인하는 것입니다. 이 방법도 구현할 수 있지만 마우스 위치를 변환해야 하므로 방법 1보다 번거롭습니다. svg 위치로 이동합니다.
3. 경로를 따라 드래그하는 상호작용
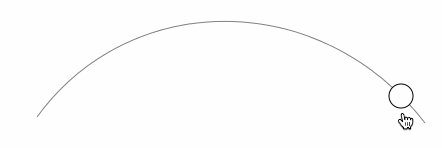
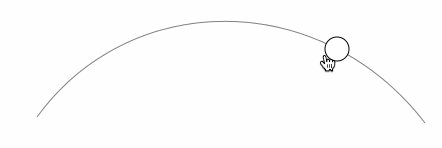
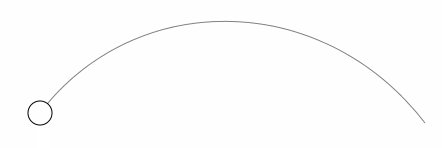
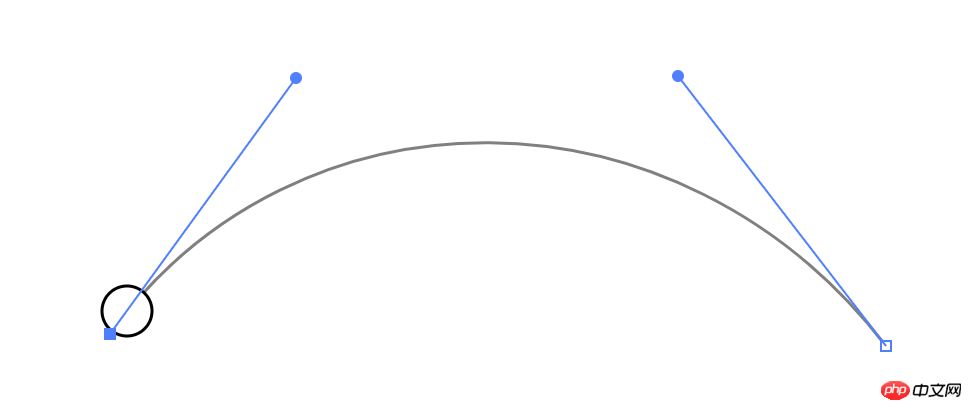
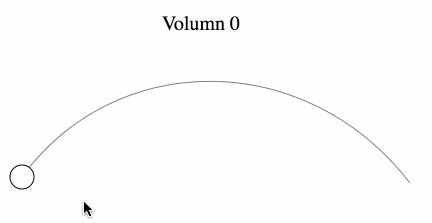
지점 1의 경로를 따라 진행되는 애니메이션은 사용자가 직접 드래그하여 다음과 같은 효과를 얻을 수 있는 방법이 있습니까? 장면에는 백분율 제어가 필요한 볼륨 제어 등이 있습니다. 먼저 SVG 온라인 도구를 사용하여 다음과 같은 그래픽을 그릴 수 있습니다.

그런 다음 SVG 코드를 얻을 수 있습니다.
<svg class="volumn-controller" width="580" height="400" xmlns="http://www.w3.org/2000/svg">
<path class="volumn-path" stroke="#000" d="m100,247c93,-128 284,-129 388,6" opacity="0.5" stroke-width="1" fill="#fff"/>
<circle class="drag-button" r="12" cy="247" cx="100" stroke-width="1" stroke="#000" fill="#fff"/>
</g>
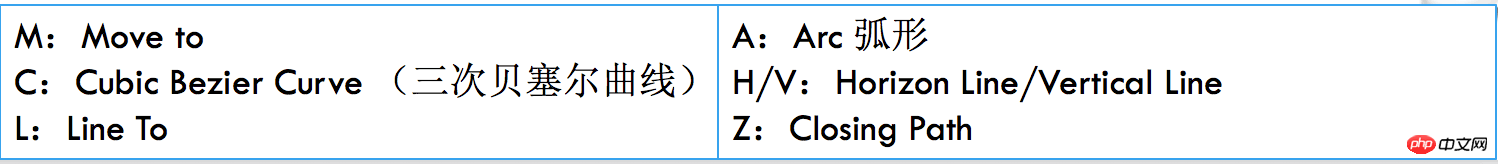
</svg> 여기서 핵심은 경로 태그의 d 속성이고 d는 데이터의 약어입니다. 정의 이 경로의 모양은 아래 그림과 같이 다양한 속성으로 제어할 수 있습니다. 
이 상호 작용을 달성하려면 원의 중심 위치(cx, cy)를 다음과 같이 동적으로 변경해야 합니다. 경로의 해당 장소. SVG는 관련 API를 직접 제공하지는 않지만, 다음 코드와 같이 길이 매개변수를 전달하여 getPointAtLength라는 간접적으로 사용할 수 있는 API를 제공합니다.
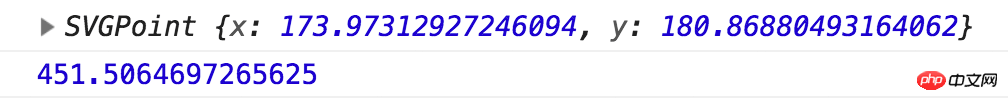
let volumnPath = document.querySelector('.volumn-path'); // 输出path在长度为100的位置的点坐标 console.log(volumnPath.getPointAtLength(100)); // 输出当前path的总长度 console.log(volumnPath.getTotalLength());
콘솔 출력: 
Change the cx/cy of 위의 x/y 좌표에 원을 추가하면 원이 해당 위치로 이동합니다.

여기서 문제는 이 API에 의해 전달된 길이 매개변수가 곡선의 길이에 상대적이지만 마우스의 위치는 움직임은 선형입니다. 현재 마우스가 곡선의 시작 위치에서 얼마나 떨어져 있는지 직접 알 수 있는 방법은 없습니다.
그래서 몇 가지 계산을 해야 합니다. 이 장면에서는 마우스의 해당 위치를 가져와 모든 픽셀 길이에 대한 좌표를 계산하고 배열에 저장할 수 있습니다. 마우스가 움직일 때 x 좌표가 알려지기 때문에 이 배열에서 해당 x 좌표의 y 좌표를 확인하여 원하는 원의 중심 위치를 얻을 수 있습니다. 
let $volumnController = document.querySelector('.volumn-controller'),
$volumnPath = $volumnController.querySelector('.volumn-path');
// 得到当前路径的总长度
let pathTotalLength = $volumnPath.getTotalLength() >> 0;
let points = [];
// 起始位置为长度为0的位置
let startX = Math.round($volumnPath.getPointAtLength(0).x);
// 每隔一个像素距离就保存一下路径上点的坐标
for (let i = 0; i < pathTotalLength; i++) {
let p = $volumnPath.getPointAtLength(i);
// 保存的坐标用四舍五入,可以平衡误差
points[Math.round(p.x) - startX] = Math.round(p.y);
}然后监听鼠标事件,得到x坐标,查询y坐标,动态地改变circle的圆心位置,如下代码所示:
let $dragButton = $volumnController.querySelector('.drag-button'),
// 得到起始位置相对当前视窗的位置,相当于jQuery.fn.offset
dragButtonPos = $dragButton.getBoundingClientRect();
function movePoint (event) {
// 当前鼠标的位置减去圆心起始位置就得到移位偏差,12是半径值,这里先直接写死
let diffX = event.clientX - Math.round(dragButtonPos.left + 12);
// 需要做个边界判断
diffX < 0 && (diffX = 0);
diffX >= points.length && (diffX = points.length - 1);
// startX是在上面的代码得到的长度为0的位置
$dragButton.setAttribute('cx', diffX + startX);
// 使用points数组得到y坐标
$dragButton.setAttribute('cy', points[diffX]);
}
$dragButton.addEventListener('mousedown', function (event) {
document.addEventListener('mousemove', movePoint);
});
document.addEventListener('mouseup', function () {
document.removeEventListener('mousemove', movePoint);
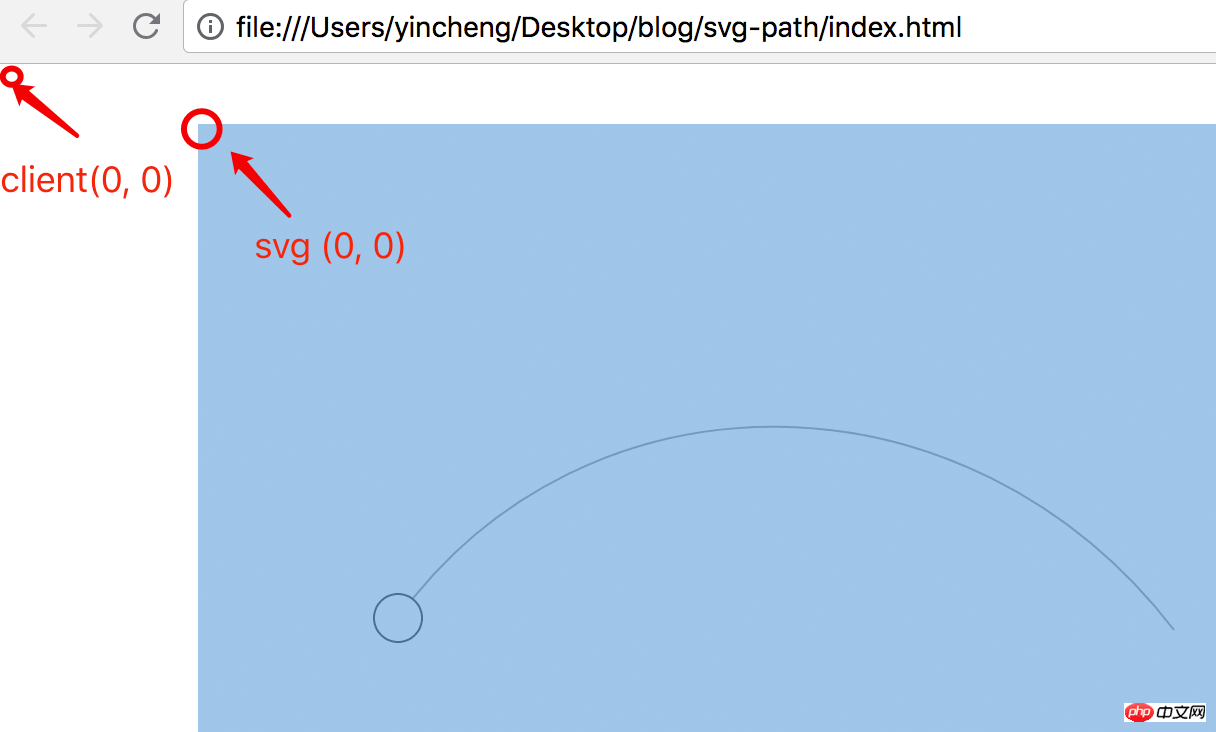
}); 这个实现的代码也是比较简单,需要注意的地方是起始位置的选取,这里有两个坐标系,一个是相对页面的视窗的,它的原点(0, 0)坐标点是当前页面可视区域(client)的左上角,第二个坐标系是SVG的坐标系,它的原点(0, 0)位置是SVG画布的左上角,如下图所示:

鼠标的位置是相对于视图client的,所以需要得到圆圈在client的位置,可以通过原生的getBoundingClient获取,然后用鼠标的clientX减掉圆圈的clientX就得到正确的位移偏差diff了,这个diff值加上圆圏的在svg坐标的起始位置就能得到svg里的x坐标了,然后去查一下points数组就能得到y坐标,然后去设置circle的cx/cy值。
这个的实现已经算是十分简单的,大概30行代码。需要注意的是如果svg缩放了,那么坐标也要相应比例地改一下。所以最好是不要缩放,1:1显示就简单多了。
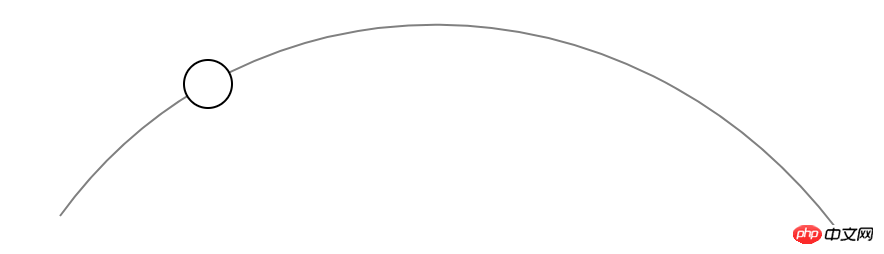
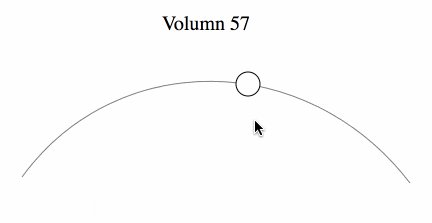
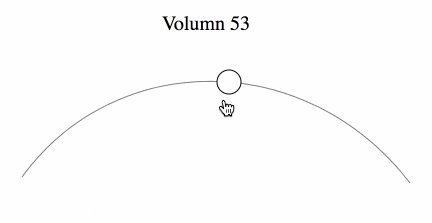
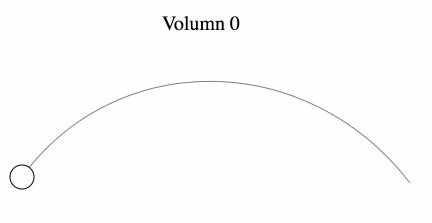
如果要显示具体的音量值呢?这个也好办,只需要在第一步保存点坐标的时候把在路径上的长度也保存下来就好了,最后效果如下:

如果路径比较复杂怎么办呢,一个x坐标可能会对应两个点,如下图所示:

这个也是有办法的,计算的方法类似,也是需要把路径上所有每隔1px的点坐标都取出来,然后计算一下鼠标的位置距离哪个点的坐标最接近,然后就取那个点就好了。当然在判断哪个点最优时,算法需要优化,不能直接一个for循环,具体可见这个codepen。
4. 路径的变形动画
路径结合关键帧可以做出一些有趣的效果,如这个codepen的示例:

它的实现是hover的时候改变path的d值,然后做d的transition动画,如下代码:
<svg viewBox="0 0 10 10" class="svg-1">
<path d="M2,2 L8,8" />
</svg>
<style>
.svg-1:hover path {
d: path("M8,2 L2,8");
}
path {
transition: d 0.5s linear;
}
</style>这种变形过渡动画是有条件的,就是它的路径数据格式是要一致的,有多少个M/L/C属性都要保持一致,否则无法做变形动画。
5. 结合clip-path做遮罩效果
使用CSS通常只能用border-radius做一些圆角的遮罩,即用border-radius结合overflow: hidden实现,但是使用clip-path + svg的路径能够做出任意形状遮罩,如下做一个心形的:

如下代码所示:
<div style="max-width:90%">
<img src="/static/imghw/default1.png" data-src="photo.png" class="lazy" alt style="max-width:90%">
</div>
<style>
img {
clip-path: url("#heart");
}
</style>style里面的id: #heart是指向了一个SVG的的clipPath,如下所示:
<svg xmlns="http://www.w3.org/2000/svg" width="0" height="0">
<clipPath id="heart" clipPathUnits="objectBoundingBox">
<path transform="scale(0.0081967, 0.0101010)" d="m61.18795,24.08746c24.91828,-57.29309 122.5489,0 0,73.66254c-122.5489,-73.66254 -24.91828,-130.95562 0,-73.66254z"/>
</clipPath>
</svg> 为了让这个path刚好能撑起div容器宽度的100%,需要设置:
clipPathUnits="objectBoundingBox"
这样会导致d属性里面的单位变成比例的0到1,所以需要把它缩小一下,原本的width是122,height是99,需要需要scale的值为(1 / 122, 1 / 99)。这样就达到100%占满的目的,如果一开始d属性坐标比例就是0到1,就不用这么搞了。
另外clip-path使用svg的path不支持变形动画。
本篇介绍了使用svg路径path做的几种效果:做一个路径动画、不规则形状的点击、沿着路径拖拽、路径的变形动画以及和clip-path做一些遮罩效果。可以说svg的path效果还是很强大的,当你有些效果用html/css无法实现的时候,不妨往svg的方向思考。
相关推荐:
위 내용은 svg 경로의 역할: 웹 개발에서 svg 경로를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo




