H5 개발: 별 파괴 게임 구현 세부 사항
이 기사에서는 별 제거 게임의 H5 구현에 대해 자세히 소개합니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
"Destroy the Stars"는 매우 고전적인 "제거 게임"입니다. 게임 플레이는 매우 간단합니다. 같은 색상의 연결된 벽돌을 제거하는 것입니다.

1. 게임 규칙
"Destroy the Stars"에는 여러 버전이 있지만 "레벨 포인트"를 제외하면 규칙은 동일합니다. 저자가 소개한 버전의 게임 규칙은 다음과 같이 구성됩니다.
1. 색상 벽돌 분포
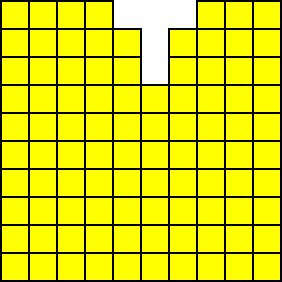
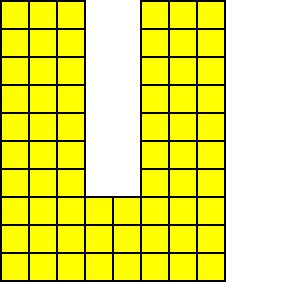
10 x 10 테이블
5가지 색상 - 빨간색, 녹색, 파란색, 노란색, 보라색
종류별 개수 색상 벽돌은 무작위로 지정됩니다.
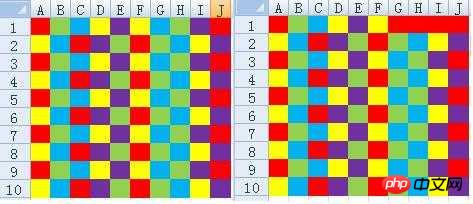
5가지 유형의 색상 벽돌이 10 x 10 테이블에 간격으로 무작위로 배치됩니다.
2. 제거 규칙
두 개 이상의 동일한 색상의 벽돌이 연결되어 제거될 수 있습니다.
3. 점수 규칙
총 제거 점수 = n * n * 5
총 보상 점수 = 2000 – n * n * 20
"n"은 벽돌 수를 나타냅니다. 위는 "총" 점수에 대한 규칙과 "단일" 벽돌에 대한 점수 규칙입니다.
벽돌 제거 점수 = 10 * i + 5
나머지 벽돌에 대한 점수 차감 = 40 * i + 20
"i"는 벽돌의 인덱스 값(0부터 시작)을 나타냅니다. 쉽게 말하면, 벽돌 하나의 '점수값'과 '감점값'은 연산수열입니다.
4. 레벨 점수
레벨 점수 = 1000 + (레벨 – 1) * 2000; "레벨"은 현재 레벨 숫자입니다.
5. 합격 조건
제거할 수 있는 컬러 블록이 존재하지 않습니다
누적 점수 >= 현재 레벨 점수
위 두 가지 조건이 동시에 충족되어야 게임을 통과할 수 있습니다.
2. MVC 디자인 패턴
저자는 이번에도 MVC 패턴을 사용하여 "Destroy the Stars"를 썼습니다. 별 "벽돌"의 데이터 구조와 다양한 상태는 모델에 의해 구현되며, 게임의 핵심은 모델에서 완성됩니다. 뷰는 모델의 변경 사항을 매핑하고 해당 동작을 수행하는 것입니다. ; 사용자와 게임 간의 상호 작용이 모델 제어에 의해 구현됩니다.
논리적 계획 관점에서 보면 Model은 매우 무겁고 View와 Control은 매우 가볍습니다. 그러나 코드 관점에서 볼 때 View는 매우 무겁고 Model과 Control은 상대적으로 가볍습니다.
3. 모델
10 x 10 테이블은 게임의 별 "벽돌"을 완벽하게 매핑하기 위해 길이가 100인 배열을 사용합니다.
[ R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P, R, R, G, G, B, B, Y, Y, P, P ]
R – 빨간색, G – 녹색, B – 파란색, Y – 노란색, P – 보라색. 모델의 핵심 작업은 다음 네 가지입니다.
벽돌 벽 생성
벽돌 제거(벽돌 포인트 생성)
벽돌 벽 통합
잔여 벽돌 제거(보너스 포인트 생성)
3.1 벽돌 벽 생성
벽돌 벽은 두 단계로 생성됩니다.
색 벽돌 수 할당
흩어진 색 벽돌 쌓기
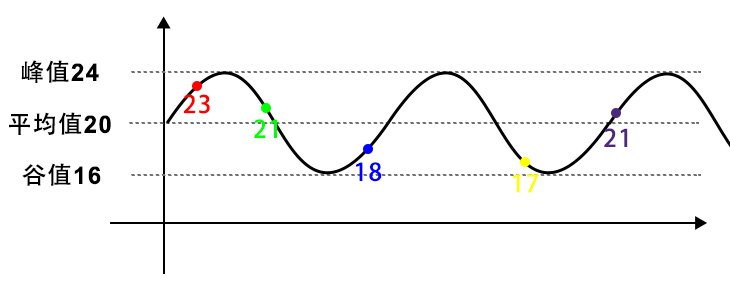
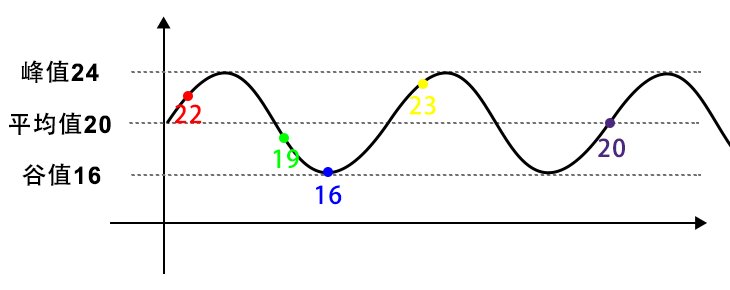
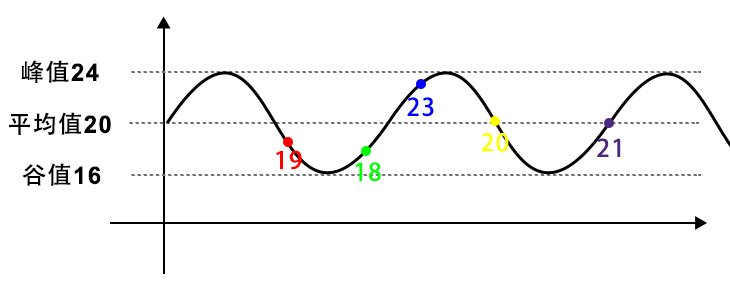
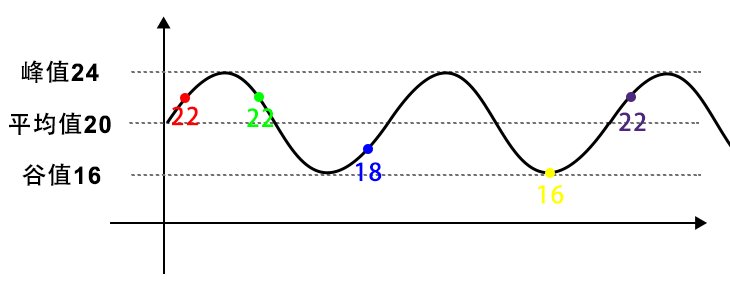
이론적으로는 100개의 그리드를 5가지 색상으로 균등하게 나눌 수 있지만 저자가 플레이한 "Destroy the Stars"는 색상도 사용하지 않습니다. 여러 "Destroy Stars" 모델을 분석함으로써 실제로 "색깔 있는 벽돌의 수 차이는 고정된 범위 내에 있다"는 규칙을 찾을 수 있습니다.
전통적인 의미의 등분할을 '완전한 등분할'이라고 한다면, 『별을 근절』의 분포는 평균선을 위아래로 요동치는 '불완전한 등분할'이다. 
저자는 위의 "불완전 등화"를 "변동 등화"라고 부릅니다. 알고리즘의 구체적인 구현에 대해서는 "변동 등화 알고리즘"을 참조하세요.
"Breaking color bricks"는 실제로 배열을 섞는 과정입니다. 저자는 "Fisher-Yates shuffling Algorithm"을 사용할 것을 권장합니다.
다음은 의사 코드의 구현입니다.
// 波动均分色砖 waveaverage(5, 4, 4).forEach( // tiles 即色墙数组 (count, clr) => tiles.concat(generateTiles(count, clr)); ); // 打散色砖 shuffle(tiles);
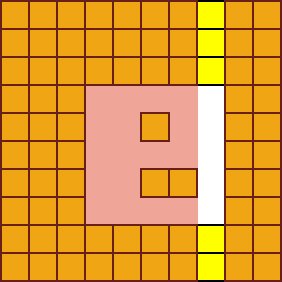
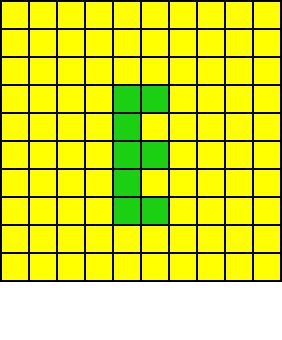
3.2 벽돌 제거
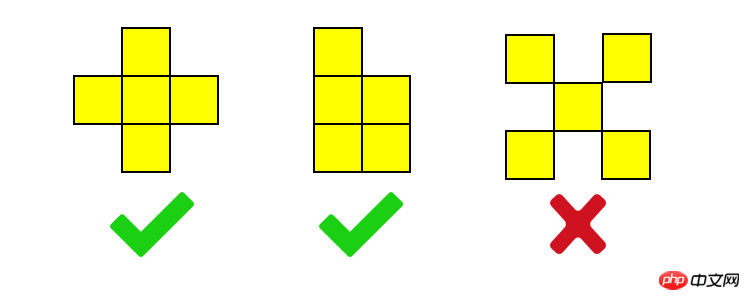
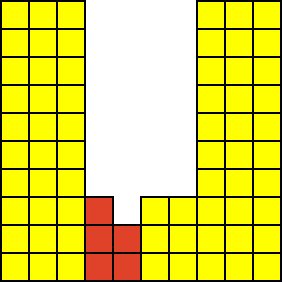
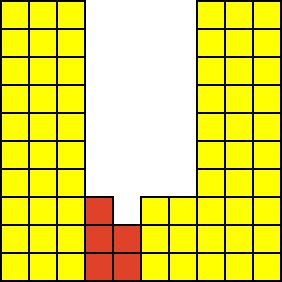
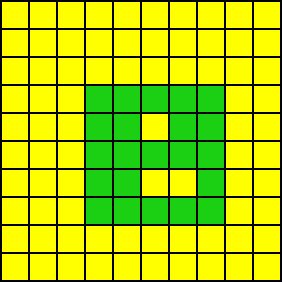
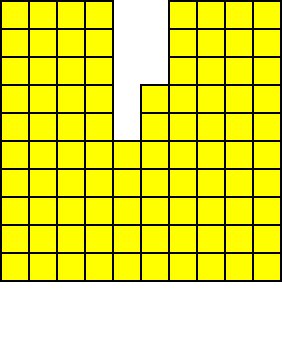
"벽돌 제거" 규칙은 매우 간단합니다. 인접한 동일한 색상의 벽돌은 제거할 수 있습니다.

처음 두 조합은 "같은 색으로 인접하고 연결되어 제거 가능"에 해당하므로 제거할 수 있지만 세 번째 조합은 "같은 색으로 인접"하지만 "연결"되지는 않습니다. 그것은 제거될 수 없습니다.
"벽돌 제거" 중에는 벽돌에 해당하는 점수를 생성하는 중요한 작업이 있습니다. "게임 규칙"에서 저자는 "벽돌 제거에 대한 점수 값 = 10 * i + 5"라는 해당 수학 공식을 제공했습니다.
"벽돌 제거" 알고리즘은 다음과 같이 구현됩니다.
function clean(tile) {
let count = 1;
let sameTiles = searchSameTiles(tile);
if(sameTiles.length > 0) {
deleteTile(tile);
while(true) {
let nextSameTiles = [];
sameTiles.forEach(tile => {
nextSameTiles.push(...searchSameTiles(tile));
makeScore(++count * 10 + 5); // 标记当前分值
deleteTile(tile); // 删除砖块
});
// 清除完成,跳出循环
if(nextSameTiles.length === 0) break;
else {
sameTiles = nextSameTiles;
}
}
}
}정리 알고리즘은 "재귀"를 사용하면 논리적으로 더 명확하지만 "재귀"는 브라우저에서 "스택 오버플로"가 발생하기 쉽기 때문에 작성자는 "재귀"를 사용하지 않았습니다. "를 구현합니다.
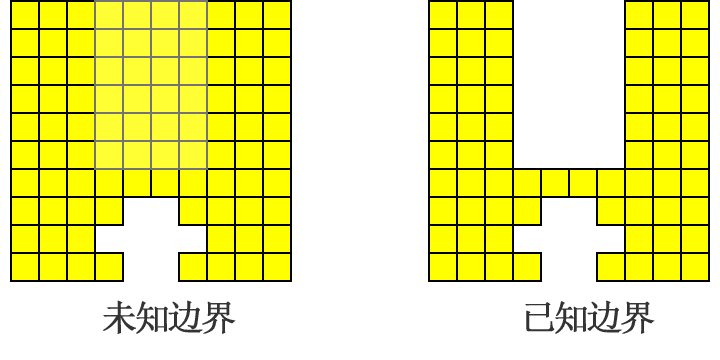
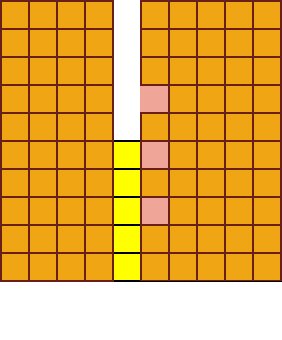
3.3 벽돌 벽 통합
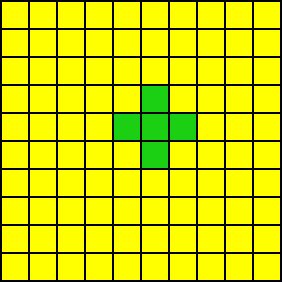
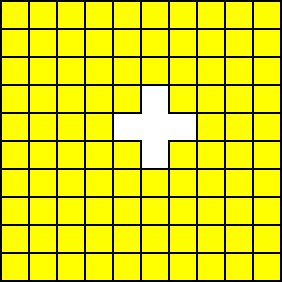
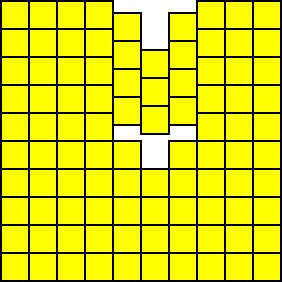
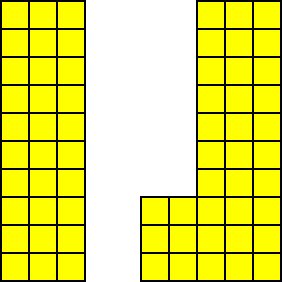
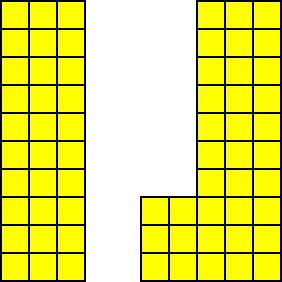
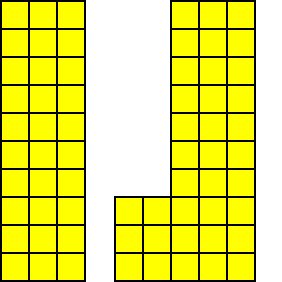
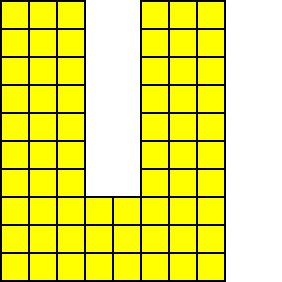
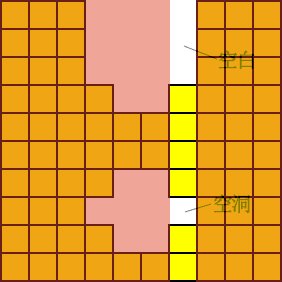
벽돌을 일부 제거하면 벽돌 벽에 구멍이 나타납니다. 이때 벽을 통합해야 합니다.


向下夯实 向左夯实

向左下夯实(先下后左)
一种快速的实现方案是,每次「消除砖块」后直接遍历砖墙数组(10×10数组)再把空洞夯实,伪代码表示如下:
for(let row = 0; row < 10; ++row) {
for(let col = 0; col < 10; ++col) {
if(isEmpty(row, col)) {
// 水平方向(向左)夯实
if(isEmptyCol(col)) {
tampRow(col);
}
// 垂直方向(向下)夯实
else {
tampCol(col);
}
break;
}
}
}But… 为了夯实一个空洞对一张大数组进行全量遍历并不是一种高效的算法。在笔者看来影响「墙体夯实」效率的因素有:
定位空洞
砖块移动(夯实)
扫描墙体数组的主要目的是「定位空洞」,但能否不扫描墙体数组直接「定位空洞」?
墙体的「空洞」是由于「消除砖块」造成的,换种说法 —— 被消除的砖块留下来的坑位就是墙体的空洞。在「消除砖块」的同时标记空洞的位置,这样就无须全量扫描墙体数组,伪代码如下:
function deleteTile(tile) {
// 标记空洞
markHollow(tile.index);
// 删除砖块逻辑
...
}在上面的夯实动图,其实可以看到它的夯实过程如下:
空洞上方的砖块向下移动
空列右侧的砖块向左移动
墙体在「夯实」过程中,它的边界是实时在变化,如果「夯实」不按真实边界进行扫描,会产生多余的空白扫
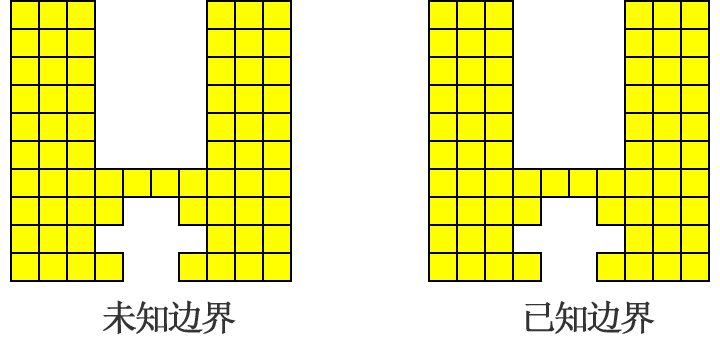
如何记录墙体的边界?
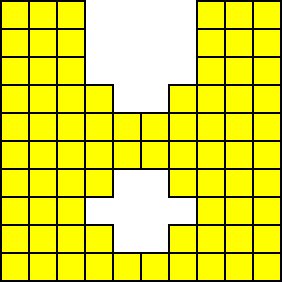
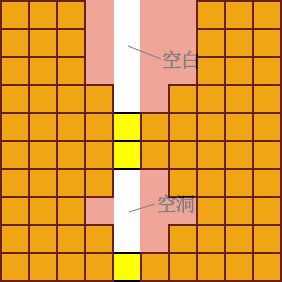
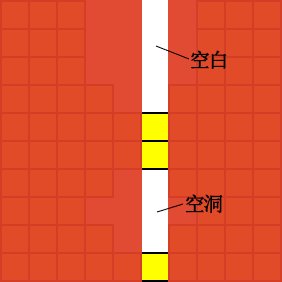
把墙体拆分成一个个单独的列,那么列最顶部的空白格片段就是墙体的「空白」,而其余非顶部的空白格片段即墙体的「空洞」。

笔者使用一组「列集合」来描述墙体的边界并记录墙体的空洞,它的模型如下:
/*
@ count - 列砖块数
@ start - 顶部行索引
@ end - 底部行索引
@ pitCount - 坑数
@ topPit - 最顶部的坑
@ bottomPit - 最底部的坑
*/
let wall = [
{count, start, end, pitCount, topPit, bottomPit},
{count, start, end, pitCount, topPit, bottomPit},
...
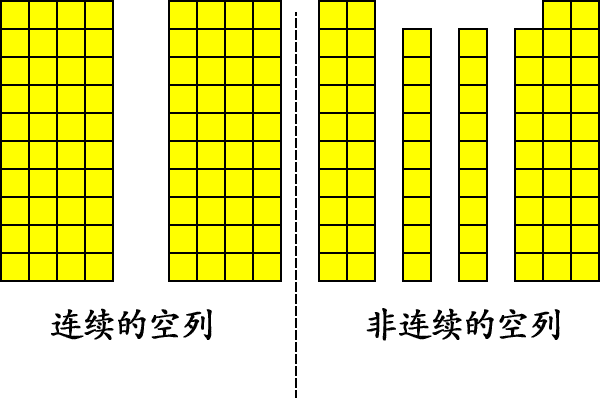
];这个模型可以描述墙体的三个细节:
空列
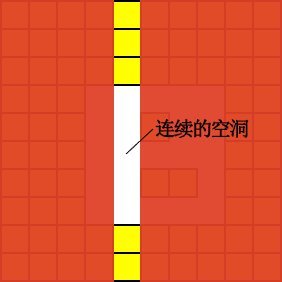
列的连续空洞
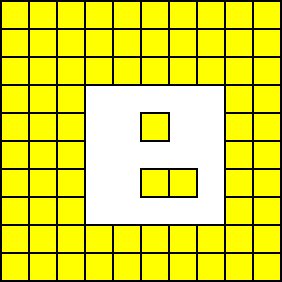
列的非连续空洞
// 空列
if(count === 0) {
...
}
// 连续空洞
else if(bottomPit - topPit + 1 === pitCount) {
...
}
// 非连续空洞
else {
...
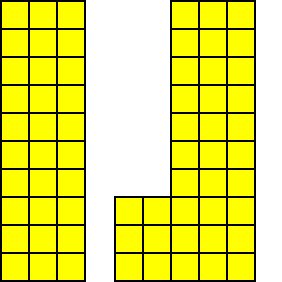
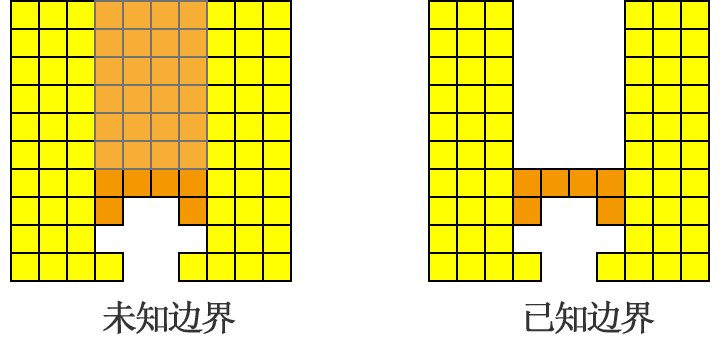
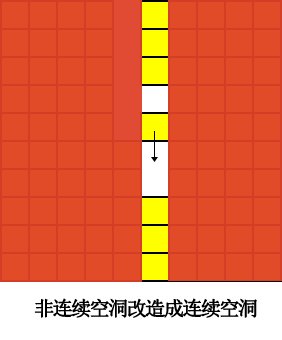
}砖块在消除后,映射到单个列上的空洞会有两种分布形态 —— 连续与非连续。

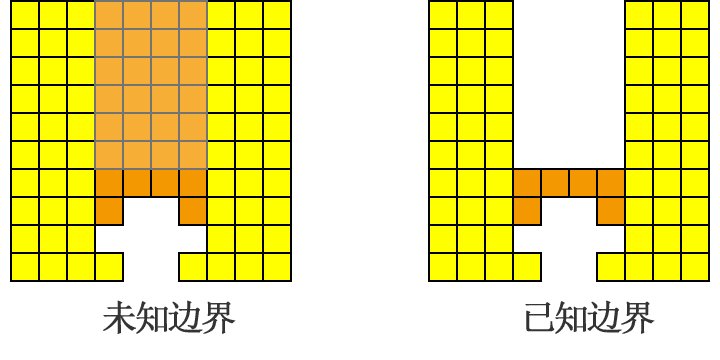
「连续空洞」与「非连续空洞」的夯实过程如下:

其实「空列」放大于墙体上,也会有「空洞」类似的分布形态 —— 连续与非连续
它的夯实过程与空洞类似,这里就不赘述了。
3.4 消除残砖
上一小节提到了「描述墙体的边界并记录墙体的空洞」的「列集合」,笔者是直接使用这个「列集合」来消除残砖的,伪代码如下:
function clearAll() {
let count = 0;
for(let col = 0, len = this.wall.length; col < len; ++col) {
let colInfo = this.wall[col];
for(let row = colInfo.start; row <= colInfo.end; ++row) {
let tile = this.grid[row * this.col + col];
tile.score = -20 - 40 * count++; // 标记奖励分数
tile.removed = true;
}
}
}4. View
View 主要的功能有两个:
UI 管理
映射 Model 的变化(动画)
UI 管理主要是指「界面绘制」与「资源加载管理」,这两项功能比较常见本文就直接略过了。View 的重头戏是「映射 Model 的变化」并完成对应的动画。动画是复杂的,而映射的原理是简单的,如下伪代码:
update({originIndex, index, clr, removed, score}) {
// 还没有 originIndex 或没有色值,直接不处理
if(originIndex === undefined || clr === undefined) return ;
let tile = this.tiles[originIndex];
// tile 存在,判断颜色是否一样
if(tile.clr !== clr) {
this.updateTileClr(tile, clr);
}
// 当前索引变化 ----- 表示位置也有变化
if(tile.index !== index) {
this.updateTileIndex(tile, index);
}
// 设置分数
if(tile.score !== score) {
tile.score = score;
}
if(tile.removed !== removed) {
// 移除或添加当前节点
true === removed ? this.bomb(tile) : this.area.addChild(tile.sprite);
tile.removed = removed;
}
}Model 的砖块每次数据的更改都会通知到 View 的砖块,View 会根据对应的变化做对应的动作(动画)。
5. Control
Control 要处理的事务比较多,如下:
绑定 Model & View
生成通关分值
判断通关条件
对外事件
用户交互
初始化时,Control 把 Model 的砖块单向绑定到 View 的砖块了。如下:
Object.defineProperties(model.tile, {
originIndex: {
get() {...},
set(){
...
view.update({originIndex})
}
},
index: {
get() {...},
set() {
...
view.update({index})
}
},
clr: {
get() {...},
set() {
...
view.update({clr})
}
},
removed: {
get() {...},
set() {
...
view.update({removed})
}
},
score: {
get() {...},
set() {
...
view.update({score})
}
}
})「通关分值」与「判断通关条件」这对逻辑在本文的「游戏规则」中有相关介绍,这里不再赘述。
对外事件规划如下:
| name | detail |
| pass |
pass |
| pause |
pause |
| resume | 재개 |
| gameover | 게임 종료 |
사용자 상호 작용 API는 다음과 같이 계획됩니다.
| name | type | deltail |
| init | method | 게임 초기화 |
| 다음 | method | 다음 레벨에 입장하세요 |
| enter |
method |
지정된 레벨 입력 |
| pause | method | Pause |
| resume | 방법 |
복구 |
| destroy | 방법 |
게임 파괴 |
6. 질문
Zhihu에 "별 파괴"에 관한 주제가 있습니다. 팝스타 레벨은 어떻게 설계되나요?
이 주제는 마지막에 "제거될 수 없고 최대 점수가 레벨 통과 조건을 충족하지 않는 매트릭스"라는 질문을 제기했습니다.

"제거할 수 없는 행렬"은 실제로 최대 점수가 0인 행렬입니다. 본질적으로 "레벨 통과 조건을 충족하지 않는 최대 점수를 가진 행렬"입니다.
통과 조건을 충족하지 않는 최대 점수가 있는 행렬
"행렬"의 최대 점수를 찾는 것은 "배낭 문제"입니다. 이를 해결하는 알고리즘은 어렵지 않습니다. "재귀"를 사용하여 모든 제거 분기를 실행하세요. 현재 행렬에 대해 한 번, 가장 높은 점수를 가져옵니다. 그러나 JavaScript의 "재귀"는 쉽게 "스택 오버플로"로 이어져 알고리즘 실행에 실패할 수 있습니다.
실제로 Zhihu 주제에서 해결책이 언급되었습니다.
레벨을 무작위로 생성하고, 자동으로 계산하고, 채점 조건을 충족하는 레벨을 필터링하는 도구를 만드는 도구를 제안하는 프로그램을 인터넷에서 찾았습니다.
이것은 솔루션은 비싸다! 저자가 제공한 소스 코드는 이 문제를 해결하지 못했지만 좀 더 까다로운 방법을 사용했습니다. 게임에 들어가기 전에 "매트릭스를 제거할 수 없음"인지 확인하고, 레벨 매트릭스를 재생성하는 것인지 확인합니다.
관련 권장 사항:
HTML5 Canvas API를 사용하여 간단한 추측 게임 만들기
위 내용은 H5 개발: 별 파괴 게임 구현 세부 사항의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
Geolocation API로 사용자 위치 개인 정보 및 권한을 어떻게 처리합니까?
Mar 18, 2025 pm 02:16 PM
이 기사는 지리적 위치 API를 사용하여 사용자 위치 개인 정보 및 권한 관리, 권한 요청, 데이터 보안 보장 및 개인 정보 보호법 준수에 대한 모범 사례를 강조하는 것에 대해 설명합니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
대화식 사용자 인터페이스에 HTML5 드래그 앤 드롭 API를 어떻게 사용합니까?
Mar 18, 2025 pm 02:17 PM
이 기사는 HTML5 드래그 앤 드롭 API를 사용하여 대화식 사용자 인터페이스를 생성하고 요소를 드래그 가능하게 만들고 주요 이벤트를 처리하며 사용자 정의 피드백으로 사용자 경험을 향상시키는 방법을 자세히 설명합니다. 또한 일반적인 함정에 대해 설명합니다
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
HTML 다음 페이지 기능
Apr 06, 2025 am 11:45 AM
<p> 다음 페이지 기능은 HTML을 통해 만들 수 있습니다. 단계에는 컨테이너 요소 만들기, 컨텐츠 분할, 탐색 링크 추가, 다른 페이지 숨기기 및 스크립트 추가가 포함됩니다. 이 기능을 통해 사용자는 세분화 된 컨텐츠를 탐색하여 한 번에 한 페이지 씩 만 표시 할 수 있으며 많은 양의 데이터 또는 콘텐츠를 표시하는 데 적합합니다. </p>




