이 기사에서는 순수한 CSS를 사용하여 움직이는 기차를 구현하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.

돔을 정의하세요. 컨테이너에는 2개의 요소가 포함되어 있고, train 代表火车,track 代表铁轨,其中包含的 3 个 <span></span>는 3개의 침목을 나타냅니다.
<p> </p><p></p> <p> <span></span> <span></span> <span></span> </p>
중앙:
body{
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(#666, #333);
}컨테이너 크기 정의:
.loader {
width: 8em;
height: 10em;
font-size: 20px;
}기차를 먼저 그립니다.
기차의 윤곽 그리기:
.train {
width: 6em;
height: 6em;
color: #444;
background: #bbb4ab;
border-radius: 1em;
position: relative;
left: 1em;
}창을 그리기 위해 ::before 의사 요소 사용:
.train::before {
content: '';
position: absolute;
width: 80%;
height: 2.3em;
background-color: currentColor;
border-radius: 0.4em;
top: 1.2em;
left: 10%;
}:after 의사 요소를 사용하여 창문에 신호등 그리기:
.train::after {
content: '';
position: absolute;
width: 25%;
height: 0.4em;
background-color: currentColor;
border-radius: 0.3em;
top: 0.4em;
left: calc((100% - 25%) / 2);
}방사형 그래디언트를 사용하여 자동차 그리기 light :
.train {
background:
radial-gradient(circle at 20% 80%, currentColor 0.6em, transparent 0.6em),
radial-gradient(circle at 80% 80%, currentColor 0.6em, transparent 0.6em),
#bbb;
} 다음으로 레일과 침목을 그립니다.
기차보다 약간 넓은 레일 너비 정의:
.track {
width: 8em;
}의사 요소로 레일 그리기:
.track {
position: relative;
}
.track::before,
.track::after {
content: '';
position: absolute;
width: 0.3em;
height: 4em;
background-color: #bbb;
border-radius: 0.4em;
}레일을 양쪽에 배치하고 가깝고 먼 크고 작은 시각적 효과 만들기:
.track::before,
.track::after {
transform-origin: bottom;
}
.track::before {
left: 0;
transform: skewX(-27deg);
}
.track::after {
right: 0;
transform: skewX(27deg);
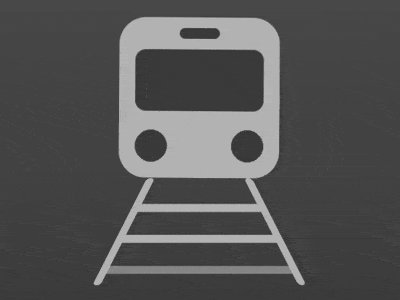
}그리기 침목, 이것은 관찰자에게 가장 가까운 효과입니다. 현재 침목 3개가 겹쳐 있습니다.
.track span {
width: inherit;
height: 0.3em;
background-color: #bbb;
position: absolute;
top: 4em;
}철도 선로의 애니메이션 효과 설정:
.track span {
animation: track-animate 1s linear infinite;
}
@keyframes track-animate {
0% {
transform: translateY(-0.5em) scaleX(0.9);
filter: opacity(0);
}
10%, 90% {
filter: opacity(1);
}
100% {
transform: translateY(-4em) scaleX(0.5);
filter: opacity(0);
}
}다른 침목 2개에 대한 애니메이션 지연을 설정하여 철로를 만듭니다. 절대 끝나지 않을 것 같은 모습:
.track span:nth-child(2) {
animation-delay: -0.33s;
}
.track span:nth-child(3) {
animation-delay: -0.66s;
}마지막으로 기차가 움직일 때 약간 흔들리는 것처럼 보이도록 애니메이션을 적용하세요.
.train {
animation: train-animate 1.5s infinite ease-in-out;
}
@keyframes train-animate {
0%, 100% {
transform: rotate(0deg);
}
25%, 75% {
transform: rotate(0.5deg);
}
50% {
transform: rotate(-0.5deg);
}
}끝났습니다!
관련 추천:
순수한 CSS를 사용하여 만화 앵무새 효과를 얻는 방법
위 내용은 순수 CSS를 사용하여 동적 열차를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!