JS 캡슐화된 배열 프로토타입: 정렬 방법 사용 소개
이 기사에서는 JS 캡슐화된 배열 프로토타입을 소개합니다. 정렬 방법의 사용에 대한 소개입니다. 이는 좋은 참고 가치가 있으며 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
배열 프로토타입의 정렬 메서드에 대한 네이티브 JS 캡슐화를 기반으로
최근에 배열 프로토타입의 내장 메서드 캡슐화에 대해 배웠습니다. 이를 통해 네이티브 JS로 메서드를 캡슐화하는 능력이 강화되었고 정렬 메서드의 프로세스를 더욱 이해하게 되었습니다. 배열 메소드와 이들이 구현하는 함수를 캡슐화합니다. 비록 하위 계층에 깊이 들어가 소스 코드를 이해하지는 않았지만. 다음 솔루션은 모두 순수 네이티브 JS를 사용하여 구현된 기능에 대한 개인적인 이해를 기반으로 합니다. 잘못된 부분이 있으면 댓글로 알려주세요
먼저 메소드의 함수와 매개변수, 반환값을 살펴보고 원래 배열이 변경되었는지 살펴보겠습니다 首先,我们先来看一下sort方法的作用、参数、以及方法的返回值,原有数组是否发生改变
sort方法主要用于数组的排序
参数分为两种:
一种:传的参数是函数、 (排序主要看函数的返回值)
另一种:传的不是函数、或者不传(只要传的不是函数就对原来排序过程不产生影响)
方法的返回值是原来数组排序后的数组
原来数组发生改变,是排序后的数组
其次,我们来看一下sort方法要处理的各种情况之间的比较
情况1:无参实现对字符串数组的排序情况2:无参实现对number类型的数组进行排序情况3:无参实现对字符串、number等混合类型的数组的排序情况4:带参实现对number类型的数值数据排序情况5:带参sort()对简单对象List的自定义属性排序情况6:带参实现对字符串、number混合类型的数组的排序
sort方法对参数的处理:
情况1:如果参数不是函数,则不影响原来排序过程
情况2:如果参数是函数,则根据回调函数中的返回值进行排序。如果返回值大于0,则交换位置;如果返回值小于0,则不交换位置
如果返回值不是一个数字,则不交换位置
基于以上情况的讨论,sort方法实现的核心原理如下:
核心原理:不带参(以及带的参数不是函数)的情况下:默认升序排列
不带参的情况下,直接转字符串,逐个比较ASCII码的值
只要有一个是对象{}就不交换
带参数为函数的情况下:
根据函数的返回值进行比较;如果函数返回值大于0;则交换位置
实现代码如下:
Array.prototype.mySort = function(fn){
if(Object.prototype.toString.call(fn)==='[object Function]'){
//如果传进来参数的是函数
for(var i = 0;i<this.length-1;i++){
//遍历数组,将前后两项作为实参传给fn
if(fn.call(this,this[i],this[i+1])>0){
//如果fn执行之后的返回值大于0.就调用swap方法交换位置
var a = this[i],b=this[i+1];
this[i] = swap(a,b).a;
this[i+1] = swap(a,b).b;
//交换之后,如果当前项不是第一项,则当前项(索引为i的项)继续跟前面的项进行比较
if(i>0){
for(var j = i-1;j>=0;j--){
if(fn.call(this,this[j],this[j+1])>0){
var a = this[j],b=this[j+1];
this[j] = swap(a,b).a;
this[j+1] = swap(a,b).b;
}
}
}
}
}
}else{
//如果不是函数,则按正常排序
//遍历数组,将前后两项进行比较
for(var i = 0;i<this.length-1;i++){
var cur = this[i];//当前项
var next = this[i+1];//下一项
if(comASCII(cur,next)){
//当返回true的时候交换,并且交换完成之后,当前项继续往前比较
this[i] = swap(cur,next).a;
this[i+1] = swap(cur,next).b;
//当前项继续向前比较
if(i>0){
for(var k = i-1;k>=0;k--){
var cur = this[k];
var next = this[k+1];
if(comASCII(cur,next)){
this[k] = swap(cur,next).a;
this[k+1] = swap(cur,next).b;
}
}
}
}
}
}
//封装一个交换位置的函数
function swap(a,b){
return {
a:b,
b:a
}
}
//如果不传参的情况下比较ASCII码
function comASCII(cur,next){
//全部转换为字符串、逐项比较ASCII码
cur = cur.toString();
next = next.toString();
//取长度最大值
var len = cur.length>next.length?next.length:cur.length;
//当前后两项都不是不是{}类型的数据时,进行比较
if(cur!=='[object Object]'&&next!=='[object Object]'){
for(var j = 0;j<len;j++){
if(!isNaN(cur.charCodeAt(j))&&!isNaN(next.charCodeAt(j))){
//如果二者的ASCII码都是有效数字
if(cur.charCodeAt(j)>next.charCodeAt(j)){
//如果前一项比后一项当前的ASCII码大,则返回true,交换位置
return true;
}else if(cur.charCodeAt(j)==next.charCodeAt(j)){
//如果相等直接进入下一轮循环
continue;
}else{
//前项比后项小,直接返回false
return false;
}
}
}
if(!isNaN(cur.charCodeAt(len))&&isNaN(next.charCodeAt(len))&&(cur.charCodeAt(len-1)==next.charCodeAt(len-1))){
//比较完之后,如果前一项ASCII还是有效数字,说明前项比后项大,交换
return true;
}
}
//如果上述条件不满足,则不交换
return false;
}
//返回当前数组
return this;
};实验结果
sort 메소드는 주로 배열 정렬에 사용됩니다.
매개변수는 두 가지 유형으로 나뉩니다.
One: 전달된 매개변수는 함수, (정렬은 주로 함수의 반환 값에 따라 다름)

- 또 다른 방법: 전달은 함수가 아니거나 전달하지 않습니다(함수가 아닌 한 전달되지 않습니다). 원래 정렬 과정에는 영향을 주지 않습니다)
방법 반환 값은 원래 배열의 정렬된 배열입니다
원래 배열이 변경되어 정렬된 배열입니다

두 번째로 정렬 메서드가 두 상황 간의 비교를 처리하는 데 필요한 다양한 사항을 살펴보겠습니다.
사례 1:아니요 문자열 배열 정렬을 구현하는 매개변수사례 2: 숫자 유형의 배열을 정렬하는 매개변수 없는 구현사례 3: 배열 정렬을 위한 매개변수 없는 구현 문자열, 숫자 등 혼합 유형사례 4:매개변수를 사용하면 숫자 유형의 숫자 데이터를 정렬할 수 있습니다.<br><code>사례 5:매개변수를 사용하면, sort()는 간단한 객체 목록의 사용자 정의 속성을 정렬합니다.사례 6:매개변수를 사용하면 문자열과 숫자가 혼합된 유형의 배열을 정렬할 수 있습니다
정렬 방법에 따른 매개변수:
 사례 1: 매개변수가 함수가 아닌 경우 원래 정렬 프로세스에 영향을 주지 않습니다.
사례 1: 매개변수가 함수가 아닌 경우 원래 정렬 프로세스에 영향을 주지 않습니다.
사례 2: 매개변수가 함수인 경우 정렬 콜백 함수의 반환 값을 기반으로 수행됩니다. 반환 값이 0보다 크면 위치가 바뀌고, 반환 값이 0보다 작으면 위치가 바뀌지 않습니다.
반환 값이 숫자가 아니면 위치가 바뀌지 않습니다
위 상황에 대한 논의를 바탕으로 정렬 방법 구현의 핵심 원칙은 다음과 같습니다.
핵심 원칙: 매개변수 없음(및 매개변수가 있는 매개변수는 함수가 아님): 기본 오름차순
매개변수 없이 직접 문자열로 변환하여 ASCII 코드 값을 하나씩 비교
그 중 하나가 객체{}이면 교환 없음
매개변수일 때 함수입니다:
함수 반환 값에 따라 비교합니다. 함수 반환 값이 0보다 크면 위치를 바꿉니다
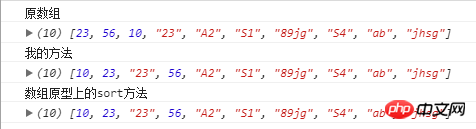
구현 코드는 다음과 같습니다. ><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/009/68e2a26151dcc0380f1af3975c2b8d94-5.png" class="lazy" alt="JS 캡슐화된 배열 프로토타입: 정렬 방법 사용 소개" >rrreee<h2>
<code>실험 결과순수 숫자에 대한 매개변수 없음(매개변수는 함수가 아님) 배열 정렬

매개변수가 있는 순수 숫자 배열 정렬(오름차순)

매개변수가 있는 순수 숫자 배열 정렬(내림차순)

매개변수 없음(매개변수는 함수가 아님) 순수 문자의 경우 문자열 배열 정렬

매개변수(매개변수는 함수)를 사용하여 순수 알파벳 문자열, 순수 숫자, 숫자 문자열, 순수 숫자 문자열 등의 조합 결과를 오름차순으로 정렬합니다.

매개변수 포함(매개변수는 함수), 순수 알파벳 문자의 경우 문자열, 순수 숫자, 숫자 및 알파벳 문자열, 순수 숫자 문자열 등의 조합 정렬 결과(내림차순)

배열의 경우 매개변수 없음(매개변수는 함수가 아님), 순수 알파벳 문자열, 순수 숫자, 숫자 및 알파벳 문자열, 순수 숫자 문자열 정렬 등

매개변수 사용(매개변수는 함수임) 배열 정렬, 순수 알파벳 문자열, 순수 숫자, 숫자 알파벳 문자열, 순수 숫자 문자열 등 .(오름차순)

배열, 순수 알파벳 문자열, 순수 숫자, 숫자 알파벳 문자열, 순수 숫자 문자열 등(내림차순)을 매개변수(매개변수는 함수임)로 정렬

순수 정렬 매개변수가 있는 배열(매개변수는 함수)(오름차순)

매개변수 포함(매개변수는 함수) 순수 배열 정렬(내림차순)

매개변수 포함(매개변수는 함수) 순수 객체 정렬(오름차순) )

매개변수 사용(매개변수는 함수) 순수 객체 정렬(내림차순)

관련 권장 사항:
Angular 6의 스크롤 목록 구성 요소 캡슐화 분석
위 내용은 JS 캡슐화된 배열 프로토타입: 정렬 방법 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7542
7542
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 87
87
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...





