이 글의 내용은 Vue-cli 프로젝트가 구축된 후의 디렉토리 구조 분석에 관한 것입니다. 참고할만한 가치가 있고 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
Vue는 코드 구조를 제한하지 않습니다. 그러나 따라야 할 몇 가지 규칙을 규정합니다.
1. 애플리케이션 수준 상태는 단일 저장소 개체에 집중되어야 합니다.
2. 상태를 변경하는 유일한 방법은 돌연변이를 제출하는 것이며 이 프로세스는 동기식입니다.
3. 비동기 로직은 액션으로 캡슐화되어야 합니다.

build: Webpack의 일부 구성이 프로젝트 컴파일 및 작업에 저장됩니다. 프런트엔드 웹사이트의 패키징 도구입니다.
build.js: 프로젝트를 완료한 후 실행해야 하는 것입니다. 프로젝트 파일을 정적 파일로 패키징하여 프로젝트 루트 디렉터리의 dist 폴더에 저장할 수 있습니다(디렉토리에는 해당 폴더가 없습니다). 이제 건물이 자동으로 생성됩니다).
check-versions.js: 주로 nodejs 및 npm과 같은 일부 종속 도구의 버전이 적용 가능한지 확인합니다. 버전이 너무 낮으면 메시지가 표시됩니다.
logo.png: vuelogo 사진을 저장합니다.
utils.js: 다양한 스타일 언어 처리를 위한 로더 생성, 리소스 파일 저장 경로 획득을 위한 도구 기능 등의 도구 기능을 제공합니다.
vue-loader.conf.js: 로더를 다양한 모드에서 구문 분석할 수 있도록 개발 모드와 프로덕션 모드를 전환하는 데 사용되는 파일인 utils.js를 도입했습니다.
webpack.base.conf.js: 이 구성 파일은 Vue 개발 환경의 wepack 관련 구성 파일로 주로 다양한 파일의 구성을 처리하는 데 사용됩니다.
webpack.dev.conf.js: webpack.base.conf를 기반으로 개발 환경에서의 구성이 추가 및 개선되었습니다.
webpack.prod.conf.js: 구성 중에 사용되는 webpack 구성은 webpack.prod.conf.js에서 가져오며, webpack.base.conf를 기반으로 더욱 개선되었습니다.
파일의 예는 다음과 같습니다.

config: 웹팩 환경 구성 파일이 포함된 파일입니다.
index.js: 개발 및 빌드 환경 모두의 구성을 설명합니다.
dev.env.js, prod.env.js, test.env.js: 이 세 파일은 단순히 환경 변수를 설정합니다.
파일 예는 다음과 같습니다.

node_moules: npm에서 로드한 프로젝트 종속성 모듈을 저장합니다. 나중에 추가해야 할 종속성도 여기에 배치됩니다.
파일 예시는 다음과 같습니다.

src: 컴포넌트와 엔트리 파일을 배치합니다.
assets: 일부 정적 이미지 리소스를 주로 저장하는 디렉터리입니다.
컴포넌트: 개발에 필요한 다양한 컴포넌트가 여기에 저장됩니다. 각 컴포넌트가 함께 연결되어 완전한 프로젝트를 구성합니다.
router: 프로젝트 라우팅 파일을 저장합니다.
App.vue: 프로젝트의 주요 구성 요소이자 프로젝트의 모든 구성 요소와 경로에 대한 출구입니다. 그러면 프로젝트 루트 디렉터리의 index.html로 렌더링되어 표시될 수 있습니다. 여기 전 세계에 적합한 CSS 스타일이 있습니다.
main.js: vue 모듈, app.vue 구성 요소 및 라우팅 라우터를 소개하는 항목 파일로서 전역적으로 사용해야 하는 일부 항목도 여기에 정의할 수 있습니다.
샘플 파일은 다음과 같습니다.

static: 사용해야 하는 일부 외부 js 및 CSS 파일을 저장하는 데 사용되는 프로젝트의 정적 파일을 저장합니다. 필요할 때 여기에서 파일로 가져옵니다.
파일 예시는 다음과 같습니다.

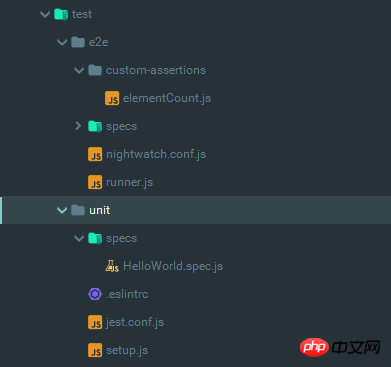
test: 초기 테스트 디렉터리.
unit: 각 구성 요소에 대한 단위 테스트를 작성하고 test/unit/specs 디렉터리에 배치할 수 있습니다. 단위 테스트 사례의 디렉터리 구조가 일관적인 것이 좋습니다. 테스트 파일(src 기준)의 경우 각 테스트 케이스 파일 이름은 .spec.js로 끝납니다. npm 실행 유닛이 실행되면 모든 spec.js 파일을 순회하며 test/unit/coverage 디렉터리에 테스트 보고서가 출력됩니다.
e2e: e2e 또는 end-to-end(end-to-end) 또는 UI 테스트는 애플리케이션 프로세스가 처음부터 끝까지 테스트되는 테스트 방법입니다. end는 디자인 시간과 일치합니다. 제가 생각한 것과 같습니다.
샘플 파일은 다음과 같습니다.

.editorconfig: 코드 작성 사양.
.eslintignore: ESLint에게 특정 파일과 디렉터리를 무시하도록 지시하는 파일을 프로젝트의 루트 디렉터리에 만듭니다. 파일은 일반 텍스트 파일입니다.
.eslintrc.js: eslint 구성 파일 eslint는 js 코드 스타일을 관리하고 감지하는 데 사용되는 도구입니다. vscode의 eslint 플러그인과 같은 편집기와 함께 사용할 수 있습니다. 구성 파일의 내용과 일치하지 않는 코드가 있는 경우 오류 또는 경고가 보고됩니다.
.gitignore: 파일을 무시했습니다.
.postcssrc.js: 호환성 옵션(postcss가 설치된 경우 많은 로더 구성이 필요하며 프로젝트 루트에 ".postcssrc.js" 파일이 생성됩니다. 예배 규칙서).
index.html: 프로젝트 파일 항목입니다.
package.json: 프로젝트 및 도구에 대한 종속성 구성 파일입니다.
README.md: 프로젝트 설명.
 관련 권장 사항: # 🎜🎜#
관련 권장 사항: # 🎜🎜#
Vue에서 프로젝트의 초기 구축 과정(그림 및 텍스트)
위 내용은 Vue-cli로 프로젝트 빌드 후 디렉토리 구조 분석(그림 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!