4-v-bind 명령 분석(코드 포함)
이 기사의 내용은 4-v-bind 명령(코드 포함) 분석에 관한 것입니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
1. 정의
1.1 v-bind 지시어는 HTML 속성을 응답적으로 업데이트하는 데 사용됩니다(v-for 제외).
2. Grammar
2.1 전체 구문: , 설명: v-bind는 명령이고, 그 뒤에 클래스가 매개변수입니다. classProperty는 공식 문서에서 "예상 값"이라고 되어 있습니다.
2.2 약어 구문: , 설명: : 다음 클래스는 매개변수이며 공식 문서에서는 classProperty를 "예상 값"이라고 합니다.
3. 사용법
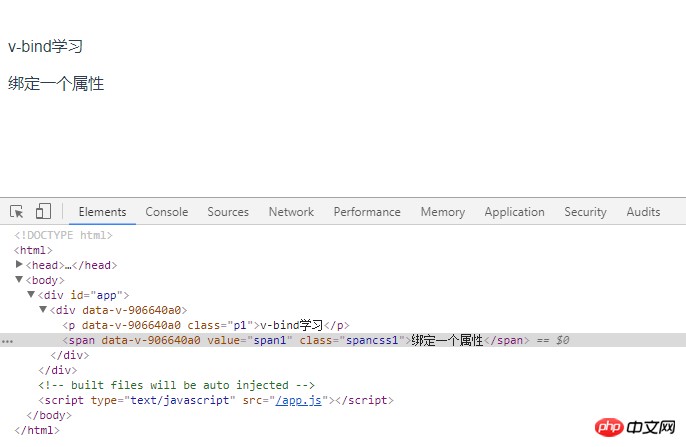
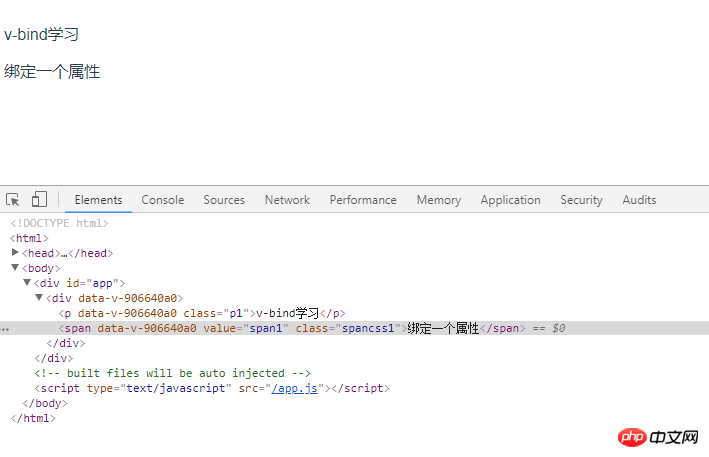
3.1 속성 바인딩
전체 코드 예:
<template><p>
</p>
<p>{{title}}</p>
<span>{{text}}</span></template><script>
export default {
name: "v-bindLearn",
data() { return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}</script><style>
.p1{
text-align: left;
}
.spancss1{
float: left;
}</style> 
약식 코드 예:
<template>
<div>
<p class="p1">{{title}}</p>
<span :value="first" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "span1",
text: "绑定一个属性"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> 
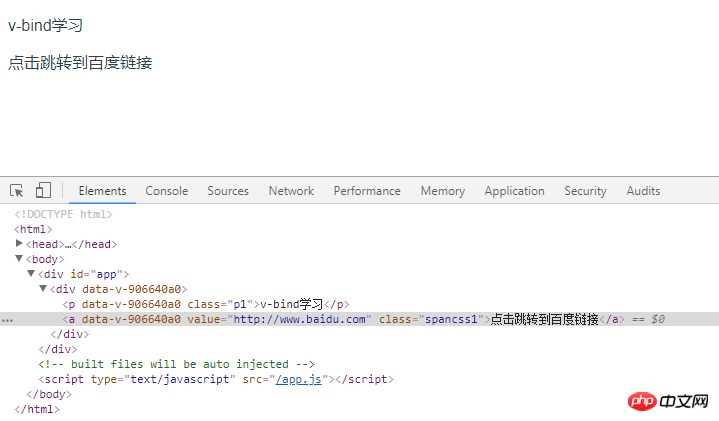
3.2 인라인 문자열 철자법 코드 예를 따르세요.
<template>
<div>
<p class="p1">{{title}}</p>
<a :href="'http://'+first" class="spancss1">{{text}}</a>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
first: "www.baidu.com",
text: '点击跳转到百度链接'
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
3.3 클래스 바인딩
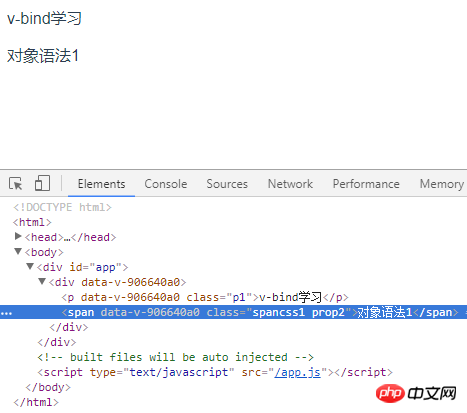
3.3.1 객체 구문
span 태그는 객체를 바인딩합니다
메서드는 항상 템플릿에서 객체를 직접 선언하고, 객체에서 prop1 및 prop2 속성을 선언하고, 속성이 사용 가능한지 여부를 자바스크립트로 출력합니다. 속성 값이 선언된 경우 해당 값을 true로 설정하면 선언된 속성 값을 사용할 수 있습니다. 선언된 속성 값을 false로 설정하면 선언된 속성 값을 사용할 수 없습니다.
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="{prop1:isTrue,prop2:isActive}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
isTrue: false,
isActive: true,
text: "对象语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
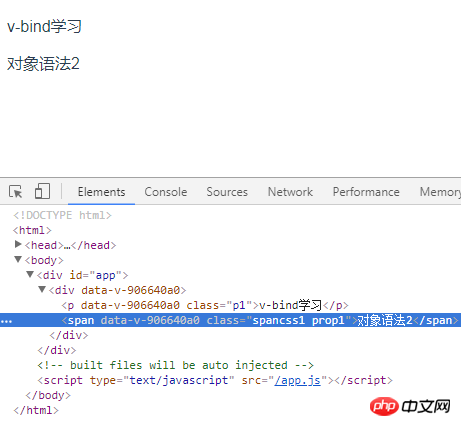
방법 2는 템플릿에서 객체 이름을 직접 선언하고, javascript에서 prop1 및 prop2 속성을 선언하고 사용 가능 여부를 출력합니다. 선언된 속성 값이 true로 설정된 경우 선언된 속성 값을 사용할 수 있습니다. false로 설정하면 선언된 속성 값을 사용할 수 없습니다. 코드는 다음과 같습니다.
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="obj" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
obj: {
prop1: true,
prop2: false
},
text: "对象语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> 
3.3.2 배열 구문
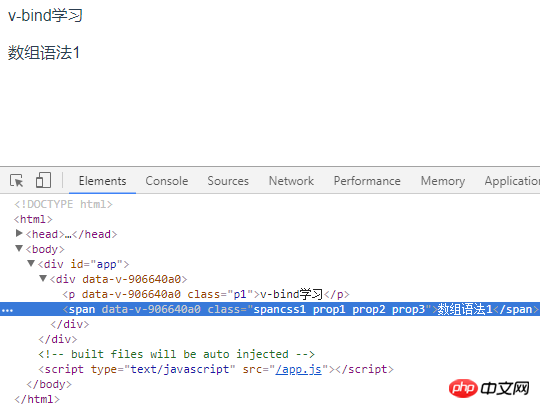
방법은 템플릿에서 직접 배열 이름을 선언하고 필요한 배열 요소를 자바스크립트로 출력하는 것입니다.
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="arr" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
arr: ['prop1','prop2','prop3'],
text: "数组语法1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
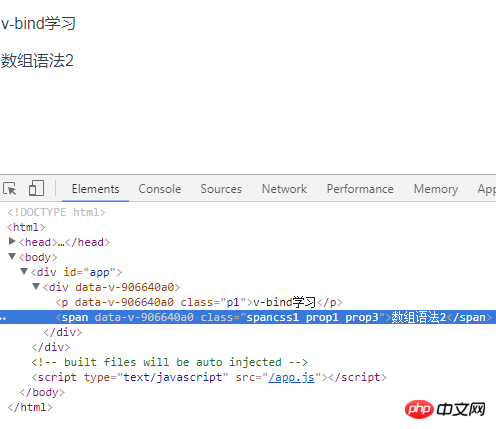
방법 2: 템플릿에서 배열을 선언하고 해당 요소를 정의하고, 사용 가능한 경우 배열 정의 요소를 자바스크립트로 출력합니다. 해당 배열 요소의 속성 값을 출력하려면 해당 배열 요소의 속성 값을 false로 설정하세요. 샘플 코드는 다음과 같습니다. three는 조건에 따라 목록의 바인딩된 클래스를 전환하고, 템플릿에 배열과 조건식을 선언하고, 자바스크립트에서 배열 요소의 조건식 값을 출력합니다. 샘플 코드는 다음과 같습니다.
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1,prop2,prop3]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: 'prop1',
prop2: false,
prop3: 'prop3',
text: "数组语法2"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
3.4 인라인 스타일 바인딩
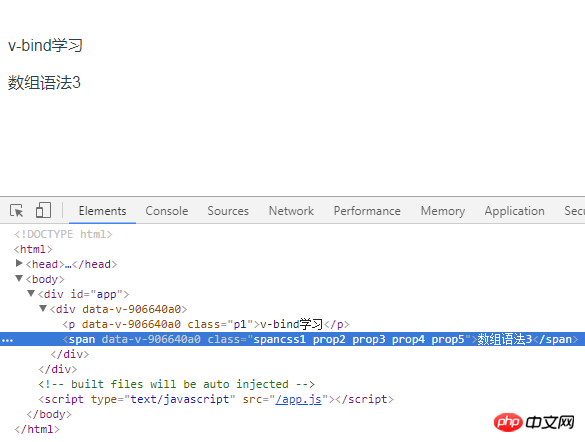
3.4.1 객체 구문, 템플릿에 속성을 선언하고 해당 속성 값을 자바스크립트로 출력합니다. 샘플 코드는 다음과 같습니다. 
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:class="[prop1?'prop1':'',prop2,prop3?'prop3':'',prop4?'prop4':'prop5',prop6?'prop6':'prop5']" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: false,
prop2: 'prop2',
prop3: true,
prop4: true,
prop6: false,
text: "数组语法3"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
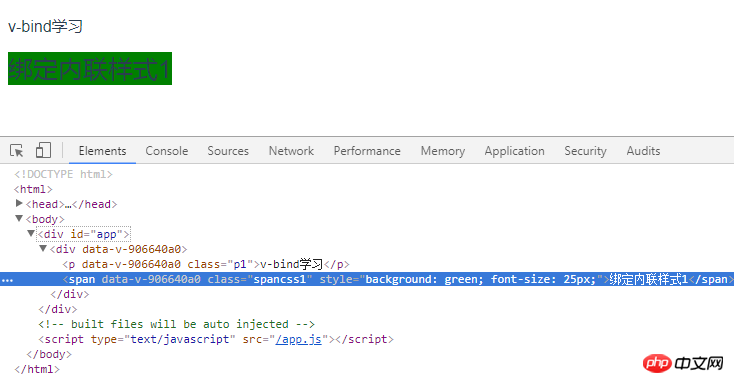
</style> 3.4.2 배열 구문, 다중 스타일 객체는 동일한 요소에 적용될 수 있습니다
3.4.2 배열 구문, 다중 스타일 객체는 동일한 요소에 적용될 수 있습니다<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="{background:color1,fontSize:fontSize+'px'}" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
color1: 'green',
fontSize: 25,
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
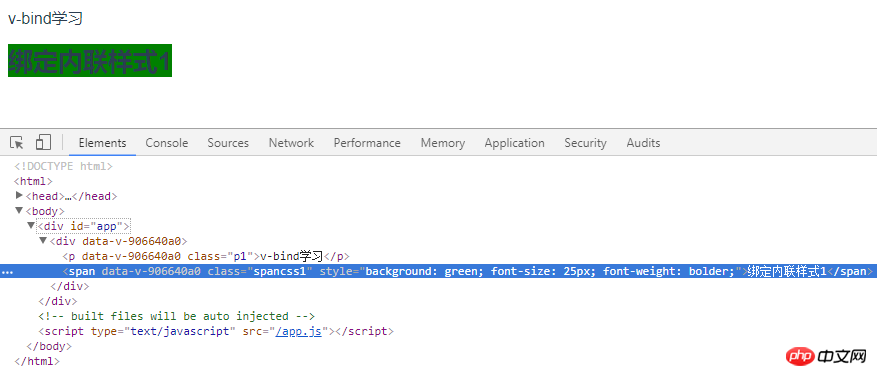
3.4.3 v-bind:style이 변환과 같이 브라우저 엔진 접두사와 함께 추가되어야 하는 CSS 속성을 사용하는 경우 Vue.js는 자동으로 감지하고 추가합니다. 적절한 접두사.
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: {
background:'green'
},
prop2: {
fontSize: '25px',
fontWeight: 'bolder'
},
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style>
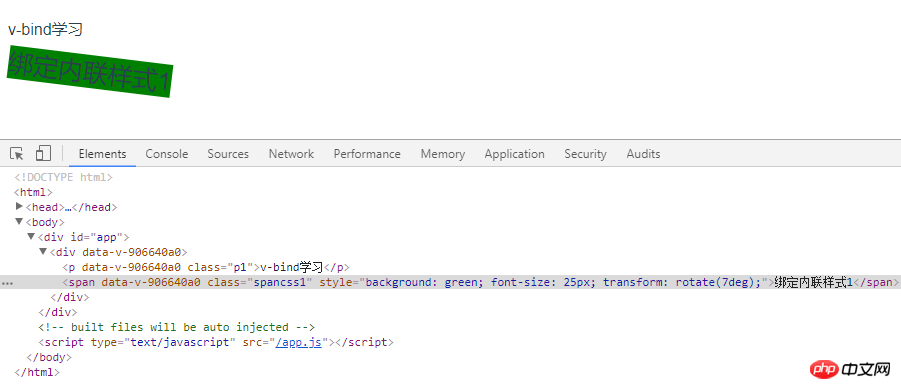
3.4.4 다중 값 바인딩, 2.3.0부터 스타일 바인딩의 속성에 대해 다중 값을 포함하는 배열을 제공할 수 있습니다. 브라우저 브라우저 접두어 없이 flexbox를 지원하면 디스플레이만 렌더링됩니다: flex
<template>
<div>
<p class="p1">{{title}}</p>
<span v-bind:style="[prop1,prop2]" class="spancss1">{{text}}</span>
</div>
</template>
<script>
export default {
name: "v-bindLearn",
data() {
return {
title: "v-bind学习",
prop1: {
background:'green'
},
prop2: {
fontSize: '25px',
transform: 'rotate(7deg)'
},
text: "绑定内联样式1"
}
}
}
</script>
<style scoped>
.p1{
text-align: left;
}
.spancss1{
float: left;
}
</style> 
요약: v-bind는 하나 이상의 기능 또는 구성 요소 소품을 표현식에 동적으로 바인딩하여 DOM을 쉽게 렌더링할 수 있습니다
관련 권장 사항:
Vue에서 프로젝트의 초기 구성 프로세스( 그림 및 text)
Vue-cli가 프로젝트를 빌드한 후 디렉터리 구조 분석(그림 및 텍스트)
위 내용은 4-v-bind 명령 분석(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7724
7724
 15
15
 1643
1643
 14
14
 1396
1396
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




