Vue에서 v-on 지시어의 단순 이벤트 바인딩 속성 분석(코드 포함)
이 글은 Vue(코드 포함)에서 v-on 명령어의 간단한 이벤트 바인딩의 속성 분석을 소개합니다. 좋은 참고 가치가 있으며 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
머리말
이전 글에서는 클릭 이벤트를 바인딩하는 v-on 명령어를 예로 들어 v-on 명령어의 사용법을 소개했습니다. 이 글에서는 v-on 바인딩 이벤트의 일부 속성을 사용하는 방법을 소개합니다.
v-on 바인딩 명령 속성
.stop 속성
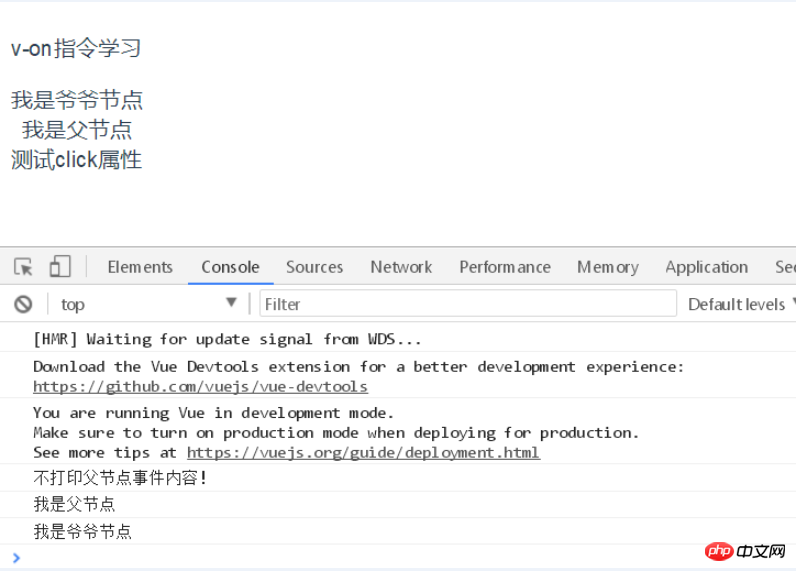
클릭 이벤트가 계속 위쪽으로 전파되는 것을 방지합니다(간단히 말하면 상위 노드 및 상위 노드 위의 노드 이벤트가 트리거되는 것을 허용하지 않습니다). 이 예제 속성에 중지가 없으면 상위 노드 및 할아버지 노드 이벤트가 트리거되고 콘텐츠가 콘솔에 출력됩니다. 샘플 코드와 샘플 결과는 다음과 같습니다.
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style>
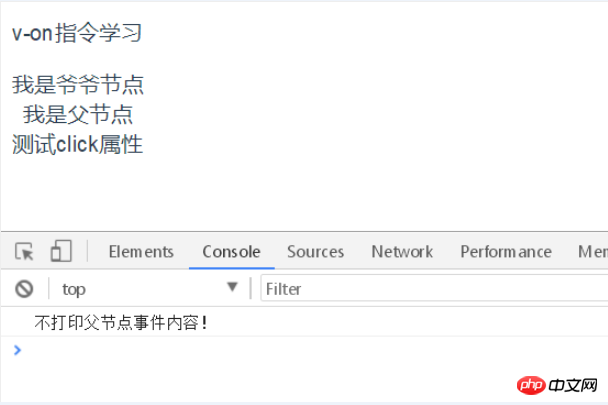
stop 속성을 추가하면 , 상위 노드 및 할아버지 노드 이벤트가 트리거되지 않습니다. 해당 이벤트 내용을 콘솔에 출력합니다. 샘플 코드 및 샘플 결과는 다음과 같습니다.
1 <template>
2 <div>
3 <p class="title1">{{title}}</p>
4 <div class="div1">
5 <div v-on:click="clickme0">
6 {{ msg1}}
7 <div v-on:click="clickme">
8 {{msg2}}<br/>
9 <span v-on:click.stop="clickthis">{{msg3}}</span>
10 </div>
11 </div>
12 </div>
13 </div>
14
15 </template>
16
17 <script>
18 export default {
19 name: 'v-on',
20 data() {
21 return {
22 msg1: '我是爷爷节点',
23 msg2: '我是父节点',
24 msg3: '测试click属性',
25 title: 'v-on指令学习'
26 }
27 },
28 methods:{
29 clickme0(){
30 console.log("我是爷爷节点");
31 },
32 clickme(){
33 console.log("我是父节点");
34 },
35 clickthis(){
36 console.log("不打印父节点事件内容!")
37 }
38 }
39 }
40 </script>
41
42 <style scoped>
43 .title1 {
44 text-align: left;
45 }
46 .div1{
47 float: left;
48 }
49 </style>
.prevent 속성
웹 브라우저는 이벤트와 관련된 기본 동작을 수행하지 않습니다(해당 동작이 있는 경우). Event 개체의 취소 가능 속성이 fasle인 경우 기본 동작이 없거나 기본 동작을 방지할 수 없습니다. 두 경우 모두 이 속성을 호출해도 효과가 없습니다.
간단한 예는 다음과 같습니다. 페이지의 type 속성이 "submit"인 경우
prevent가 지정되지 않은 경우 클릭 이벤트가 자동으로 from form 작업을 트리거합니다. 지정된 웹 사이트로 이동하려면 예제 코드와 예제 결과는 다음과 같습니다.
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("页面重新加载了");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
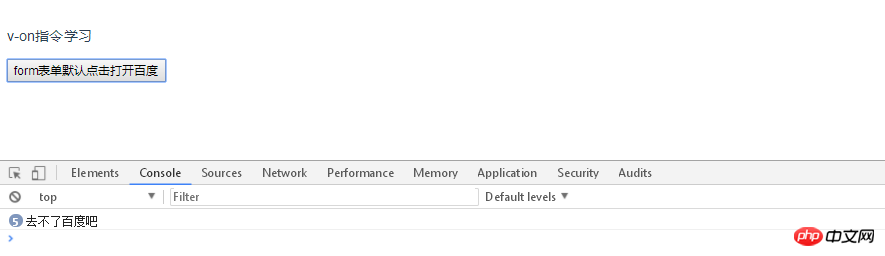
prevent가 지정된 경우 클릭 이벤트는 지정된 웹 사이트로 이동하는 양식 작업을 트리거하지 않습니다. 결과는 다음과 같습니다.
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1">
<form action="http://www.baidu.com" v-on:submit.prevent="clickme">
<button type="submit">{{msg}}</button>
</form>
<!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>-->
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: 'form表单默认点击打开百度'
}
},
methods:{
clickme(){
console.log("去不了百度吧");
}
// banclickme(){
// console.log("去不了百度吧")
// }
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.capture attribute
Add 이벤트 캡처 모드는 이벤트 리스너를 사용할 때 사용됩니다. 즉, 요소 자체에 의해 트리거된 이벤트가 여기에서 먼저 처리된 후 전달됩니다. 처리할 내부 요소입니다. 이벤트를 트리거하기 위해 하단 요소
를 클릭하면 리스너가 포함된 이벤트가 먼저 검색됩니다. 요소는 노드 우선순위에 따라 이 수정자가 있는 요소가 먼저 검색된 다음 해당 요소가 검색됩니다. 이벤트가 트리거되고 마지막으로 이벤트가 발생합니다.
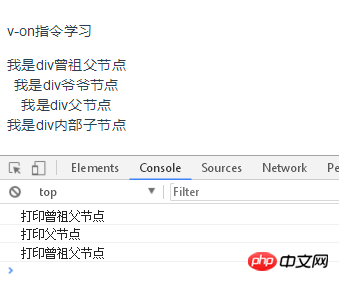
이 예에서는 할아버지 노드의 인쇄가 먼저 트리거된 다음 상위 노드의 인쇄가 트리거된 다음 자체 노드의 인쇄가 트리거되고 마지막으로 . 증조부 노드의 인쇄를 트리거합니다. 샘플 코드와 결과는 다음과 같습니다.
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.capture="click2">
{{msg2}}<br/>
<div class="div1" v-on:click.capture="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.self attribute
는 event.target이 현재 요소 자체, 즉 이벤트인 경우에만 트리거됩니다. 내부 요소에서는 이벤트가 트리거되지 않습니다. 이벤트는 요소 자체를 클릭할 때만 트리거됩니다. 이벤트를 트리거하기 위해 상위 요소를 클릭하면 이벤트가 발생합니다.
이 예제는 상위 노드나 하위 노드를 클릭했을 때 해당 요소 자체의 이벤트를 출력하지 않습니다. 샘플 코드는 다음과 같습니다.
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click.self="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.once 속성
클릭 이벤트는 한 번만 실행됩니다. 요소 자체의 이벤트는 한 번만 사용할 수 있습니다. 요소를 두 번째로 클릭하면 이벤트가 실행되지 않습니다.
이 예에서는 처음 클릭하면 하위 노드가 인쇄되지만, 두 번째로 클릭하면 하위 노드가 인쇄되지 않습니다. 결과는 다음과 같습니다:
<template>
<div>
<p class="title1">{{title}}</p>
<div class="div1" v-on:click="click3">
{{msg3}}<br/>
<div class="div1" v-on:click="click2">
{{msg2}}<br/>
<div class="div1" v-on:click="click1">
{{msg1}}<br/>
<div v-on:click.once="click0">{{msg}}</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'v-on',
data() {
return {
title: 'v-on指令学习',
msg: '我是div内部子节点',
msg1: '我是div父节点',
msg2: '我是div爷爷节点',
msg3: '我是div曾祖父节点'
}
},
methods:{
click0(){
console.log("打印子节点");
},
click1(){
console.log("打印父节点");
},
click2(){
console.log("打印爷爷节点");
},
click3(){
console.log("打印曾祖父节点");
}
}
}
</script>
<style scoped>
.title1 {
text-align: left;
}
.div1{
float: left;
}
</style>
.passive 속성
스크롤 이벤트의 기본 동작(예: 스크롤 동작)은 onScroll이 완료될 때까지 기다리지 않고 즉시 실행됩니다. 여기에는 event.preventDefault의 경우가 포함됩니다. ()
관련 추천:
Vue v-on 명령어의 단순 이벤트 바인딩 분석(코드 포함)
위 내용은 Vue에서 v-on 지시어의 단순 이벤트 바인딩 속성 분석(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7663
7663
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




