js 생성자가 무엇인가요? 일반 기능과 다른가요? 이번 글에서는 주로 js 생성자 상속(클래스 상속)에 대해 소개하고 있으며, ES5와 ES6의 두 가지 상속 방식에 대한 소개도 포함하고 있습니다. 글에 불합리한 부분이 있으면 지적해주시면 감사하겠습니다.
우선 인스턴스 속성/메서드 및 프로토타입 속성에 대한 간략한 소개입니다. /methods, 다음 내용을 더 잘 이해하기 위해
function Persion(name){
this.name = name; // 属性
this.setName = function(nameName){ // 实例方法
this.name = newName;
}
}
Persion.prototype.sex = 'man'; // 向 Persion 原型中追加属性(原型方法)
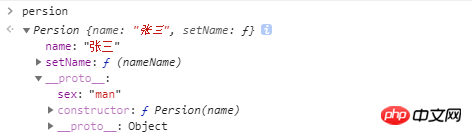
var persion = new Persion('张三'); // 此时我们实例化一个persion对象,看一下name和sex有什么区别콘솔에서 지속성을 확인하고 다음과 같이 인쇄합니다.  결과 프로토타입을 통해 추가된 속성은 인스턴스 객체에 나타납니다. 프로토타입 체인에서
결과 프로토타입을 통해 추가된 속성은 인스턴스 객체에 나타납니다. 프로토타입 체인에서
각 객체에는 현재 객체에서 속성을 찾을 수 없는 경우 내장 proto 객체가 있습니다. , 프로토타입 체인(예: 프로토타입 체인)에서 검색됩니다.
다음 예를 다시 살펴보겠습니다.
참고: 생성자에는 일반적으로 대부분의 경우 기본 속성 + 메소드.
function Animal(n) { // 声明一个构造函数
this.name = n; // 实例属性
this.arr = []; // 实例属性(引用类型)
this.say = function(){ // 实例方法
return 'hello world';
}
}
Animal.prototype.sing = function() { // 追加原型方法
return '吹呀吹呀,我的骄傲放纵~~';
}
Animal.prototype.pArr = []; // 追加原型属性(引用类型)다음으로 인스턴스 속성/메서드와 프로토타입 속성/메서드의 차이점을 살펴보겠습니다.
프로토타입 개체의 목적은 각각에 대한 공유 메서드와 속성을 저장하는 것입니다. 인스턴스 객체, 그냥 평범한 객체입니다. 그리고 모든 인스턴스는 동일한 프로토타입 객체를 공유하므로 인스턴스 메서드나 속성과 달리 프로토타입 객체의 복사본은 하나만 있습니다. 인스턴스가 많으며 인스턴스 속성과 메서드는 독립적입니다.
var cat = new Animal('cat'); // 实例化cat对象 var dog = new Animal('dog'); // 实例化狗子对象 cat.say === dog.say // false 不同的实例拥有不同的实例属性/方法 cat.sing === dog.sing // true 不同的实例共享相同的原型属性/方法 cat.arr.push('zz'); // 向cat实例对象的arr中追加元素;(私有) cat.pArr.push('xx'); // 向cat原型对象的pArr中追加元素;(共享) console.log(dog.arr); // 打印出 [],因为cat只改变了其私有的arr console.log(dog.pArr); // 打印出 ['xx'], 因为cat改变了与狗子(dog)共享的pArr
물론 프로토타입 속성이 기본 데이터 타입이면 공유되지 않습니다
생성자에서 : 속성의 프라이버시를 위해 (인스턴스 기본 속성) 및 메소드(인스턴스 참조 속성) 재사용 및 공유. 우리는 다음을 옹호합니다:
1. 생성자에서 속성을 캡슐화합니다
2. 프로토타입 객체에 대한 메서드 정의
#🎜 🎜#먼저 Animal 상위 클래스 정의
function Animal(n) {
this.name = n; // 实例属性
this.arr = []; // 实例属性(引用类型)
this.say = function(){ // 实例方法
return 'hello world';
}
}
Animal.prototype.sing = function() { // 追加原型方法
return '吹呀吹呀,我的骄傲放纵~~';
}
Animal.prototype.pArr = []; // 追加原型属性(引用类型)function Cat(n) {
this.cName = n;
}
Cat.prototype = new Animal(); // 父类的实例作为子类的原型对象
var tom = new Cat('tom'); // 此时Tom拥有Cat和Animal的所有实例和原型方法/属性,实现了继承
var black = new Cat('black');
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 ['Im tom'], 结果其方法变成了共享的,而不是每个实例所私有的,这是因为父类的实例方法/属性变成了子类的原型方法/属性了;장점: 하위 객체를 상위 객체로 구현 인스턴스 메서드 상속/ 속성 및 프로토타입 메서드/속성;
단점: 하위 클래스 인스턴스는 상위 클래스 생성자의 참조 데이터 유형 속성을 공유합니다.
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
var tom = new Cat('tom'); // 此时Tom拥有Cat和Animal的所有实例和原型方法/属性,实现了继承
var black = new Cat('black');
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // undefind 无法继承父类的原型属性及方法;장점:
1. 상위 객체의 인스턴스 메서드/속성, 각 하위 클래스 인스턴스에서 상속된 상위 클래스 인스턴스 메서드 및 속성은 비공개입니다.
2
단점: 하위 클래스 인스턴스는 상위 클래스의 구성 속성과 메서드를 상속할 수 없습니다.
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
Cat.prototype = new Parent() // 核心, 父类的实例作为子类的原型对象
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性1. 하위 클래스 인스턴스를 만들고 상위 클래스 생성자에 매개변수를 전달합니다.
#🎜 🎜## 🎜🎜#2. 상위 클래스의 프로토타입 객체에 정의된 상위 클래스의 메소드 재사용
3.
단점: 상위 클래스의 생성자를 두 번 호출
4. #🎜🎜 #장점:
3 상위 클래스의 생성자는 한 번만 호출됩니다. # 단점: 부모 클래스와 자식 클래스가 동일한 프로토타입을 사용하므로 자식 클래스의 프로토타입 수정이 부모 클래스에 영향을 미칩니다.
장점: 상속의 완벽한 구현 #🎜 🎜#
단점: 상대적으로 복잡한 구현
YUI 라이브러리가 첨부되어 상속 구현#🎜 🎜#
function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类
}
Cat.prototype = Parent.prototype; // 核心, 将父类原型赋值给子类原型(子类原型和父类原型,实质上是同一个)
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性
tom.pArr.push('publish'); // 修改继承于父类原型属性值 pArr;
console.log(black.pArr); // 打印出 ['publish'], 父类的原型属性/方法 依旧是共享的,
// 至此简直是完美呀~~~ 然鹅!
Cat.prototype.childrenProp = '我是子类的原型属性!';
var parent = new Animal('父类');
console.log(parent.childrenProp); // 打印出'我是子类的原型属性!' what? 父类实例化的对象拥有子类的原型属性/方法,这是因为父类和子类使用了同一个原型function Cat(n) {
this.cName = n;
Animal.call(this, this.cName); // 核心,把父类的实例方法属性指向子类;
}
var F = function(){}; // 核心,利用空对象作为中介;
F.prototype = Parent.prototype; // 核心,将父类的原型赋值给空对象F;
Cat.prototype = new F(); // 核心,将F的实例赋值给子类;
Cat.prototype.constructor = Cat; // 修复子类Cat的构造器指向,防止原型链的混乱;
tom.arr.push('Im tom');
console.log(black.arr); // 打印出 [], 其方法和属性是每个子类实例所私有的;
tom.sing(); // 打印出 '吹呀吹呀,我的骄傲放纵~~'; 子类继承了父类的原型方法及属性;
tom.pArr.push('publish'); // 修改继承于父类原型属性值 pArr;
console.log(black.pArr); // 打印出 ['publish'], 父类的原型属性/方法 依旧是共享的;
Cat.prototype.childrenProp = '我是子类的原型属性!';
var parent = new Animal('父类');
console.log(parent.childrenProp); // undefind 父类实例化的对象不拥有子类的原型属性/方法;PHP 생성자 방법 상속 , php 생성자 상속
관련 동영상: Child.uber = Parent.prototype;#🎜 🎜## 🎜🎜#Geek Academy PHP 객체 지향 비디오 튜토리얼
위 내용은 js 생성자 란 무엇입니까? 생성자 상속 방법과 그 장점과 단점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!