이 글은 나의 기술적 경험을 공유하고 공유 과정에서 더 많은 것을 얻기 위한 것입니다. 한편으로는 나의 글쓰기 표현 능력을 향상시키기 위한 것입니다. 간단한 글쓰기부터 시작해 보겠습니다.
약한 유형의 스크립팅 언어의 코드 프롬프트 기능은 항상 개발자에게 숨겨진 문제점이었습니다. 그것 없이 작업하는 것이 불가능하지는 않지만, 비즈니스 로직을 처리하는 데 많은 시간이 걸리는 경우가 많습니다. 철자 오류나 부주의한 수정으로 인해 발생하는 변수입니다. VSCode의 출현은 경량 IDE 분야를 통합할 수 있는 잠재력을 가지고 있습니다. 새로운 버전에는 JSDoc의 구문 분석 기능이 포함되어 있어 JavaScript 개발자가 서면 주석 형식으로 IDE에 필요한 정보를 제공하고 프롬프트 기능을 향상시킬 수 있습니다.
먼저 간단한 예를 살펴보겠습니다(위챗 애플릿 프론트엔드 코드)
export class CommonUtilsWX {
request(o, callback){
//TODO:xxxxx
}
}함수의 정의에는 객체 유형 매개변수 o와 함수형 콜백 매개변수 콜백이 있음을 알 수 있습니다. 그러나 단순히 코드 정의만으로는 IDE가 객체 o에 어떤 필드를 포함해야 하는지, 어떤 매개변수가 콜백 함수에 반환될지 알 수 없습니다. JavaScript와 같은 약한 유형의 스크립트 언어의 경우 이 정보는 런타임 단계까지 의미가 없습니다. 개발자에게는 이 정보가 제3자에게 전달되어 사용되기는 커녕 일정 시간이 지나면 쉽게 잊혀집니다. 따라서 이 정보는 JSDoc으로 작성되어야 합니다.
export class CommonUtilsWX {
/**
* 发送网络请求,通信协议必须是http或https,数据协议必须是json
* @param {object} o 请求参数对象
* @param {string} o.host 请求url的域名,如http://xxx.xxx.com
* @param {string} o.path 请求url的路径,如xxx/xxx
* @param {object} o.query 请求url的查询段,根据对象中key,value拼成key1=value1&key2=value2的形式
* @param {string} o.method 请求方法,如GET,POST等
* @param {object} o.body 请求数据体,仅在method为POST时有效
* @param {function(Error):void} callback 请求回调,请求成功时error为空
*/
request(o, callback){
//TODO:xxxxx
}
}JSDoc에서는 매개변수 o의 유형과 필요한 내부 구조, 매개변수 유형 Error 및 함수 유형 매개변수 콜백이 가져올 반환값 유형 void를 명확하게 표시하고 텍스트 주석도 함께 제공되는 것을 볼 수 있습니다.
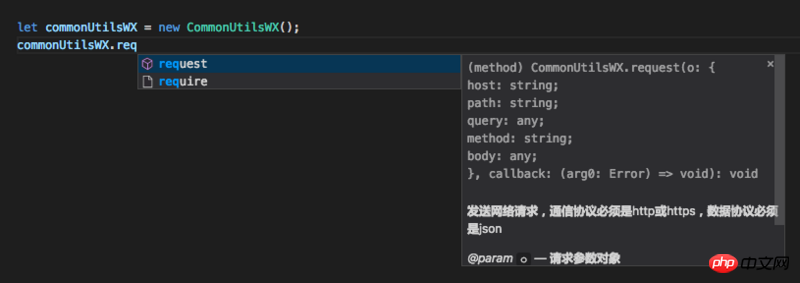
이때, new CommonUtilsWX()에서 생성된 객체를 직접 사용해 request() 메소드를 호출하면 아래와 같은 프롬프트 화면을 볼 수 있습니다new CommonUtilsWX()构造出来的对象调用request()方法可以看到如下的提示画面

然后再向request()函数传入字面量对象时,会看到如下的提示画面

下面是第二个例子,定义一个对象,并给对象中的字段赋予JSDoc类型信息
let zy = {
/**
* sdk版本号
* @type {number}
*/
version : 0.1,
/**
* 分享功能管理
* @type {Share|ShareWX}
*/
share: Share.createAdapter(),
/**
* 通用工具集,如网络请求,弹框显示等
* @type {CommonUtils}
*/
commonUtils : CommonUtils.createAdapter(),
/**
* 平台功能管理,如登录,用户信息等
* @type {Platform|PlatformWX}
*/
platform : Platform.createAdapter(),
/**
* 排行榜功能管理
* @type {Leaderboard}
*/
leaderboard : Leaderboard.createAdapter(),
/**
* 广告功能管理
* @type {Ad}
*/
ad : Ad.createAdapter(),
}这里面除了用到@type关键字之外,还用到在{}中“|”符号的用法。这样的用法代表所标记的字段可能是多种类型的,尤其适用于我这段代码中的情况,即一个工厂方法可能会返回属于某个父类的任何子类对象,此时如果仅使用父类类型标记这个字段,则在使用时IDE无法提示出子类中的特殊方法,所以用了多种可能的类型标记后,IDE将会把所有可能类型中的提示信息都提示出来。此时的提示信息如下图

还有另外一种方法定义一个对象中每一个字段的类型和注释,而且可以复用,看上去更为专业,那就是@typedef关键字,下面就是用@typedef关键字重新书写的zy对象的JSDoc:
/**
* @typedef {object} ZY
* @property {number} version sdk版本号
* @property {Share|ShareWX} share 分享功能管理
* @property {CommonUtils} commonUtils 通用工具集,如网络请求,弹框显示等
* @property {Platform|PlatformWX} platform 平台功能管理,如登录,用户信息等
* @property {Leaderboard} leaderboard 排行榜功能管理
* @property {Ad} ad 广告功能管理
*/
/**
* @type {ZY}
*/
let zy = {}上半部分是用@typedef关键字定义了一个全新的类型ZY,并且把类型中的每个字段都预先定义好。然后下半部分zy对象上方用JSDoc声这个对象的类型是ZY。这种用法适合用在可以复用的类型对象上,或者其内部字段没有全部出现在字面上,或者没有集中出现在一块区域时。
下面又出现了另一个问题,VSCode是根据文件模块的依赖关系来导入其他文件中的JSDoc的,比如A.js中require("B.js"),则B.js中的JSDoc信息就可以在A.js的JSDoc中使用,也能在A.js的代码提示中显示。但偶尔会遇到一些情况,从逻辑上A.js中并不需要require("B.js"),而在编码中却需要使用B.js文件中的JSDoc。如果因为这种需求就额外的require("B.js")
 그리고 요청() 함수가 리터럴 객체를 전달하면 다음과 같은 프롬프트 화면이 표시됩니다
그리고 요청() 함수가 리터럴 객체를 전달하면 다음과 같은 프롬프트 화면이 표시됩니다
다음은 객체를 정의하고 객체의 필드에 JSDoc 유형 정보를 할당하는 두 번째 예입니다.
/**
* @typedef {import("B.js")} B
*/@type 키워드 외에도 {}의 "|" 기호 사용법도 사용됩니다. 이러한 사용법은 표시된 필드가 여러 유형일 수 있음을 의미합니다. 이는 특히 내 코드의 상황에 적용 가능합니다. 즉, 이때 팩토리 메소드는 특정 상위 클래스에 속하는 모든 하위 클래스 객체를 반환할 수 있습니다. 클래스가 사용되는 경우 이 필드를 클래스 유형으로 표시하면 IDE는 이를 사용할 때 하위 클래스의 특수 메서드를 표시할 수 없습니다. 따라서 가능한 여러 유형 표시자를 사용한 후 IDE는 가능한 모든 유형의 프롬프트 정보를 표시합니다. 이때 프롬프트 정보는 아래와 같습니다객체의 각 필드에 대한 유형과 주석을 정의하는 또 다른 방법이 있으며, 재사용이 가능하고 더욱 전문적으로 보입니다. 바로 @typedef 키워드입니다. 다음은 @typedef 키워드를 사용하여 다시 작성한 zy 객체의 JSDoc입니다. rrreee
상단 부분은@typedef를 사용하여 정의됩니다. 키워드 새로운 유형 ZY이며 유형의 각 필드는 사전 정의되어 있습니다. 그런 다음 zy 개체의 아래쪽 절반 위에 있는 JSDoc를 사용하여 이 개체의 유형이 ZY임을 선언합니다. 이 사용법은 재사용이 가능한 유형 객체에 적합하거나 모든 내부 필드가 문자 그대로 나타나지 않거나 한 영역에 집중되어 나타나지 않는 경우에 적합합니다. 이 방법은 JSDoc을 사용하여 B.js 파일을 도입하고 B.js의 모듈을 B 유형으로 정의하는 것과 동일합니다. apache php mysql🎜🎜관련 기사: 🎜🎜🎜vscode에서 js 코드 프롬프트 기능을 강화하는 방법🎜🎜🎜🎜js를 사용하여 입력 프롬프트(자동 완성)를 구현하는 예제 코드(자동 완성)🎜🎜🎜관련 동영상: 🎜🎜🎜Ajax 구현 검색창에 스마트 프롬프트가 표시됩니다 🎜🎜위 내용은 VSCode의 새 버전에는 JSDoc 구문 분석 기능이 포함되어 있으며 JavaScript 코드 프롬프트가 향상되었습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!