CSS 선택자는 무엇입니까? CSS 선택기의 종합 요약(코드 포함)
CSS 선택기가 무엇인가요? CSS의 기본 선택자에는 와일드카드 선택자, 유형 선택자, 속성 선택자, ID 선택자, 클래스 선택자, 포함 선택자 및 하위 객체 선택자가 포함됩니다. 다음으로 이들을 살펴보겠습니다. 선택기는 별도로.
一.Wildcard Selector(Universal Selector):
구문: *
설명: 1.*는 와일드카드를 나타내며, 모두를 나타냅니다.
2. 형식: *{style list}
3. 전체에 사용됩니다. 페이지 또는 웹사이트 글꼴, 여백, 배경 등.
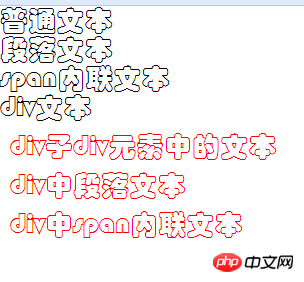
예: p 태그에 포함된 요소가 p 중괄호에 지정된 스타일을 사용하도록 지정하는 것 외에도 다른 요소는 * 중괄호에 지정된 스타일을 사용합니다.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通配选择符</title>
<style type="text/css">
*
{/**定义网页中所有元素字体、边距样式*/
margin:0px;
font-size:28px;
font-family: "华文彩云";
}
div *
{/**定义div中所有元素字体、边距样式*/
margin:10px;
color:#FF0000;
}
</style>
</head>
<body>
普通文本
<p>段落文本</p>
<span>span内联文本</span>
<div>div文本
<div>div子div元素中的文本</div>
<p>div中段落文本</p>
<span>div中span内联文本</span>
</div>
</body>
</html>출력은 다음과 같습니다.

2. 유형 선택기:
구문: E1
설명: 1. 유형 선택기는 특정 HTML 요소의 스타일을 설정하는 데 사용됩니다.
2. 요소 이름은 대소문자를 구분하지 않습니다
3. 형식: HTML 요소 이름 {스타일 목록}
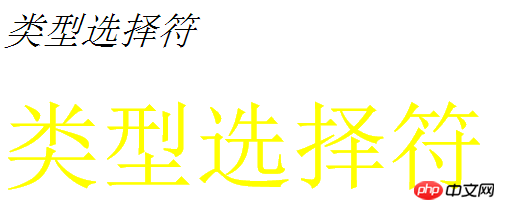
예: p는 중괄호 안에 스타일을 지정하고 다음 태그 유형 p는 해당 스타일을 사용합니다. .
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类型选择符</title>
<style type="text/css">
p
{
font-size:1cm;
font-style:oblique;
}
div
{
color:#FFFF00;
font-family:"方正黄草简体";
font-size:1in;
}
</style>
</head>
<body>
<p>类型选择符</p>
<div>类型选择符</div>
</body>
</html>출력은 다음과 같습니다:

3. 속성 선택기:
구문: 1.E1[attr]
2.E1[attr=value ]
3 . E1[attr~=value]
4.E1[attr|=value]
설명: 특정 속성 값을 정의하는 데 사용되는 HTML 요소 스타일
예: 아래 예의 첫 번째 예를 참조하세요. type을 사용하면 다음 유형의 속성이 해당 스타일을 사용합니다. 버튼에도 마찬가지입니다. 버튼 앞에도 유형 유형이 있지 않나요? 스타일은 이전 유형을 동일한 괄호로 덮는 것과 동일하며 이후 유형이 우선 적용됩니다.
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>属性选择符</title>
<style type="text/css">
input[type]
{
border:2px solid #E81D2B;
}
input[name='button']
{
border:1px solid #868686;
height:25px;
width:60px;
}
</style>
</head>
<body>
<form action="#">
<div>用户名:<input type="text" name="name"/></div>
<div>密码:<input type="password" name="password"/></div>
<div>确认密码:<input type="password" name="confirmPWD"/></div>
<div>电子邮箱:<input type="text" name="email"/></div>
<div><input type="submit" value="用户注册" name="button"/>
<input type="reset" value="重新填写" name="button"/></div>
</form>
</body>
</html>출력은 다음과 같습니다:

IV. 하위 선택기:
구문: E1 E2
설명: 1. 하위 요소로 상위 요소의 스타일을 확장하는 데 사용됩니다.
2. 형식: 아버지는 룬 선택 기호 {스타일 목록}을 선택합니다.
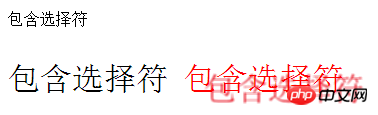
3. HTML 요소에는 관계가 포함되어 있습니다. 선택되는 것은 p p 범위로 지정된 스타일이고 p의 요소는 다음으로 지정된 요소를 선택합니다. p p p. 이것은 근접 원칙입니다:<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>包含选择符</title>
<style type="text/css">
div p
{
font-size:32px ;
font-weight:lighter;
}
div p span
{
color:#FF0000 ;
text-shadow: 20px 10px 2px #E81D2B;
}
</style>
</head>
<body>
<p>包含选择符</p>
<div>
<p> 包含选择符
<span>包含选择符</span>
</p>
</div>
</body>
</html>
구문: E1>E2
설명: 1. 하위 개체 요소별로 상위 개체 요소의 스타일 확장
2. 형식: 상위 개체 선택자 > 하위 개체 HTML 요소 이름 {스타일 목록}
3. 포함 선택자와의 차이점에 주의하세요
- < ;li>,,,,와 같은 원래 태그 사용 순서에서 변경되지 않습니다.
<!DOCTYPE html >
<html >
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>子对象选择符</title>
<style type="text/css">
/**
常用子对象选择符
table>tbody>tr>td
ul>li
ol>li
div>子div
dl>dt
dl>dd
form>input
*/
ul > li
{
font-size:18px;
color:#4F87C2;
}
table>td
{
font-style:italic;
font-weight:bolder;
}
dl>dd
{
font-weight:bolder;
}
div >div{
font-weight:bolder;
}
form> input
{
border:2px solid #4F87C2;
}
</style>
</head>
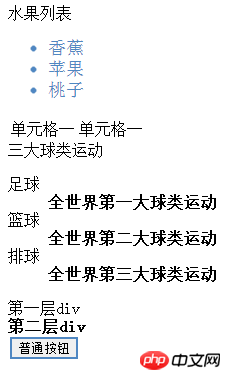
<body>
水果列表
<ul >
<li>香蕉</li>
<li>苹果</li>
<li>桃子</li>
</ul>
<table >
<tr>
<td>单元格一</td>
<td>单元格一</td>
</tr>
</table>
三大球类运动
<dl>
<dt>足球</dt>
<dd>全世界第一大球类运动</dd>
<dt>篮球</dt>
<dd>全世界第二大球类运动</dd>
<dt>排球</dt>
<dd>全世界第三大球类运动</dd>
</dl>
<div>第一层div<div>第二层div</div></div>
<form>
<input type="button" value="普通按钮"/>
</form>
</body>
</html>
구문: #sID 설명: 1. 고유 ID 속성 값 요소 스타일을 정의하는 데 사용됩니다.
2. 형식: #selector name {style list } 3. 선택기 이름은 요소와 동일해야 합니다. ID 속성 값이며 대소문자를 구분합니다
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>ID选择符</title>
<style type="text/css">
#name
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" id="name"/>
文本框二:
<input type="text" name="address"/>
</form>
</body>
</html>输出如下:

七.类选择符(Class Selectors):
语法:E1.className
说明: 1.用于选择特定类选择符
2. 可以选择一个或以上的类选择符
3.区分大小写
例子:以点.开头的标签定义下的样式,下面class后面的内容和前面点后面的一样的话就使用该样式。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>类选择符</title>
<style type="text/css">
.myButton
{
border:2px solid #4F87C2;
width:200px;
height:30px;
}
</style>
</head>
<body>
<form action="#">
文本框一:
<input type="text" name="name" class="myButton"/>
文本框二:
<input type="text" name="address" class="mybutton"/>
</form>
</body>
</html>输出如下:

八.(选择符混合使用)选择符分组(Grouping):
语法:E1.E2.E3
说明: 1.常见的有类型选择符与类选择符 ;格式:html元素名.类选择符名称,中间不能有空格
2.其它选择与包含选择符;最常见使用方式
例子:顾名思义就是混乱在一起使用,规则还是那样。
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>选择符混合使用</title>
<style type="text/css">
p.bigFont
{
font-size:36px;
font-family:"微软雅黑";
}
p#colorFont
{
color:#FF0000;
}
.div1 span, #div1 span, div div p
{
color:#FF00FF;
font-weight:lighter;
}
</style>
</head>
<body>
<p>普通文字<div>11</div></p>
<p class="bigFont">放大文字</p>
<div class="bigFont">div放大文字</div>
<p id="colorFont">彩色字体</p>
<div class="div1">
<span>div中的span文字</span>
</div>
<div><div><p>子DIV中的段落文字</p></div></div>
</body>
</html>输出如下:

常见的三种样式表:
一.内嵌样式表:内嵌样式表其实就是把样式放在
,,,,内部。例子:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>内嵌样式表</title>
<head>
<!-- 定义在头部标签里面-->
<style type="text/css">
p
{ font-family:"隶书";
font-size:28px;
color:#FF0000;
}
</style>
</head>
<body>
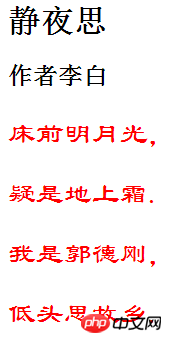
<h1>静夜思</h1>
<h2>作者李白</h2>
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</body>
</html>输出如下:

二.行内样式表:其实就是把样式放在
,,,,,,,,内部。例子:
<!DOCTYPE html >
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>行内样式表</title>
</head>
<body>
<div style="float:right" >
<h1>静夜思</h1>
<h2>作者李白</h2>
<div style="font-family:'隶书';font-size:28px;color:#FF0000;">
<p>床前明月光,</p>
<p>疑是地上霜.</p>
<p>我是郭德刚,</p>
<p>低头思故乡.</p>
</div>
</div>
</body>
</html>输出如下:

三.链接外部样式表:样式放在链接的css/demo.css那个文档里,而链接放在
,,,,,,,,,,,内部。例子:
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>链接外部样式表</title> <link href="css/demo.css" type="text/css" rel="stylesheet"/> </head> <body> <h1>静夜思</h1> <h2>作者李白</h2> <p>床前明月光,</p> <p>疑是地上霜.</p> <p>我是郭德刚,</p> <p>低头思故乡.</p> </body> </html>
输出如下:

相关推荐:
위 내용은 CSS 선택자는 무엇입니까? CSS 선택기의 종합 요약(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7481
7481
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 34
34
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





