
미니 프로그램이 멀티탭 애플리케이션인 경우(클라이언트 창 하단 또는 상단에 페이지 전환을 위한 탭 바가 있음), tabBar 구성 항목을 사용하여 탭 바 및 해당 페이지의 성능을 지정할 수 있습니다 탭이 전환될 때 표시됩니다.
WeChat 개발 문서: https://developers.weixin.qq.com/miniprogram/dev/
WeChat 개발자 도구 다운로드
주소 다운로드 : https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
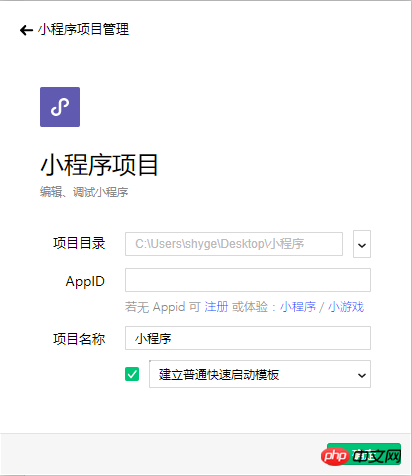
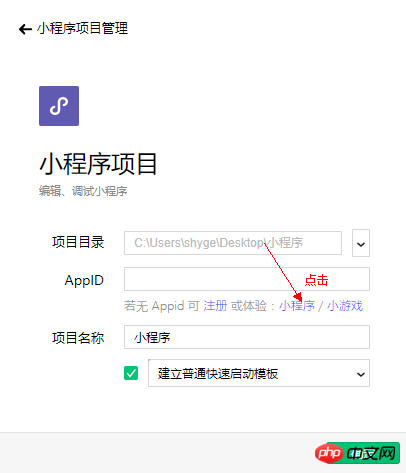
새 프로젝트




주의: 앱이 있는 경우 ID를 입력하세요. 미니 프로그램을 클릭하지 않은 경우 일반 시작 템플릿을 확인하세요.
기본 구성
미니 프로그램이 멀티탭 애플리케이션인 경우( 페이지 전환을 위해 클라이언트 창 하단이나 상단에 탭 표시줄이 있습니다.) tabBar 구성 항목을 통해 탭 표시줄의 성능과 탭 전환 시 표시되는 해당 페이지를 지정할 수 있습니다.
팁:
1. 위치가 상단으로 설정되면 아이콘이 표시되지 않습니다.
2. tabBar의 목록은 배열이며 최소 2개에서 최대 5개까지만 구성할 수 있습니다. . 탭은 배열 순서로 정렬됩니다.
예:
-
예:
배열을 허용합니다. 각 항목은 문자열로 미니 프로그램이 구성되는 페이지를 지정합니다. 각 항목은 해당 페이지의 [경로+파일명] 정보를 나타내며, 배열의 첫 번째 항목은 미니 프로그램의 초기 페이지를 나타냅니다. 미니 프로그램에서 페이지를 추가/줄이기 위해서는 페이지 배열을 수정해야 합니다. No 기본 페이지의 창 표시 설정
tabBar Object 하단 탭 성능 설정
networkTimeout Object No 네트워크 시간 초과 기간 설정
debug Boolean No 디버그 모드 활성화 여부 설정
구성 문서: https://developers.weixin.qq.com/miniprogram/dev/framework / config.html
app.json 파일은 WeChat 애플릿을 전역적으로 구성하고 페이지 파일의 경로를 결정하는 데 사용됩니다. , 창 성능, 네트워크 시간 초과 설정, 여러 탭 설정 등
다음은 모든 구성 옵션이 포함된 app.json입니다.
{
"pages": [ "pages/index/index", "pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true}app.json 구성 항목 목록
pages 페이지 경로 설정
{
"pages":[
//"pages/页面文件夹名/页面.wxml名", "pages/index/index", "pages/logs/logs"
]}window는 상태 표시줄을 설정하는 데 사용됩니다. 애플릿, 탐색 모음, 제목, 창 배경색.
"window":{ "backgroundTextStyle":"light",//默认:dark ,下拉 loading 的样式,仅支持 dark/light "navigationBarBackgroundColor": "#f1f1f1",//默认:#000000, 导航栏背景颜色,如"#000000"
"navigationBarTitleText": "京东",// 导航栏标题文字内容 "navigationBarTextStyle":"black",//默认:white 导航栏标题颜色,仅支持 black/white "backgroundColor":"#f1f1f1",//默认:#ffffff, 窗口的背景色
},tabBar
"tabBar": { "position":"bottom",//默认:bottom, 可选值 bottom、top
"borderStyle":"white",//默认:black, tabbar上边框的颜色, 仅支持 black/white
"color":"#f10215",//tab 上的文字默认颜色
"selectedColor": "#f10215",//tab 上的文字选中时的颜色
"backgroundColor":"#ffffff",//tab 的背景色
//tab 的列表,详见 list 属性说明,最少2个、最多5个 tab
"list": [
{ "pagePath": "pages/index/index", //页面路径,必须在 pages 中先定义
"text": "首页", //tab 上按钮文字
"iconPath": "images/index.png",
//图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,当 postion 为 top 时,此参数无效,不支持网络图片
"selectedIconPath": "images/index_b.png"
//选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px ,当 postion 为 top 时,此参数无效
},
{ "pagePath": "pages/category/category", "text": "分类", "iconPath": "images/category.png", "selectedIconPath": "images/category_b.png"
},
{ "pagePath": "pages/cart/cart", "text": "购物车", "iconPath": "images/cart.png", "selectedIconPath": "images/cart_b.png"
},
{ "pagePath": "pages/user/user", "text": "我的", "iconPath": "images/user.png", "selectedIconPath": "images/user_b.png"
}
]
}관련 기사:
위 내용은 미니 프로그램 개발 - 미니 프로그램의 개발 시작 방법과 기본 구성을 알아봅니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!