HTML의 위치 속성 값 소개
이 글에서는 HTML의 위치 속성 값에 대한 내용을 소개합니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
이론적으로 모든 위치에 대해 8개의 값이 있습니다.
상대, 절대, 고정 및 고정
초기, 상속 및 설정 해제는 CSS 키워드입니다. 이러한 값은 모든 CSS 속성 값
위치: static
기본값에 대해 설정할 수 있습니다. 흐름, 설정된 위쪽, 왼쪽, 오른쪽, 아래쪽, Z-색인은 무시되어야 합니다.
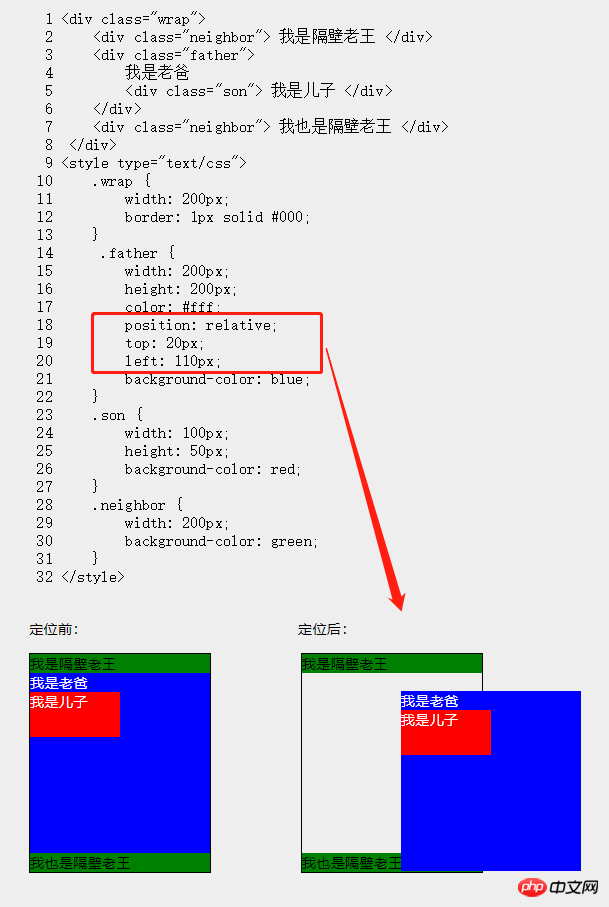
위치: 상대
상대 위치, 원래 위치에 대한 오프셋
, (예: 위쪽: 10px; // 이동 후 요소의 상단은 원래 위치의 상단에서 10px 아래에 위치합니다;)문서 흐름에서 분리되지만 문서 흐름에서는 원래 위치의 공간이 유지됩니다. (예약 공간
),즉, 요소의 원래 위치는 항상 공백으로 유지되고 인접한 형제 요소는 원래 위치를 유지하며 요소의 움직임에 따라 변경되지 않습니다
참고: 위치: table-*-group, table -row, table-column, table-cell, table-caption 요소에 대한 상대 요소가 유효하지 않습니다.
밤나무:
 위치: 절대
위치: 절대
절대 위치 지정, 조상 요소에 position: static 이외의 속성 값이 있는 경우 는 조상 요소를 기준으로 절대적으로 위치 지정됩니다. ; 그렇지 않으면
브라우저 뷰포트를 기준으로 한 절대 위치 지정(여기서 주목해야 할 한 가지는 대부분의 사람들이 이것이 html 또는 body 요소를 기준으로 한 절대 위치 지정이라고 생각한다는 것입니다. 이는 오해입니다. 페이지를 스크롤할 수 있을 때 창은 전체 HTML 콘텐츠가 아닌 절대적 위치에 있습니다. 여기에 예제를 작성하기에는 너무 게으르므로 다른 사람들에게서 배우겠습니다. CSS 고급 - 너비와 너비를 정의하는 방법 절대 위치 요소의 높이
) 따라서 일반적인 접근 방식은 절대 위치 요소의 상위 요소에 위치: 상대 속성
을 공간을 예약하지 않고 문서 흐름 외부로 추가하고 position of the sibling elements under the element up Chestnut:
그러나 position:absolute는 위의 경우에만 사용되는 것이 아닙니다. 콘텐츠 크기(예: 높이 및 너비)에 따라 크기가 조정되는 요소에서; 자동 또는 인라인 요소로 설정됨), 요소가 절대 위치인 경우 position:absolute인 경우
콘텐츠 크기(예: 높이 및 너비)에 따라 크기가 조정되는 요소에서; 자동 또는 인라인 요소로 설정됨), 요소가 절대 위치인 경우 position:absolute인 경우
무슨 뜻인가요? 진정하고 밤 먹자: (또한
절대 위치 요소는 여백을 사용하여 설정할 수 있으며, 다른 여백과 병합되지 않으므로 여기서는 밤에 대해 언급하지 않겠습니다)
내가 위의 예를 작성했지만 여전히
질문 이 있습니다.
이 있습니다.
절대 위치 지정이 문서 흐름과 분리되어 있는데 왼쪽 값이 설정되지 않은 경우 인라인 요소의 원점이 절대 위치인 이유는 무엇입니까? 상위 요소의 원점에 있는 대신?
(오랜 시간 동안 검색해도 이유를 찾지 못하여 나중에 남겨두겠습니다.)
위치: 고정
고정 위치, 브라우저 창을 기준으로 한 고정 위치, 아님 스크롤 막대를 사용한 스크롤 구현 샘플은 일일 웹 페이지의
광고 팝업 창입니다. 고정 속성은 새로운 계단식 컨텍스트를 생성합니다. 참고: 고정 요소의 조상 요소의 변환 속성이 없음이 아닌 경우 컨테이너는 브라우저 창에서 조상 요소로 변경됩니다. 위치: 끈적 고정 위치 지정, 이는 상대 위치 지정 및 고정 위치 지정과 동일합니다. 고정 위치 지정은 임계값을 기준으로 결정됩니다. 임계값보다 크거나 같으면 상대 위치 지정을 사용하고, 임계값보다 작으면 고정 위치 지정합니다. 이 임계값은 위쪽, 오른쪽, 아래쪽, 왼쪽의 네 가지 유형 중 하나입니다. 그 중 하나는 고정 위치 지정으로 설정되어야 하며, 그렇지 않으면 항상 상대 위치 지정으로 나타납니다. 위의 조건 외에도 주의해야 할 몇 가지 사항이 있습니다. 그렇지 않으면 고정 위치 지정이 실패합니다: 1. 상위 요소의 콘텐츠를 스크롤해야 하며 오버플로가 있어서는 안 됩니다. 숨김 또는 오버플로: 자동 속성 2. 상위 요소의 높이는 고정 위치 지정 요소의 높이보다 낮을 수 없습니다. 3. 고정은 컨테이너와 관련되며 컨테이너에서만 적용됩니다( 상위 요소)가 있는 위치입니다. sticky Chestnut: demo 끈적한 위치 지정의 호환성 문제: Internet Explorer, Edge 15 및 이전 IE 버전은 고정 위치 지정을 지원하지 않습니다. position:initial 참고: IE는 이 키워드를 지원하지 않습니다 position: 상속 몇 가지 흥미로운 CSS 주제에 대해 이야기합니다(4) – 리플렉션을 시작으로 CSS 상속에 대해 이야기해 보겠습니다. position: unset 1. 속성이 기본 상속 속성인 경우 값은 상속과 동일합니다. 2. 속성이 상속되지 않은 속성인 경우 값은 초기와 동일합니다. 
위 내용은 HTML의 위치 속성 값 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7659
7659
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19
 HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 초보자를 위해 쉽게 배우나요?
Apr 07, 2025 am 12:11 AM
HTML은 간단하고 배우기 쉽고 결과를 빠르게 볼 수 있기 때문에 초보자에게 적합합니다. 1) HTML의 학습 곡선은 매끄럽고 시작하기 쉽습니다. 2) 기본 태그를 마스터하여 웹 페이지를 만들기 시작하십시오. 3) 유연성이 높고 CSS 및 JavaScript와 함께 사용할 수 있습니다. 4) 풍부한 학습 리소스와 현대 도구는 학습 과정을 지원합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
HTML의 시작 태그의 예는 무엇입니까?
Apr 06, 2025 am 12:04 AM
anexampleStartingtaginhtmlis, whithbeginsaparagraph.startingtagsareessentialinhtmlastheyinitiate rements, definetheirtypes, andarecrucialforstructurituringwebpages 및 smanstlingthedom.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
Gitee Pages 정적 웹 사이트 배포 실패 : 단일 파일 문제를 해결하고 해결하는 방법 404 오류?
Apr 04, 2025 pm 11:54 PM
GiteEpages 정적 웹 사이트 배포 실패 : 404 오류 문제 해결 및 해결시 Gitee ...
 웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석에서 y 축 위치의 적응 형 레이아웃을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 11:30 PM
웹 주석 기능에 대한 Y 축 위치 적응 알고리즘이 기사는 Word 문서와 유사한 주석 기능을 구현하는 방법, 특히 주석 간격을 다루는 방법을 모색합니다 ...
 CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
CSS3 및 JavaScript를 사용하여 클릭 후 주변 사진을 흩어지고 확대하는 효과를 얻는 방법은 무엇입니까?
Apr 05, 2025 am 06:15 AM
이미지를 클릭 한 후 주변 이미지를 산란 및 확대하는 효과를 얻으려면 많은 웹 디자인이 대화식 효과를 달성해야합니다. 특정 이미지를 클릭하여 주변을 만들 수 있습니다 ...
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구
Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.




