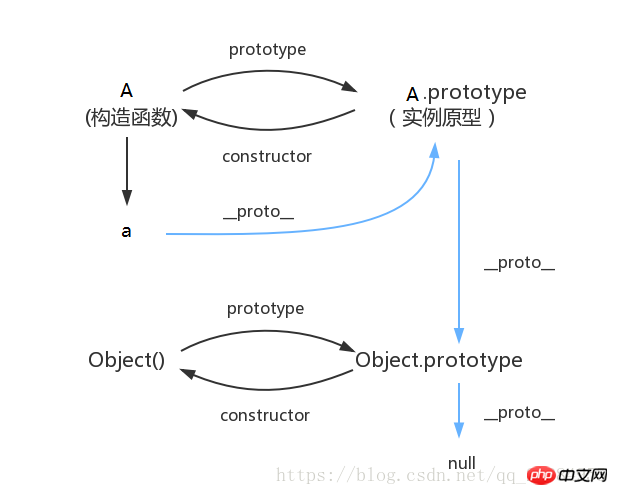
다음 그림과 간단한 예를 결합하면 먼저 생성자, 프로토타입 개체 및 인스턴스 개체 간의 관계를 이해할 수 있습니다. 먼저 이 간단한 설명 그림을 살펴보겠습니다.

이 그림은 constructor, prototype object 및 instance object 사이의 관계를 설명합니다. 그리고 프로토타입 체인은 기본적으로 이 세 가지 사이의 관계를 기반으로 합니다.
위 그림에서 우리는 각각 각 생성자에는 프로토타입 객체(prototype)가 있으며, 프로토타입 객체에는 생성자 자체를 가리키는 생성자에 대한 포인터가 있습니다. 참고: 프로토타입 속성은 함수에만 존재하며 프로토타입 속성은 객체에 존재하지 않습니다. _proto_ 속성은 모든 개체에 존재합니다
다음은 이들 사이의 관계를 설명하는 예입니다. 아래 예는 위 그림에 해당합니다
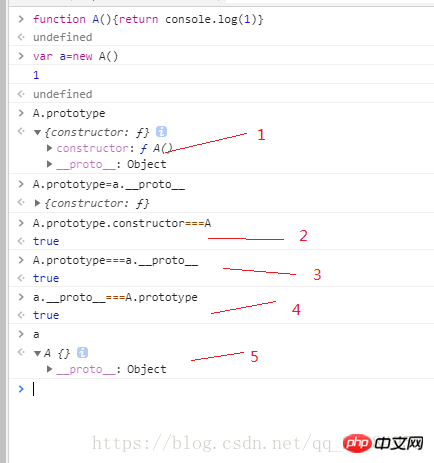
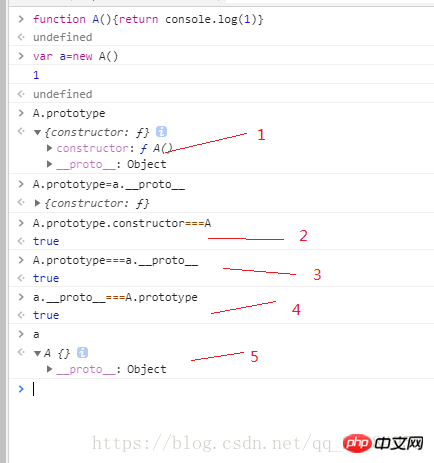
먼저 A의 생성자를 정의한 다음 인스턴스 개체 a를 새로 정의합니다.  1.A.prototype은
1.A.prototype은
두 개의 속성 생성자를 나타내며 _proto_
2.A.prototype.constructor===A prototype object 속성 생성자 속성은 생성자 자체에 해당합니다
3.A.prototype== =a.__proto__ 위 그림에서 볼 수 있듯이 인스턴스 객체의 _proto_ 속성은 프로토타입 객체를 가리킵니다. 4.a.__proto__===A.prototype 인스턴스 객체 a의 _proto_ 속성은 프로토타입 객체를 가리킵니다. 객체
5.a 인스턴스 객체 a에는 공통 속성 _proto_
이 있습니다. 위의 그림과 이 간단한 예를 결합하면 세 가지 사이의 관계를 파악할 수 있습니다.
이러한 관계를 중심으로 js 프로토타입 체인이 어떻게 전개되는지 이야기해 보겠습니다. 먼저 사진을 보세요
이 사진은 첫 번째 사진과 크게 다르지 않지만 프로토타입 체인 체인을 찾는 과정을 나타냅니다. 이제 예시를 사용하여 설명하겠습니다. Case를 생각하면 이해하기 쉽습니다
이제 예시를 사용하여 설명하겠습니다. Case를 생각하면 이해하기 쉽습니다

검색이 a 객체에서 name 속성을 찾을 수 없으면 a.__proto__
인 a의 프로토타입에서 검색하기 때문입니다. 이는 A.prototype입니다. 프로토타입의 경우 결과는 222입니다.
여기서 A.prototype에서 name 속성을 찾지 못한다면 A.prototype도 객체이고 _proto_ 속성을 갖고 있기 때문에
그래서 A.prototype 프로토타입의 프로토타입은 A.prototype._proto_
입니다.
A.prototype.__proto__===Object.prototype은 true입니다.A.prototype의 프로토타입은 Object.prototype입니다. 그러면 위의 예에서 Object.prototype._proto_의 프로토타입은 null로 표시됩니다.
참고: null은 A 특수 값이지만 해당 유형은 객체이지만 속성이 없으므로 프로토타입이 없습니다. null이 발견되면 프로토타입 체인이 종료됩니다.
따라서 프로토타입 체인은-- A.prototype--Object.prototype--null은 위의 파란색 흐름선
위의 작업과 설명을 통해 프로토타입 체인의 프로세스와 작업을 이해할 수 있지만, 이를 적용하려면 아직 해야 할 일이 많습니다. 코드 디자인상속은 OO 언어 중 하나입니다. 많은 OO 언어는 인터페이스 상속과
구현 상속이라는 두 가지 상속 방법을 지원합니다. 인터페이스 상속은 메서드 서명만 상속하는 반면, 구현 상속은 실제 메서드를 상속합니다. js의 메소드에는 서명이 없으므로 ECMAScript 구현 인터페이스 상속에서는 사용할 수 없습니다. ECMAScript는 구현 상속만 지원하며 해당
는 주로프로토타입 체인에 의존하여 구현됩니다. 관련 기사: 实现继承JavaScript 상속. 및 프로토타입 체인
위 내용은 js 프로토타입 체인은 무엇으로 구성되어 있나요? 상속에서 어떤 역할을 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!