이 글에서는 juqery-ui를 사용하여 연관 쿼리 기능을 완성하는 방법을 소개합니다. 참고할만한 가치가 있고 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
최근 회사의 프로젝트에 예측 쿼리 기능을 사용해야 하는 요구 사항이 있습니다.
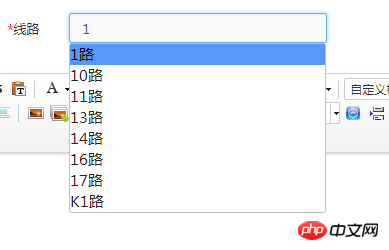
텍스트 입력 상자입니다. 입력하면 값을 얻고 백엔드에서 퍼지 쿼리가 수행된 후 목록에 따라 아래에 표시됩니다.
효과는 아래와 같습니다:

검색 결과 이 플러그인을 발견하고 정보를 확인하여 이 기능을 완성했습니다.
정적 데이터 또는 동적 캡처 및 표시를 실현할 수 있습니다.
사용 방법은 다음과 같습니다.
(1) jquery-ui 파일 가져오기, 물론 jquery 파일 가져오기
(2) 입력 태그 정의
코드 가져오기
<script></script>
$(function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#tags" ).autocomplete({
source: availableTags
});
});> ;
html 태그 코드
그러면 ajax를 통해 배경 데이터를 동적으로 요청하는 방법은 다음과 같습니다
$("#xxx ").autocomplete({
source: function (request, response) {
$.ajax({
url: '',
type: "POST",
dataType: "json",
data: {},
success: function (data) {
that.lineData=data;
response(data);
}
});
},
minLength: 1,
scrollHeight: 1000,
autoFocus: true});
백그라운드 반환 데이터 유형은 json 배열 형식입니다
자, 여기서는 정적 및 동적 데이터 표시가 완료되었습니다. 물론 자신의 프로젝트를 만족시키기 위해서는 수정해야 합니다. 해당 스타일
수정된 스타일 코드는 다음과 같습니다.
.ui-helper-hidden-accessible {display:none;}
.ui-autocomplete { position: absolute; cursor: default; border-radius: 3px; border: 1px solid #c0c0c0; }
.ui-menu {list-style: none;padding: 0;margin: 0;display: block;outline: none;}
.ui-menu .ui-menu-item a {text-decoration:none;display:block;padding:.2em .4em;line-height:1.5;zoom:1;}
.ui-state-hover, .ui-widget-content .ui-state-hover, .ui-widget-header .ui-state-hover, .ui-state-focus,
.ui-widget-content .ui-state-focus, .ui-widget-header
.ui-state-focus {background: #5897fb;border: none;color:#000;border-radius:0;font-weight: normal;}자, 끝났습니다.
관련 권장 사항:
js 및 es6에서 일반적으로 사용되는 문자열 메서드 요약(컬렉션)
위 내용은 juqery-ui를 사용하여 연관 쿼리 기능을 완료하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!