HTML 테이블 사용 방법에 대한 간략한 분석
이 기사의 내용은 HTML 테이블 사용 방법에 대한 간략한 분석입니다. 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
정의 및 사용법
table 태그는 HTML 테이블을 정의합니다. table标签定义 HTML 表格。
创建表格的四要素:table、tr、th、td
<table>
<p>整个表格以<code><table>标记开始、<code>
标记结束。
<tr>
<p>Table row。表格的一行,有几对 tr 表格就有几行。</p>
<h3><code><td>
<p>Table data。表格的一个单元格,一行中包含几对 td ,一行中就有几列。</p>
<h3><code><th>
<p>Table head。表格的头部的一个单元格,表格表头。</p>
<h2 id="额外元素">额外元素</h2>
<h3><code><tbody>、<code><thead>、<code><tfoot><p>表格结构,如果不加<code><thead> </thead>
<tbody> <tfooter> , 表格将在加载完后才显示。加上这些, <code>tbody包含行的内容优先显示,不必等待表格结束后再显示。
同时,如果表格很长,用tbody分段,可以一部分一部分地显示。
(通俗理解 table 可以按结构一块块的显示,不用等整个表格加载完后显示。)<caption></caption>
<tr>
<p>Table row。表格的一行,有几对 tr 表格就有几行。</p>
<h3><code><td>
<p>Table data。表格的一个单元格,一行中包含几对 td ,一行中就有几列。</p>
<h3><code><th>
<p>Table head。表格的头部的一个单元格,表格表头。</p>
<h2 id="额外元素">额外元素</h2>
<h3><code><tbody>、<code><thead>、<code><tfoot><p>表格结构,如果不加<code><thead> </thead>
<tbody> <tfooter> , 表格将在加载完后才显示。加上这些, <code>tbody包含行的内容优先显示,不必等待表格结束后再显示。同时,如果表格很长,用
tbody分段,可以一部分一部分地显示。(通俗理解 table 可以按结构一块块的显示,不用等整个表格加载完后显示。)
<caption></caption>
表格标题
属性
border
表格边框的宽度。
建议设置为 0 后自行 CSS 添加边框样式。
cellpadding
表格单元边界与单元内容之间的间距(内边距)。
建议设置为 0 后自行 CSS 添加内边距样式。
cellspacing
单元格之间的间距。
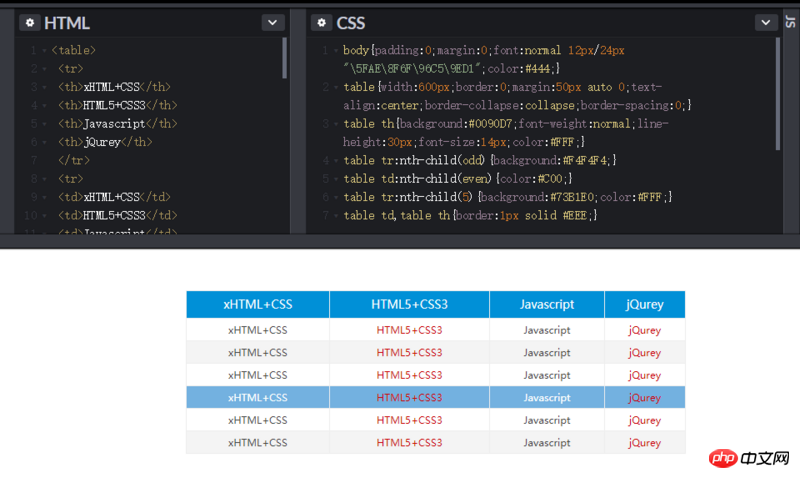
实例
使用CSS3实现表格隔行变色

使用 CSS3的 :nth-child(n)
테이블을 생성하는 네 가지 요소: table, tr, th, td
<table>
<br>전체 테이블은 <code><table> 태그로 시작하고 <code>
로 끝납니다. 태그입니다. <tr>
<p class="post-topheader custom- pt0">테이블 행. 테이블의 한 행에는 여러 쌍의 tr이 있고, 테이블에는 여러 개의 행이 있습니다. </p>
<h3><code><td>
<p class="mb20">테이블 데이터. 테이블의 셀에는 한 행에 여러 쌍의 td가 있고 한 행에 여러 열이 있습니다. <a href="http://www.php.cn/div-tutorial-407162.html" target="_blank" title="HTML的格式及标签介绍"><h3><code>
테이블 헤드. 테이블 머리글, 테이블 머리글에 있는 셀입니다.
추가 요소
<tbody>, <code><thead>, <code><tfoot> h3><p class="mb20">테이블 구조, <code><thead> </thead>
<tbody><tfooter>가 추가되지 않으면 로드 후 테이블이 표시됩니다. 이러한 추가를 사용하면 테이블 끝이 표시될 때까지 기다리지 않고 <code>tbody에 포함된 행의 내용이 먼저 표시됩니다. 동시에 표가 너무 길면 tbody를 사용하여 분할하여 부분별로 표시하세요. (일반인의 관점에서 보면 테이블 전체가 로드될 때까지 기다리지 않고 구조에 따라 테이블을 하나씩 표시할 수 있습니다.) <caption></caption>
Table title
속성
border
🎜표 테두리의 너비입니다. 🎜0으로 설정한 후 CSS를 사용해 테두리 스타일을 직접 추가하는 것을 권장합니다. 🎜cellpadding
🎜표 셀 경계와 셀 내용 사이의 간격(패딩)입니다. 🎜0으로 설정한 후 CSS를 사용하여 직접 패딩 스타일을 추가하는 것이 좋습니다. 🎜셀 간격
🎜셀 사이의 간격입니다. 🎜🎜예🎜CSS3을 사용하여 대체 행의 테이블 색상 변경
🎜 🎜CSS3의
🎜CSS3의 :nth-child(n) 사용 code> 의사 클래스 선택기는 테이블의 대체 행 색상을 변경하는 효과를 얻을 수 있습니다. 🎜n 각각 홀수 행/열, 짝수 행/열 또는 지정된 행/열을 나타내는 홀수, 짝수 또는 임의의 숫자를 채울 수 있습니다.🎜🎜관련 권장 사항: 🎜🎜🎜HTML 형식 및 태그 소개🎜🎜🎜🎜간단한 방법 html 설명 기본 구조(코드 포함) 🎜🎜🎜🎜
<caption></caption>bordercellpadding셀 간격위 내용은 HTML 테이블 사용 방법에 대한 간략한 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7566
7566
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 106
106
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





