WeChat 미니 프로그램 개발은 그 이상입니다. 이 기사에서는 이를 빠르게 완료하는 방법을 알려줍니다.
1. 앞에 쓰기
왜 소규모 프로그램 개발을 배워야 할까요?
프런트엔드 개발의 경우 WeChat 애플릿은 단순성과 속도, 낮은 개발 비용, 막대한 사용자 트래픽으로 인해 프런트엔드 개발 엔지니어의 필수 요소가 되었습니다. 기술.
개발 준비:
(1) 어떤 사람은 농담으로 vue 애플릿이 될 것이라고 말했습니다. 전혀 배울 필요가 없습니다:
WeChat 애플릿은 Tencent 자체에서 개발되었지만 핵심 아이디어는 vue 및 기타 프레임워크와 동일합니다~#🎜🎜 ## 🎜🎜#(
2)는 아름답고 작은 구성 요소를 수집하는 데 능숙합니다.“우리는 코드를 생성하지 않습니다. 우리는 코드 포터일 뿐입니다 ”, 원하는 구성 요소를 찾는 데 능숙합니다. 그것을 독창적이고 우아하게 담아내서 큰 프로젝트로 만드는 것은 프로그래머의 기본 기술이라고 할 수 있습니다.
소매 걷어붙이고 말리기#🎜🎜 #
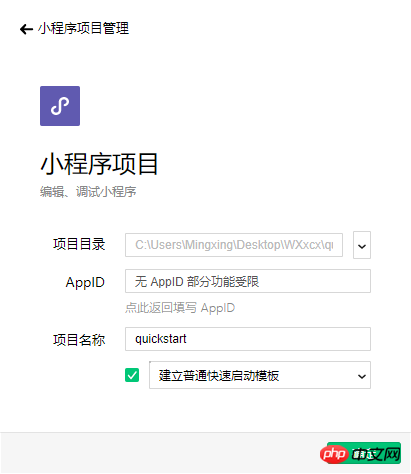
1. 미니 프로그램 계정을 등록하고 IDE1을 다운로드합니다. 공식 홈페이지에서 등록하세요. https://mp.weixin. .qq.com/으로 이동하여 IDE를 다운로드하세요.
2. 공식 문서는 언제나 최고의 학습 자료입니다. 참고: (1) 계정을 등록한 후에는 새 프로젝트를 만들 때 채워야 하는 앱 ID가 있습니다. 그렇지 않으면 많은 기능을 사용할 수 없습니다. 미리보기, 코드 업로드 등이 가능합니다. (2) 위챗 공식 계정을 등록하셨다면, 위챗 공식 계정과 미니 프로그램이 2개의 계정이며, 미니 프로그램 개발시에도 미니 프로그램을 사용해야 한다는 점 유의하시기 바랍니다. 프로그램 앱.
# 🎜🎜#1. "공통 빠른 시작 템플릿"을 만들었고 전체 프로젝트 디렉터리는 다음과 같습니다:
2.app.js  댓글에 적힌 onlaunch 메소드와 같은 전체 프로젝트의 시작 파일에는 세 가지 주요 기능이 있습니다: 성공적인 로그인을 위한 데이터를 저장하고 검색하고 사용자 정보를 얻는 브라우저 캐시;
댓글에 적힌 onlaunch 메소드와 같은 전체 프로젝트의 시작 파일에는 세 가지 주요 기능이 있습니다: 성공적인 로그인을 위한 데이터를 저장하고 검색하고 사용자 정보를 얻는 브라우저 캐시;
globalData는 전체 프로젝트를 정의하는 전역 변수 또는 상수입니다.
3.app.json
구성 파일 프로젝트 등록 페이지, 탭 페이지 구성, 전체 프로젝트 스타일 설정, 페이지 제목 등
! 참고: 미니 프로그램이 시작될 때 기본 첫 번째 페이지는 app.json 페이지의 첫 번째 페이지입니다.
4.pages
미니 프로그램의 페이지 구성 요소에는 여러 하위 페이지가 있습니다. 여러 페이지 폴더가 있는 경우. 예를 들어, 빠른 시작 템플릿에는 인덱스와 로그라는 두 페이지가 있습니다
5. 인덱스 디렉터리를 엽니다
#🎜 🎜 #우리의 웹 개발 파일과 실제로 1:1로 대응되는 파일이 3개 있는 것을 볼 수 있습니다.
index.wxml은 index.html에 해당합니다.
index.wxss는 index.css에 해당합니다. #🎜 🎜#
index.js는 js 파일입니다.일반적으로 각 페이지 구성 요소에 .json 파일을 페이지 구성 요소의 구성 파일로 추가하고 페이지 제목 및 기타 기능을 설정합니다
#🎜 🎜#6.index.js 파일을 더블클릭합니다.
(1) var app = getApp()app.js 파일을 소개합니다. 전체 프로젝트에 대한 해당 기간의 공개 변수 등의 정보를 가져옵니다.
util.js 도구 라이브러리의 메소드를 사용하려면 util.js의 module.exports를 통해 내보낸 후 필수 페이지에서 요구하여 가져옵니다. (2) 예를 들어 Douban 영화를 얻으려면 Douban의 API를 호출해야 합니다. 먼저 app.js의 gloabData에 doubanBase을 정의한 다음 이 값은 index.js의 app.globaData.doubanBase를 사용하여 얻을 수 있습니다. 물론 페이지에서 필요할 때 이러한 상수에 대해 하드 코딩된 값을 사용할 수도 있습니다. 그러나 전체 프로젝트의 유지 관리를 위해서는 이러한 공통 매개변수를 에 작성하는 것이 좋습니다. 구성 파일. 
(3) 다음 전체 페이지({})에서 첫 번째 데이터는 이 페이지 구성 요소의 내부 데이터이며, 이는 vue 및 React와 유사하게 페이지의 wxml 파일로 렌더링됩니다~
페이지 렌더링을 구동하기 위해 setData를 통해 데이터 데이터 수정

(4) onload(), onready(), onshow(), onhide() 등과 같은 일부 수명 주기 함수
, 페이지 로딩, 초기 모니터링 페이지 렌더링, 페이지 표시, 페이지 숨기기 등
자세한 내용은 공식 홈페이지 API를 확인하실 수 있습니다. 가장 일반적으로 사용되는 것은 onload() 메서드와 onShareAppMessage() 메서드(페이지에서 공유하는 정보 설정)입니다.
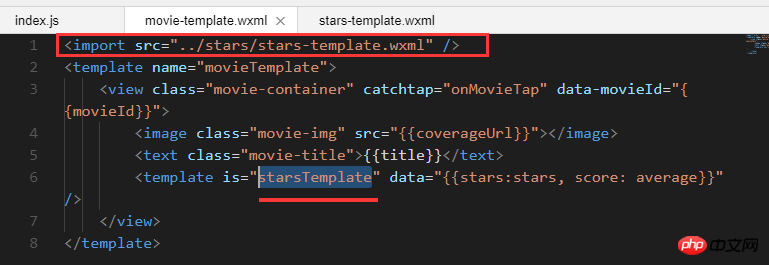
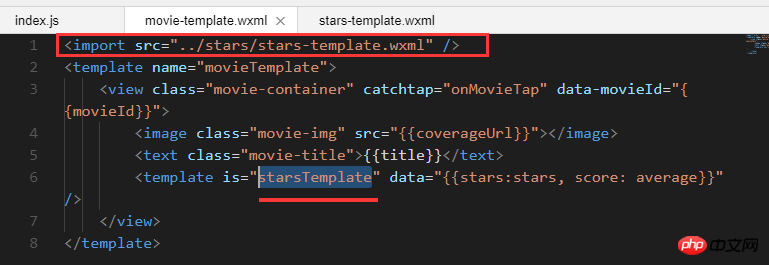
7 .wxml 템플릿 사용.
예를 들어 이 프로젝트의 영화 페이지는 별표부터 영화, 영화 목록까지 레벨별로 중첩된 가장 작은 별점 구성 요소 wxml을 템플릿으로 사용합니다.
star-template.wxml 페이지에 name 속성을 작성한 다음 가져올 때 이름을 통해 가져옵니다.


8 일반적으로 사용되는 wxml 태그
view, text, icon, swiper, block, scroll -view 등 해당 태그에 대한 공식 홈페이지 문서를 직접 확인하실 수 있습니다
3. 미니 프로그램 프레임워크, 각 페이지 및 게시 시 주의사항
1. 전체 프레임워크에서 주의할 점
(1) 전체 wxml 페이지의 하단 라벨은
(2) 각 페이지 상단 탐색바의 색상과 제목은 이 페이지의 json에서 구성됩니다. 구성되지 않은 경우 app.json에서 전체 구성을 가져옵니다.
(3) json에는 댓글을 작성할 수 없습니다. 그렇지 않으면 오류가 보고됩니다.
(4) 라우팅 관련

1) wx.SwitchTab을 사용하여 탭 페이지로 이동하는 경우 app.json에 페이지 페이지를 등록하는 것 외에 tabBar에도 탭 페이지를 등록해야 합니다. 그것이 효과를 발휘하려면.
참고: 탭은 최대 5개까지 가능하며, 이를 머리글이나 하단에 최대 5개의 메뉴라고 합니다. 다른 페이지는 다른 라우팅 방법을 통해서만 열 수 있습니다.
2) NavigateTo는 app.json에 등록한 후 탭이 아닌 페이지(예: 환영 페이지, 영화 세부정보 페이지, 도시 선택 페이지)로 이동하며, 그렇지 않으면 이동할 수 없습니다. .
3) reLaunch 점프, 새로 열린 페이지의 왼쪽 상단에 뒤로 버튼이 없습니다. 이 프로젝트는 도시 전환 시 한 번만 사용되었습니다.
(5) 페이지 간 매개변수 전달
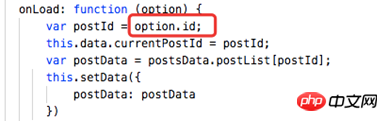
매개변수는 점프 URL에 작성되며, 다른 페이지는 onload 메소드에서 매개변수 옵션을 받습니다. 다음과 같이 전달하고 ID를 가져옵니다


(6) data로 시작하는 사용자 정의 속성 사용-
예를 들어 wxml에 어떻게 작성합니까?
클릭된 이벤트 개체는 다음과 같이 가져올 수 있습니다. var postId = event.currentTarget .dataset.postid;
참고: 대문자는 소문자로 변환되고, _ 기호가 있는 문자는 카멜 케이스 형식으로 변환됩니다
(7) 이벤트 객체인 event, event.target의 차이점 그리고 event.currentTarget:
target은 현재 클릭을 나타냅니다. 구성 요소와 currentTarget은 이벤트가 캡처되는 구성 요소를 나타냅니다.
예를 들어 캐러셀 구성요소에서 클릭 이벤트는 스와이퍼에 바인딩되어야 사진이 클릭되었는지 모니터링할 수 있습니다.
이 때 여기의 대상은 이미지를 참조합니다(클릭된 이미지가 이미지), currentTarget은 swiper를 참조합니다(클릭 이벤트가 swiper에 바인딩되어 있으므로)
(8) 무료 네트워크 인터페이스 사용:
이 프로젝트에서는 Zephyr Weather API, Tencent Map API, Baidu Map API, Douban Movie API를 사용합니다. , Aggregated Toutiao News api 등 구체적인 사용법은 해당 공식 웹사이트의 인터페이스 문서를 참조하세요. 참고: 무료 인터페이스에는 액세스 제한이 있으므로 이 인터페이스를 사용하기 위해 다른 사람의 구성 요소를 사용하는 경우. , 새 키를 직접 등록하는 것이 가장 좋습니다. 키 교체
첨부된 무료 인터페이스 모음:
http://www.php.cn/php-weizijiaocheng-200837.html
! ! 또한 이러한 인터페이스의 도메인 이름은 미니 프로그램의 합법적인 도메인 이름으로 구성되어야 합니다. 그렇지 않으면 액세스할 수 없습니다
(8) wxss에는 함정이 있습니다. 예를 들어 다음과 같은 경우 로컬 리소스를 읽을 수 없습니다. 배경 이미지가 로컬로 사용되면 오류가 보고됩니다.
현지 사진을 온라인 사진으로 바꾸는 다양한 방법: 개인 웹사이트에 업로드, QQ 공간 사진 앨범 등도 가능합니다
2. 도시 페이지 전환:
(1) NavigationTo를 사용하여 홈페이지로 이동합니다. 도시 페이지를 전환합니다. 홈 페이지가 닫히지 않아서 도시를 전환하고 돌아왔을 때 날씨 정보가 여전히 오래되었습니다.
올바른 처리 로직은 다음과 같습니다.
1) reLaunch를 사용하여 전환 도시 페이지로 이동합니다. 핵심은 모든 페이지를 닫고 새 페이지를 여는 것입니다.
2) 도시 페이지를 전환하고, 공개 변수의 도시 정보를 수동으로 전환된 도시 지역으로 업데이트한 다음, switchTab을 다시 홈페이지로 돌아가 홈페이지 새로고침을 실행하세요.
3) 홈페이지에서 도시 정보를 얻을 때 판단을 추가합니다. 글로벌이 없으면 글로벌을 사용합니다(예를 들어 방금 설정됨).
(2) 스크롤하여 도시 목록 상단으로 복귀
스크롤뷰 컴포넌트의 스크롤 상단 속성을 기준으로 초기값은 0이며 스크롤이 증가하여 상단으로 복귀를 설정합니다. 0으로 설정하면 맨 위로 돌아갑니다
3. 날씨 페이지
(1) 초기화 페이지, 날씨 표시 로직
먼저 애플릿의 wx.getLocation 메소드를 호출하여 현재 경도와 위도를 가져옵니다. 그런 다음 Tencent Map을 호출하여 현재 도시 이름과 구 및 카운티 이름을 가져와 공개 변수
에 저장한 다음 날씨 및 공기 질을 쿼리하는 메서드를 호출합니다.
(2) 내결함성 처리
도시 이름은 길이가 다양합니다. Bayannur City와 같이 일부 이름은 특히 깁니다.
일부 원격 도시에는 날씨가 없습니다. 반환된 결과를 판단해야 합니다. 정보가 없는 경우 사용자에게 좋은 프롬프트 메시지를 제공해야 합니다.
4. 주변 - 지도 서비스 페이지
(1) 바이두맵의 다양한 서비스를 호출하여 호텔, 음식, 생활 서비스의 세 가지 정보를 쿼리할 수 있습니다. Map
(2) 클릭 시 클릭한 아이콘에 테두리를 추가하는 데이터 중심 뷰이므로 길이가 3인 배열을 사용하여 현재 아이콘 3개가 클릭되었는지 여부 상태를 저장합니다
그러면 wxml이 동적으로 추가합니다. 데이터 스타일을 기반으로 클래스 및 테두리 추가 스타일
5. 두반 영화 페이지
(1) 영화 세부정보 페이지의 미리보기 이미지는 미니 프로그램 자체의 미리보기 이미지를 사용하여 구현됩니다.
(2) 세부 정보 페이지에서는 onReachBottom() 메서드를 사용하여 사용자 풀업의 바닥 이벤트를 모니터링한 다음 지연 로딩 효과를 달성하기 위해 데이터를 계속 가져오라는 요청을 보냅니다
(3) 최적화 사용자 경험, js의 정수 점수, 예를 들어 7점이 7.0점으로 균일하게 변경된 후 wxml 템플릿은 점수가 0인지 확인하고 "아직 평가 없음"을 표시합니다
(4) 검색 후 검색 상자를 지웁니다
미니 프로그램에서는 getelementbyId 메소드를 사용하여 요소를 얻을 수 없기 때문에 데이터를 사용하여 제어할 수 있습니다.
데이터에 searchText 속성을 추가하여 검색 상자의 내용을 저장하고 입력의 값 속성에 바인딩합니다. 검색이 완료되거나 X를 클릭하면 searchText 변수가 지워져 입력 상자를 지우는 효과를 얻을 수 있습니다.
6. 뉴스 페이지
(1) 뉴스의 기본 정보만 집계하고 뉴스의 주요 내용은 포함하지 않는 무료 인터페이스입니다.
뉴스 인터페이스를 많이 찾아봤지만 모두 주요 뉴스 콘텐츠가 없는 것 같습니다. 더 나은 인터페이스를 아시는 분은 메시지를 남겨주세요~
(2) 물론 뉴스 웹사이트의 데이터를 직접 크롤링할 수도 있습니다
7. 페이지 더보기
(1) 현재 미니 프로그램이 열려 있습니다. 외부 링크 기능은 회사에서 주최하는 소규모 프로그램에만 열려 있습니다. 개인 개발은 아직 외부 링크를 사용할 수 없습니다.
(2) 사용자 정보를 얻기 위한 이스터 에그 페이지
wx.setStorageSync('userInfos', userInfos)를 통해 미니 프로그램에 로그인한 사용자의 개인 정보를 얻을 수 있으며, 이를 백엔드로 보낼 수 있으며 사용자 분석을 용이하게 하기 위해 데이터베이스에 저장됩니다.
저는 브라우저 캐시에 저장합니다. 사용자가 애플릿 목록에서 이 애플릿을 삭제하면 캐시가 지워집니다.
8. 출시 노트
(1) 새 버전의 미니 프로그램은 일반적으로 사진이 가장 많은 공간을 차지하므로 네트워크 사진을 사용해 보세요
로컬 사진을 사진으로 바꾸는 방법 위에서 언급한 네트워크 사진이요?
(2) 개발자 도구 미리보기 및 테스트에는 문제가 없습니다. 미니 프로그램 웹 버전의 개인 센터 왼쪽에 있는 "개발 관리" 메뉴에서 업로드를 클릭하세요. 개발 버전에는 콘텐츠가 있습니다.
(3) 제출을 클릭하고 미니 프로그램 관련 정보를 입력한 후 검토를 위해 제출하세요.
참고: 리뷰를 더 빨리 통과하려면 카테고리를 정확하게 입력하는 것이 가장 좋습니다. 저의 작은 프로그램이 하루 반 만에 승인되어 출시되었습니다
이틀 간의 개발 기간 동안 겪었던 어려움과 주의점을 모두 겪었다고 합니다. 더 많은 함정이 있고, 추후에 기다리도록 하겠습니다. 더 심층적인 발전을 위해 연구를 계속하겠습니다.
관련 기사:
WeChat 애플릿 개발 및 소형 컴포넌트 예제 코드 제작에 대한 자세한 설명
#🎜 🎜# 한 시간 안에 WeChat 애플릿을 빠르게 구축
관련 동영상:WeChat 애플릿 개발을 위한 비디오 튜토리얼 - 무료 온라인 비디오 튜토리얼#🎜 🎜## 🎜🎜#
위 내용은 WeChat 미니 프로그램 개발은 그 이상입니다. 이 기사에서는 이를 빠르게 완료하는 방법을 알려줍니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29


