
미니 프로그램을 사용하여 모든 도시 목록을 표시하는 인터페이스를 구현합니다. 먼저 인터페이스 디자인을 고려합니다. wx 미니 프로그램 인덱스 목록 구성 요소를 참조한 다음 검색 기능을 구현합니다. 자체 검색 기능을 갖도록 구성 요소를 변경합니다. 함수, wxml의 list- html 태그에 검색 속성을 선언하면 됩니다.
wx 애플릿 색인 목록 구성요소 참조
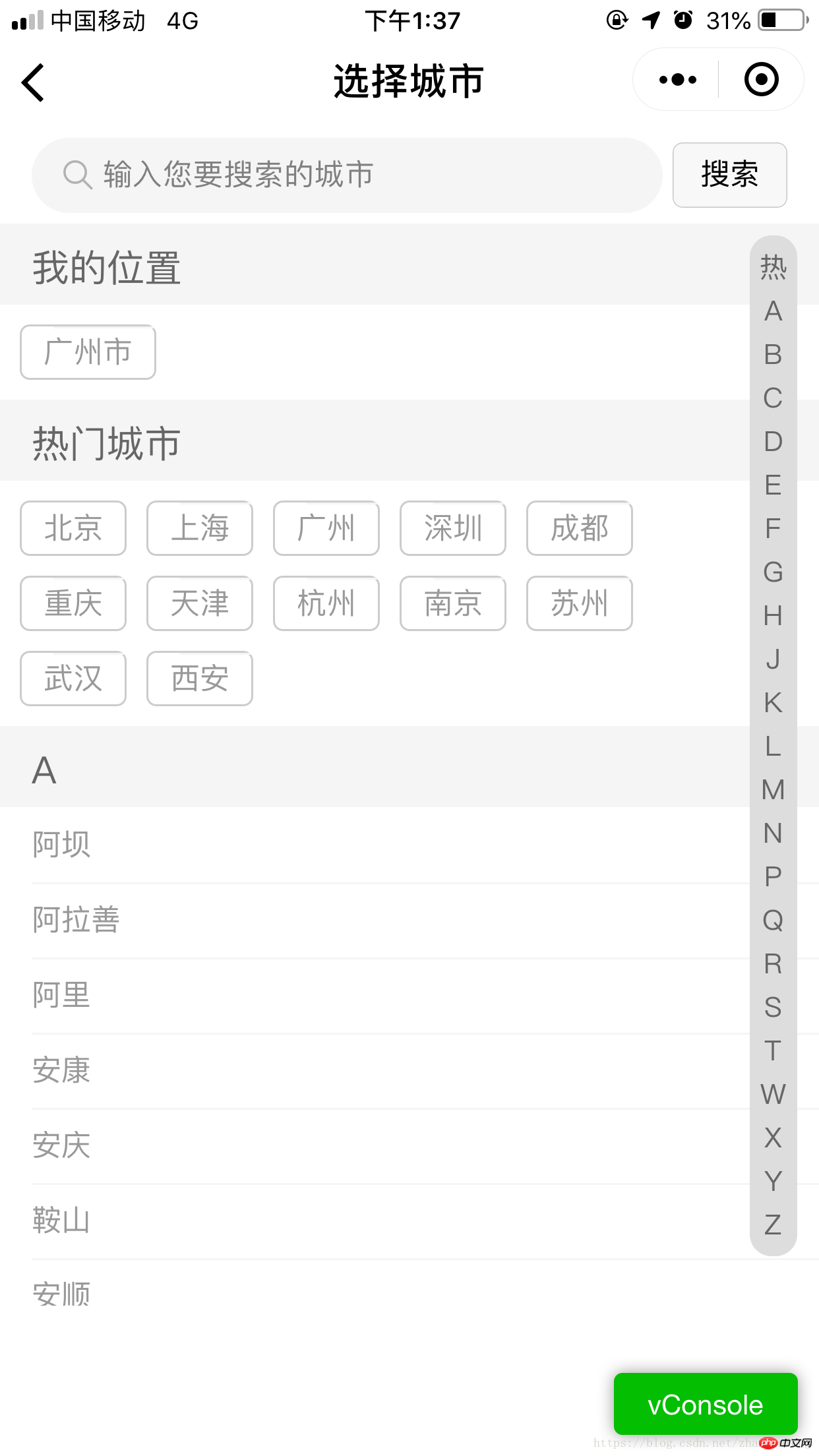
위 사진:
#🎜 🎜#
var city = [
{
title: "热门城市",
type: 'hot',
item: [
{
"name": "北京",
"key": "热门",
"test": "testValue"//可自己添加其他信息
},
{
"name": "上海",
"key": "热门"
},
{
"name": "广州",
"key": "热门"
}]
},
{
title: "A",
item: [
{
"name": "阿坝",
"key": "A"
},
{
"name": "阿拉善",
"key": "A"
},
]}
]let City = require('../../../../utils/allCity.js');
Page({
data: {
city: City
},
//点击相应城市触发的事件
binddetail(e) {
console.log(e.detail)
// 返回 例 :{name: "北京", key: "B", test: "testValue"}
let cityinfo = e.detail.name
wx.setStorageSync("wxb_cityinfo", cityinfo)
var pages = getCurrentPages()
var prevPages = pages.length-2
wx.navigateBack({
delta: prevPages
})
},
})search: 검색창 표시 여부
animation: 전환 애니메이션 로드 여부
<view class='wrapper'>
<list-html
data="{{city}}"
my-city="{{cityInfo.city}}"
binddetail="binddetail"
horizontal
search
animation
/>
</view>wxss 파일 #🎜 🎜#
list-html만 추가하세요. 외부뷰의 높이 속성 (설정하지 않으면 버그가 발생하며, 왼쪽의 알파벳순 탐색바가 스크롤됩니다).wrapper{
height: 1080rpx;
}위챗 미니 프로그램 개발에서 현재 도시 위치 지정 방법 설명 #🎜 🎜#
#🎜 🎜#
# 🎜🎜#
기사 목록 인터페이스 구현 - WeChat 애플릿 개발 입문부터 숙련도 비디오 튜토리얼까지
위 내용은 모든 도시 목록에 대한 검색 인터페이스를 구현하는 미니 프로그램 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!