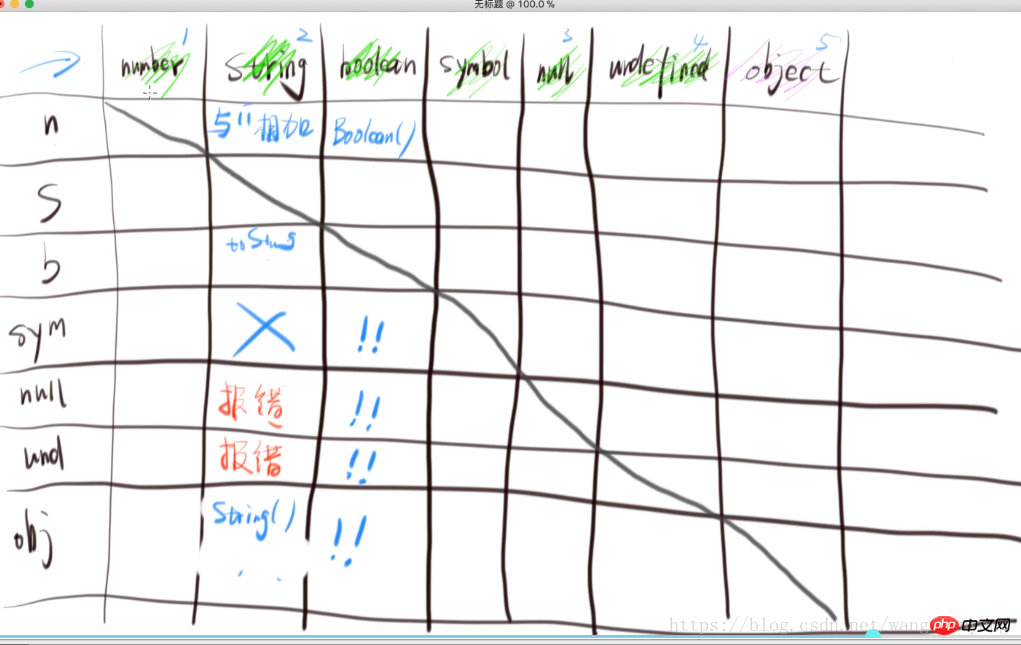
1. 변환
1로 변환합니다. 🎜#null 및 정의되지 않음은 toString()과 함께 사용할 수 없으며 오류가 보고됩니다.
2. 불리언 값으로 변환 Boolean() 또는! !
5개의 거짓 값: 0 NaN ” null undefine 이 5개를 제외하고 다른 부울 값은 true입니다.
모든 개체 부울 값은 true입니다.
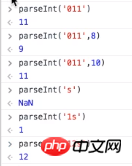
3. 
*Number('1')===1*parseInt("1",10)===1不加第二个参数时,默认为十进制.
*parseFloat('1.23')===1.23*'1'-0===1*+'1'===1或者+'-1'===1
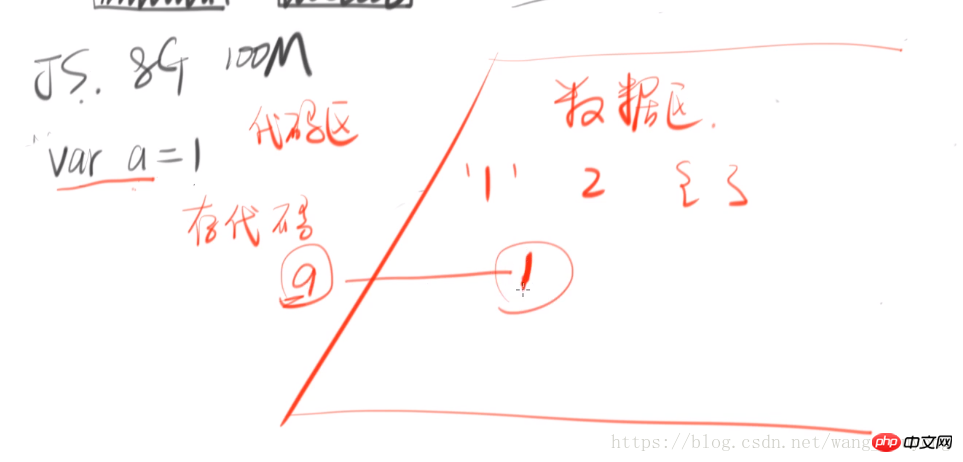
메모리는 외부 저장소에서 읽혀집니다. 데이터는 나중에 처리됩니다
위와 같이 js 엔진이 할당된 메모리를 얻은 후 메모리는 코드 영역과 데이터 영역으로 나누어집니다
메모리는 코드 영역과 데이터 영역으로 나누어집니다
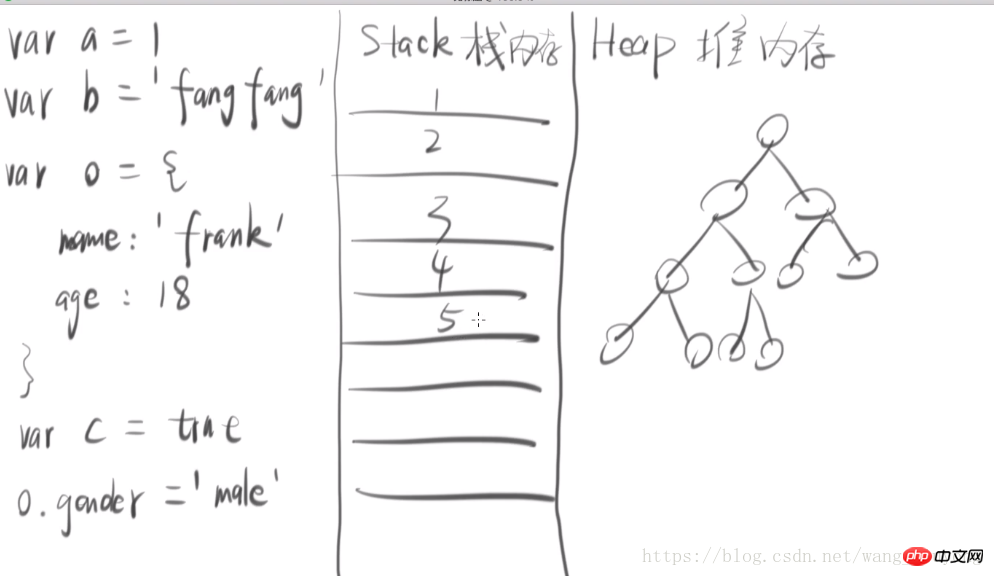
집중해 보겠습니다. 데이터 영역: # 🎜🎜#1. 원래 데이터 유형은 스택 메모리에 저장되고, 복합 데이터 유형은 힙 메모리에 저장됩니다
(따라서 변수에 저장된 원래 데이터 유형의 값은 변수에 저장된 복합 데이터 유형의 주소, 변경된 주소는 스택 메모리의 복합 데이터 유형에 저장되고 힙 메모리를 가리킵니다.)
2 원래 데이터 유형의 작업은 모두 가치 있는 작업이며, 복잡한 데이터 유형은 장치 주소
var a={n:1}var b=a;
a.x=a={n:3};(这句话先对a.x进行操作,然后在对a=
{}操作)
那么
a.x===undefined;
b.x==={n:3}3. 깊고 얕은 복사
간단한 데이터 형식의 복사와 같이 서로 영향을 주지 않는 복사를
복사라고 합니다. 서로 영향을 미치는 것을 얕은 복사(shallow copying)라고 합니다. 예를 들어 객체를 복사하는 것입니다. 🎜🎜#
 js 특정 데이터 유형과 JS 기본 데이터 유형은 무엇인가요?
js 특정 데이터 유형과 JS 기본 데이터 유형은 무엇인가요?
위 내용은 js 객체의 유형을 결정하는 방법은 무엇입니까? js의 기본 유형 변환에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!