laravel5.4 프레임워크의 Vue.js는 Ajax 양식 제출 오류 확인을 구현합니다.
이 글의 내용은 laravel5.4 프레임워크에서 vue.js가 구현한 Ajax 양식 제출 오류 확인에 대해 공유하는 것입니다. 이는 특정 참조 가치가 있으며 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
시작하기 전에 먼저 Laravel을 설치했다고 가정합니다. Vue 소개는 공식 문서를 참조하세요.
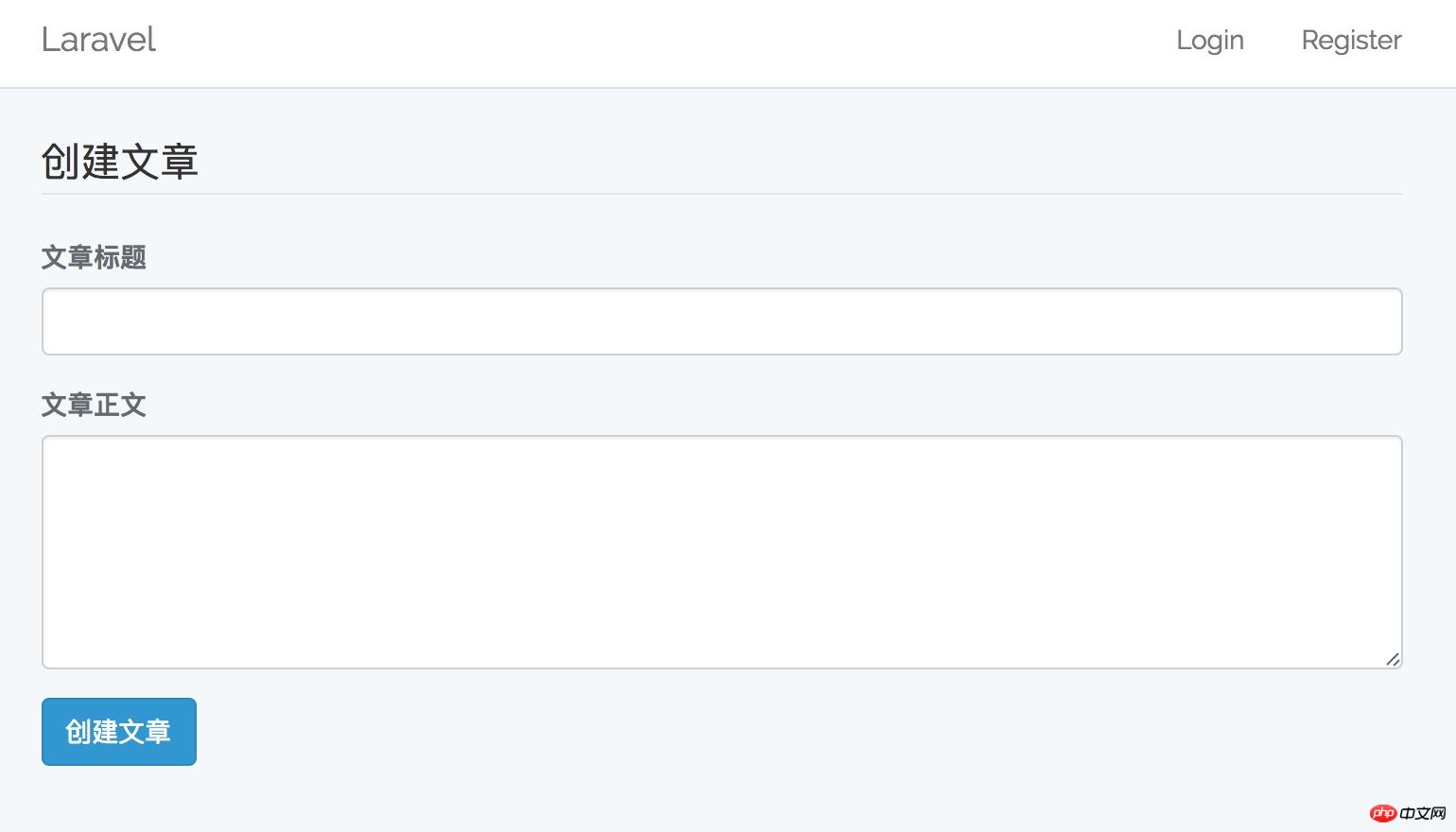
위의 준비가 완료되면 개발을 시작할 수 있습니다. 이 튜토리얼에서는 기사 게시 페이지의 양식 확인을 시연합니다.
먼저 Routes/web.php에 두 개의 라우팅 규칙을 추가합니다:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
그런 다음 프로젝트 루트 디렉토리에서 Artisan 명령을 실행하여 컨트롤러 PostController를 생성합니다:
php artisan make:controller PostController
라우팅 요청을 처리하기 위해 생성된 컨트롤러에 두 개의 새로운 메서드를 추가합니다.
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}다음 단계는 기존 스타일과 페이지를 재사용하기 위해 응답 뷰를 만드는 것입니다. 레이아웃을 위해 먼저 다음 Artisan 명령어를 실행하세요:
php artisan make:auth
라라벨에 포함된 인증 기능 페이지 레이아웃을 재사용할 수 있도록 post/create.blade.php 뷰 파일을 생성하고 파일 내용을 다음과 같이 편집하세요:
@extends('layouts.app')
@section('content')
<div class="container">
<!--创建成功显示消息-->
<div class="alert alert-success" v-if="submitted">
创建成功!
</div>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
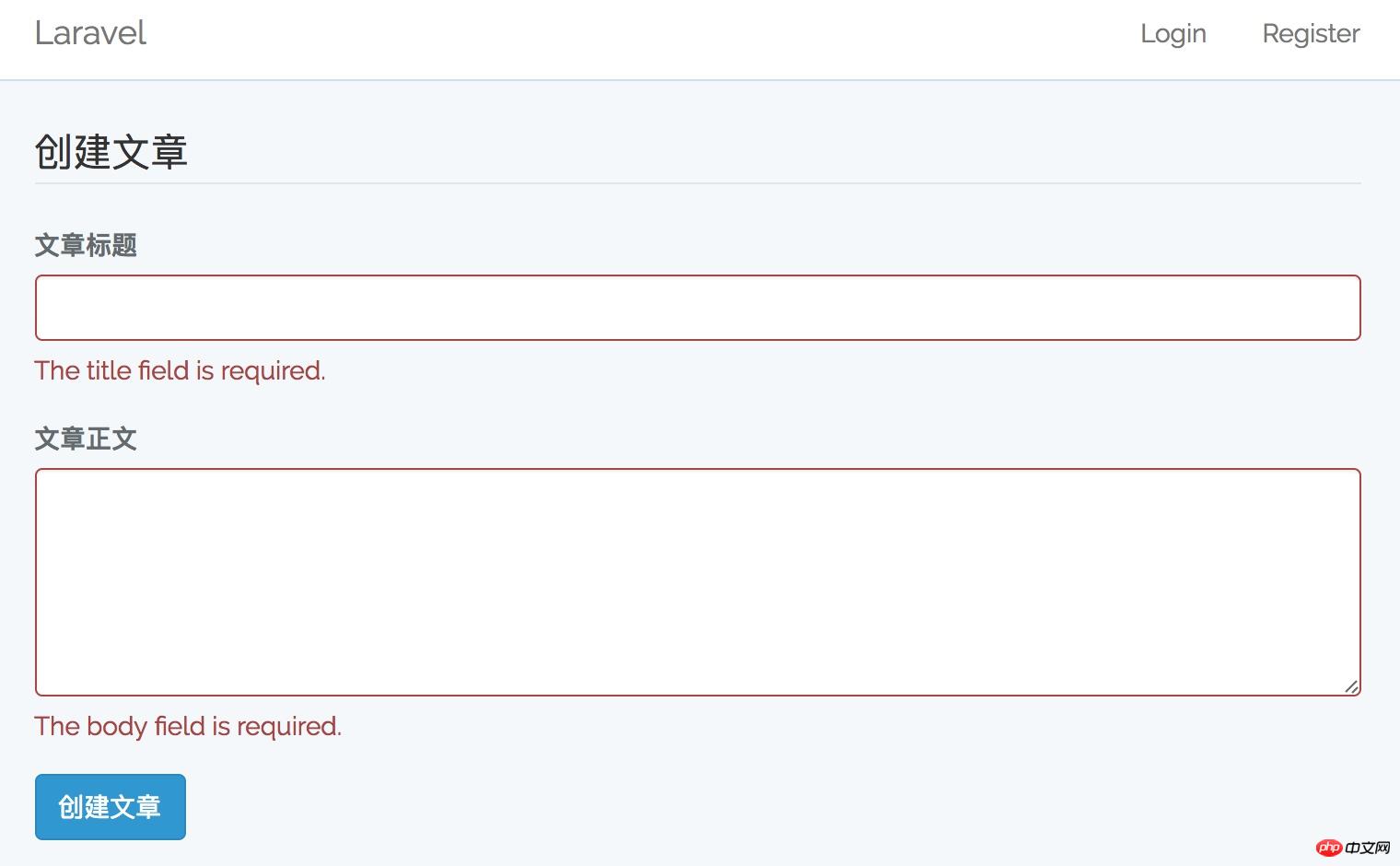
<!--如果title字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</div>
<!--如果body字段验证失败则添加.has-error-->
<div class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</div>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</div>
@endsection현재 Vue 관련 데이터 변수를 정의하지 않았기 때문에 액세스 페이지가 비어 있습니다. 레이아웃 보기는 app.js를 참조하며 이 js는 resources/assets/에서 제공됩니다. Node.js /app.js가 컴파일되었으므로 여기서 Vue 관련 코드를 정의하겠습니다.
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});실제로 Vue의 하위 구성 요소인 뷰 파일에서도 form-error를 확인했습니다. 이 새 구성 요소 파일은 resources/assets/js/comComponents 디렉터리에 생성될 수 있습니다. 이 디렉터리에 샘플 example.vue가 제공됩니다. 이 예제를 참조하여 새 FormError.vue를 작성할 수 있습니다.
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>Vue.component('form-error', require('./components/FormError.vue'));
npm run dev


ACL 사용자 인증 및 Laravel 5.1 프레임워크의 권한 확인 기능 실현 중
위 내용은 laravel5.4 프레임워크의 Vue.js는 Ajax 양식 제출 오류 확인을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7428
7428
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 Laravel에서 고급 기능을 갖춘 편안한 API를 구축하는 방법은 무엇입니까?
Mar 11, 2025 pm 04:13 PM
Laravel에서 고급 기능을 갖춘 편안한 API를 구축하는 방법은 무엇입니까?
Mar 11, 2025 pm 04:13 PM
이 기사는 강력한 Laravel Restful API를 구축하는 사람들을 안내합니다. 프로젝트 설정, 리소스 관리, 데이터베이스 상호 작용, 직렬화, 인증, 인증, 테스트 및 중요한 보안 모범 사례를 다룹니다. 확장 성 도전 해결
 Laravel에서 OAUTH2 인증 및 승인을 구현하는 방법은 무엇입니까?
Mar 12, 2025 pm 05:56 PM
Laravel에서 OAUTH2 인증 및 승인을 구현하는 방법은 무엇입니까?
Mar 12, 2025 pm 05:56 PM
이 기사는 Laravel에서 OAUTH 2.0 인증 및 승인을 구현하는 자세한 내용입니다. 리그/OAUTH2-SERVER 또는 제공자 별 솔루션과 같은 패키지를 사용하여 데이터베이스 설정 강조, 클라이언트 등록, 인증 서버 Configu
 Laravel의 구성 요소를 사용하여 재사용 가능한 UI 요소를 만드는 방법은 무엇입니까?
Mar 17, 2025 pm 02:47 PM
Laravel의 구성 요소를 사용하여 재사용 가능한 UI 요소를 만드는 방법은 무엇입니까?
Mar 17, 2025 pm 02:47 PM
이 기사는 구성 요소를 사용하여 Laravel에서 재사용 가능한 UI 요소를 작성하고 사용자 정의하여 조직을위한 모범 사례를 제공하고 패키지 강화를 제안합니다.
 클라우드 네이티브 환경에서 Laravel을 사용하기위한 모범 사례는 무엇입니까?
Mar 14, 2025 pm 01:44 PM
클라우드 네이티브 환경에서 Laravel을 사용하기위한 모범 사례는 무엇입니까?
Mar 14, 2025 pm 01:44 PM
이 기사는 클라우드 네이티브 환경에서 Laravel을 배포하기위한 모범 사례에 대해 설명하고 확장 성, 신뢰성 및 보안에 중점을 둡니다. 주요 문제로는 컨테이너화, 마이크로 서비스, 무국적 설계 및 최적화 전략이 포함됩니다.
 Laravel에서 사용자 정의 검증 규칙을 어떻게 작성하고 사용하려면?
Mar 17, 2025 pm 02:38 PM
Laravel에서 사용자 정의 검증 규칙을 어떻게 작성하고 사용하려면?
Mar 17, 2025 pm 02:38 PM
이 기사에서는 Laravel에서 사용자 정의 검증 규칙을 작성하고 사용하여이를 정의하고 구현하는 단계를 제공합니다. 재사용 성과 특이성과 같은 이점을 강조하고 Laravel의 검증 시스템을 확장하는 방법을 제공합니다.
 Laravel vs. Symfony : 웹 앱에 적합한 것은 무엇입니까?
Mar 10, 2025 pm 01:34 PM
Laravel vs. Symfony : 웹 앱에 적합한 것은 무엇입니까?
Mar 10, 2025 pm 01:34 PM
PHP 프레임 워크를 선택할 때 Laravel과 Symfony는 가장 인기 있고 널리 사용되는 옵션 중 하나입니다. 각 프레임 워크는 자체 철학, 기능 및 강점을 테이블에 제공하여 다양한 프로젝트 및 사용 사례에 적합합니다.
 Laravel에서 Custom Blade Directives를 어떻게 작성하고 사용합니까?
Mar 17, 2025 pm 02:50 PM
Laravel에서 Custom Blade Directives를 어떻게 작성하고 사용합니까?
Mar 17, 2025 pm 02:50 PM
이 기사는 Laravel에서 사용자 정의 블레이드 지시문을 만들고 사용하여 템플릿을 향상시키는 것에 대해 설명합니다. 지침 정의, 템플릿에서이를 사용하고 대규모 프로젝트에서 관리하고 개선 된 코드 재사용 성 및 R과 같은 이점을 강조합니다.
 Laravel에서 파일 업로드 및 클라우드 스토리지를 처리하는 가장 좋은 방법은 무엇입니까?
Mar 12, 2025 pm 05:54 PM
Laravel에서 파일 업로드 및 클라우드 스토리지를 처리하는 가장 좋은 방법은 무엇입니까?
Mar 12, 2025 pm 05:54 PM
이 기사는 Laravel의 최적 파일 업로드 및 클라우드 스토리지 전략을 살펴 봅니다. 로컬 스토리지 대 클라우드 제공 업체 (AWS S3, Google Cloud, Azure, DigitalOcean), 보안 강조 (유효성 검사, 소독, HTTP) 및 성능 OPTI를 검사합니다.




