이 글에서는 laravel 프레임워크를 사용하여 데이터 통계 차트를 구현하는 방법에 대해 설명하겠습니다. 코드는 매우 명확하고 특정 참조 가치가 있어 도움이 필요한 친구들에게 도움이 되기를 바랍니다.

사용 vue-highcharts
<highcharts></highcharts>
data() {
return {
options: {
title: {
text: ''
},
xAxis: {
categories: []
},
yAxis: {
title: {
text: ''
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
legend: {
layout: 'horizontal',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0
},
credits: {
enabled: false // 去掉highcharts商标
},
series: []
}
}
},요청 데이터 처리:
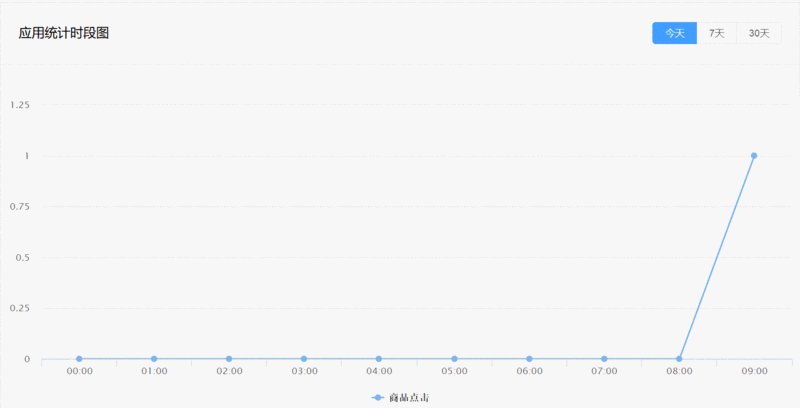
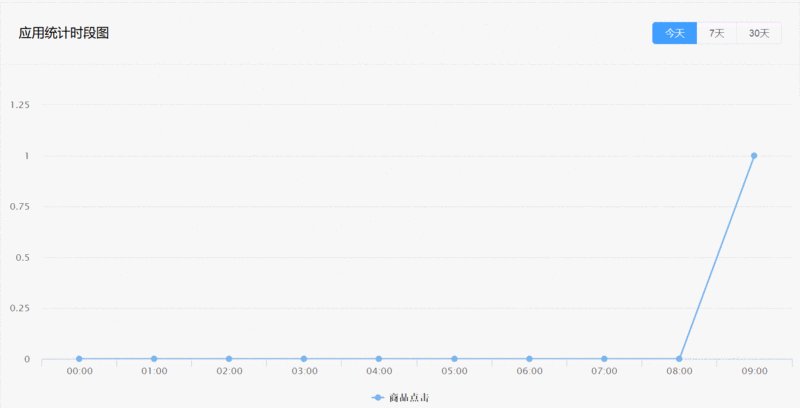
getTimingHistoryAct(time) {
getTimingHistory(time).then(response => {
const curHour = new Date().getHours()
const hoursArr = []
const dayArr = []
const seriesData = []
switch (time) {
case 1:
seriesData.length = 0
for (let i = 0; i x + ':00')
response.data.forEach(record => {
const index = hoursArr.indexOf(record.hour)
if (index > -1) {
seriesData[index] = record.count
}
})
break
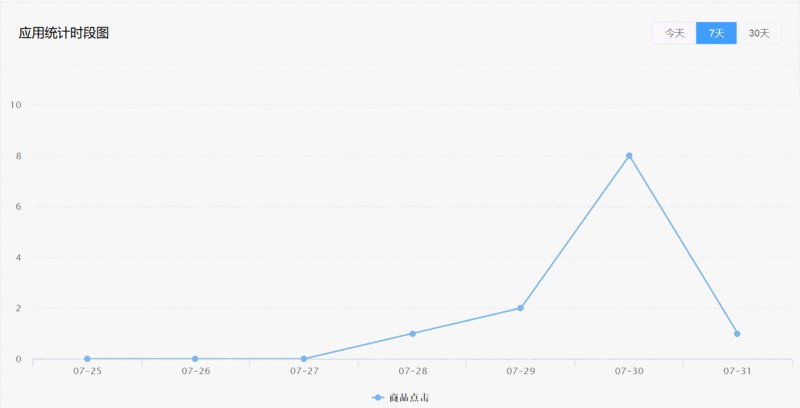
case 7:
seriesData.length = 0
for (let i = 0; i x.substr(5))
response.data.forEach(record => {
const index = dayArr.indexOf(record.date)
if (index > -1) {
seriesData[index] = record.count
}
})
break
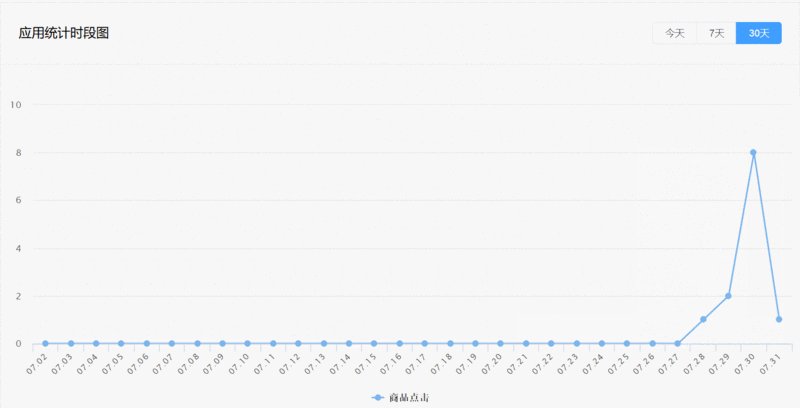
case 30:
// 同7天
break
}
this.options.series = [{
name: '商品点击',
data: seriesData
}]
})
},mysql 테스트 데이터:
1 5440935 1php中文网 2018-07-28 19:20:49 2 5440935 1 php中文网 2018-07-29 15:26:21 3 5440935 1 测试方案1 2018-07-29 15:38:43 ...
public function getTimingHistory($time)
{
switch ($time) {
case '1':
$data = StatsPlanClick::where('created_at','where('created_at','>', Carbon::today())->select([DB::raw('DATE_FORMAT(created_at,\'%H\') as hour'), DB::raw('COUNT("*") as count')])->groupBy('hour')->get();
break;
case '7':
$data = StatsPlanClick::where('created_at','where('created_at','>', Carbon::today()->subDays(7))->select([DB::raw('DATE(created_at) as date'), DB::raw('COUNT("*") as count')])->groupBy('date')->get();
break;
case '30':
$data = StatsPlanClick::where('created_at','where('created_at','>', Carbon::today()->subDays(30))->select([DB::raw('DATE(created_at) as date'), DB::raw('COUNT("*") as count')])->groupBy('date')->get();
break;
default:
# code...
break;
}
return $this->successWithData($data);
}전체 내용입니다. 이 기사의 더 많은 정보 laravel 콘텐츠를 보려면 laravel 프레임워크 소개 튜토리얼을 주목하세요.
관련 글 추천:
실시간 채팅방: Laravel+Pusher+Vue 기반 이벤트 방송
관련 강좌 추천:
2017년 최신 Laravel 비디오 튜토리얼 5개 추천
위 내용은 데이터 통계 도면에 laravel 프레임워크 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!