프로토타입 체인에서 사용할 수 없는 객체에 대한 이해와 JS 프로토타입 체인에 대한 심층적인 논의
프로토타입 체인에서 객체를 사용할 수 없는 이유는 무엇인가요? 그리고 JS 프로토타입 체인의 기본 원칙은 무엇입니까?
JS 프로토타입 체인을 처음 접하게 되면 프로토타입이라는 친숙한 용어를 접하게 될 것입니다. 다른 용어로: __proto__ (참고: 양쪽에 밑줄이 하나가 아닌 두 개 있습니다). 다음은 prototype 및 __proto__prototype;如果你曾经深入过prototype,你会接触到另一个名词:__proto__(注意:两边各有两条下划线,不是一条)。以下将会围绕prototype和__proto__这两个名词解释
一、为什么不能在原型链上使用对象:
先举一个非常简单的例子,我有一个类叫Humans(人类),然后我有一个对象叫Tom(一个人)和另一个对象叫Merry(另一个人),很明显Tom和Merry都是由Humans这一个类实例化之后得到的,然后可以把这个例子写成如下代码:
function Humans() {
this.foot = 2;
}
Humans.prototype.ability = true;var Tom = new Humans();var Merry = new Humans();
console.log(Tom.foot);//结果:2console.log(Tom.ability);//结果:trueconsole.log(Merry.foot);//结果:2console.log(Merry.ability);//结果:true以上是一个非常简单的面向对象的例子,相信都能看懂,如果尝试修改Tom的属性ability,则
function Humans() {
this.foot = 2;
}
Humans.prototype.ability = true;var Tom = new Humans();var Merry = new Humans();
Tom.ability = false;
console.log(Tom.foot);//结果:2console.log(Tom.ability);//结果:falseconsole.log(Merry.foot);//结果:2console.log(Merry.ability);//结果:true以上可以看出Tom的ability属性的值改变了,但并不影响Merry的ability属性的值,这正是我们想要的结果,也是面向对象的好处,由同一个类实例化得到的各个对象之间是互不干扰的;OK,接下来给ability换成object对象又如何?代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'以上代码就是在原型链上使用了对象,但从以上代码可以看出Tom的ability属性的改变依然丝毫不会影响Merry的ability的属性,于是乎你会觉得这样的做法并无不妥,为什么说不能在原型链上使用对象?接下来的代码就会显得很不一样,并且可以完全表达出原型链上使用对象的危险性:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'没错,从以上代码的输出结果可以看出Tom的ability属性的改变影响到Merry的ability属性了,于是就可以明白在原型链上使用对象是非常危险的,很容易会打破实例化对象之间的相互独立性,这就是为什么不能在原型链上使用对象的原因?是的,但我想说的可不只如此,而是其中的原理,看完后面JS原型链的深层原理之后,相信你会完全明白。
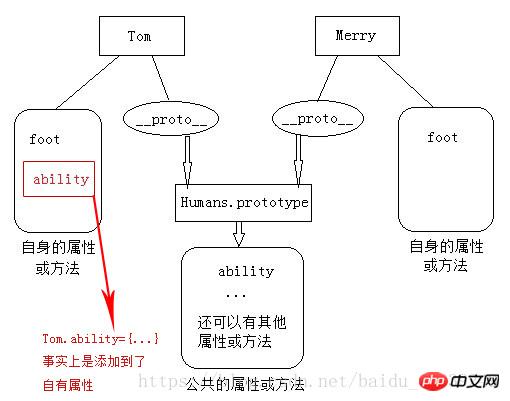
在以下第二部份解释JS原型链的深层原理之前,先来明确一个概念:原型链上的属性或方法都是被实例化对象共用的,正因如此,上面的Tom.ability.run=’50米/10秒’,改动了原型连上的ability才导致另一个对象Merry受影响,既然如此,你可能会问Tom.ability = {……}不也是改动了原型链上的ability吗,为什么Merry没有受影响?答案是Tom.ability = {……}并没有改动原型链上的ability属性,而是为Tom添加了一个自有属性ability,以后访问Tom.ability的时候不再需要访问原型链上的ability,而是访问其自有属性ability,这是就近原则;OK,如果你仍有疑问,可以用纸笔记下你的疑问,继续往下看你会更加明白。
二、JS原型链的深层原理:
首先要引入一个名词__proto__,__proto__是什么?在我的理解里,__proto__才是真正的原型链,prototype只是一个壳。如果你使用的是chrome浏览器,那么你可以尝试使用console.log(Tom.__proto__.ability.run),你发现这样的写法完全可行,而且事实上当只有原型链上存在ability属性的时候,Tom.ability其实是指向Tom.__proto__.ability的;当然,如果你跑到IE浏览器里尝试必然会报错,事实上IE浏览器禁止了对__proto__的访问,而chrome则是允许的,当然实际开发中,我并不建议直接就使用__proto__这一属性,但它往往在我们调试代码时发挥着重要作用。有人可能会问到底Tom.__proto__和Humans.prototype是什么关系,为了理清两者的关系,下面先列出三条法则:
1、对象是拥有__proto__属性的,但没有prototype;例如:有Tom.__proto__,但没有Tom.prototype。
2、类没有__proto__属性,但有prototype;例如:没有Humans.__proto__,但有Humans.prototype(这里必须纠正一下,同时非常感谢‘川川哥哥’提出这一处错处,确实是我在写到这一点的时候没有考虑清楚,事实上Humans也是Function的一个实例对象,因此Humans.__proto__===Function.prototype
라는 용어에 대해 설명됩니다.
1. 프로토타입 체인에서 객체를 사용할 수 없는 이유: 🎜🎜먼저 아주 간단한 예를 들어보겠습니다. Humans(인간)라는 클래스가 있고, Tom(사람)이라는 개체와 Merry(다른 사람)라는 개체가 있습니다. 분명히 Tom과 Merry는 모두 만들어졌습니다. of Humans 클래스가 인스턴스화되면 이 예제는 다음 코드로 작성될 수 있습니다. 🎜
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'위는 매우 간단한 객체 지향 예제이므로 Tom의 속성 능력을 수정하려고 하면 누구나 이해할 수 있을 것입니다. 그럼 🎜
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'위에서 보면 톰의 능력치 값이 변경된 것을 볼 수 있지만 메리의 능력치 값에는 영향을 미치지 않습니다. 이것이 바로 우리가 원하는 결과이며, 이점이기도 합니다. 객체지향, 동일한 클래스에 의해 인스턴스화됨 획득된 객체는 서로 간섭하지 않습니다. 좋습니다. 코드는 다음과 같습니다. 🎜
function Person() {
this.hand = 2; this.foot = 2;
}
Person.prototype.say = function () {
console.log('hello');
}function Man() {
Person.apply(this, arguments);//对象冒充
this.head = 1;
}
Man.prototype = new Person();//原型链Man.prototype.run = function () {
console.log('I am running');
};
Man.prototype.say = function () {
console.log('good byte');
}var man1 = new Man();위 코드는 객체를 사용합니다. 프로토타입 체인이지만 위의 코드에서 볼 수 있습니다. Tom의 능력 속성 변경은 여전히 Merry의 능력 속성에 전혀 영향을 미치지 않으므로 이 접근 방식에는 아무런 문제가 없다고 생각할 수 있습니다. 왜 개체를 사용할 수 없다고 말합니까? 다음 코드는 매우 다르게 보일 것이며 프로토타입 체인에서 객체를 사용하는 것의 위험성을 완전히 표현할 수 있습니다: 🎜rrreee
예, 위 코드의 출력에서 다음의 변경 사항을 볼 수 있습니다. Tom의 능력 속성은 Merry의 능력 속성에 영향을 미치므로 프로토타입 체인에서 객체를 사용하는 것은 매우 위험하며 인스턴스화된 객체 간의 상호 독립성을 쉽게 깨뜨릴 수 있으므로 프로토타입 체인에서 객체를 사용할 수 없는 이유는 무엇입니까? 그 이상으로 말씀드리고 싶은 것은, 뒤에 숨어 있는 원리입니다. 나중에 JS 프로토타입 체인의 심층적인 원리를 읽어 보시면 완전히 이해하실 것이라고 믿습니다. 🎜
아래 두 번째 부분에서 JS 프로토타입 체인의 깊은 원리를 설명하기 전에 먼저 개념을 명확히 하겠습니다. 🎜프로토타입 체인의 속성이나 메서드는 모두 인스턴스화된 개체에 의해 공유됩니다🎜 이 때문에 Tom은 . 능력.run='50미터/10초', 프로토타입 체인의 능력을 변경하면 다른 개체 메리에 영향을 줍니다. 이 경우 Tom.ability = {...}도 프로토타입 체인의 능력을 변경하는지 물어볼 수 있습니다. 프로토타입 체인, 왜 메리가 영향을 받지 않습니까? 대답은 Tom.ability = {...}가 프로토타입 체인의 능력 속성을 변경하지 않지만 Tom.ability에 액세스할 때 자체 소유 속성 능력을 추가한다는 것입니다. 미래 더 이상 프로토타입 체인의 능력에 액세스할 필요가 없지만 자체 속성 능력에 액세스할 수 있습니다. 이것이 근접성의 원칙입니다. 그래도 궁금한 점이 있으면 종이와 펜으로 질문을 적어보세요. 계속 읽으면서 더 잘 이해하세요. 🎜
🎜두 번째, JS 프로토타입 체인의 심층 원리🎜:🎜
먼저 명사 __proto__를 소개해야 합니다. 이해하시면 __proto__는 실제 프로토타입 체인이고 prototype은 단지 셸일 뿐입니다. Chrome 브라우저를 사용하는 경우 console.log(Tom.__proto__.ability.run)를 사용해 볼 수 있습니다. 이러한 작성 방법은 완전히 가능하며 실제로는 가능합니다. 프로토타입 체인에만 존재하며 Tom.ability는 실제로 Tom.__proto__.ability를 가리킵니다. 물론 IE 브라우저에서 시도하면 오류가 발생합니다. IE 브라우저는 __proto__ 접근을 금지하고, 크롬은 이를 허용합니다. 물론 실제 개발에서는 __proto__ 속성을 직접 사용하는 것을 권장하지 않지만, 우리가 할 때 역할을 하는 경우가 많습니다. 코드를 디버그합니다. Tom.__proto__와 Humans.prototype 사이의 관계가 무엇인지 묻는 사람이 있을 수 있습니다. 둘 사이의 관계를 명확히 하기 위해 다음과 같은 세 가지 규칙이 나열됩니다. 🎜
1, 개체에 __proto__ 속성이 있지만 prototype이 없습니다. 예를 들어 Tom.__proto__는 있지만 Tom은 없습니다. .프로토타입 코드>. 🎜
2. 클래스에 __proto__ 속성이 없지만 prototype이 있습니다. 예를 들어 Humans가 없습니다.__proto__ 그런데 인간은 있습니다. 프로토타입 (여기서 바로잡아야 하는데, 이런 오류를 지적해주신 'Chuanchuan 형제'님께 정말 감사드립니다. 제가 이 글을 쓸 때 명확하게 생각하지 못한 것은 사실입니다. 사실 Humans도 Function의 인스턴스 객체이므로 Humans.__proto__===Function.prototype이 조금 특별한 점은 Function입니다. 프로토타입은 고려할 가치가 있는 빈(빈) 함수를 가리킵니다. 🎜
3、由同一个类实例化(new)得到的对象的__proto__是引用该类的prototype的(也就是我们说的引用传递);例如Tom和Merry的__proto__都引用自Humans的prototype。
OK,上面说过Tom.ability={……}其实并没有改变原型链上的ability属性,或者说并没有改变Tom.__proto__.ability,而是为Tom添加了一个自有的ability属性,为了说明这一点,我们再次回到以上的第三个代码块,其代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability = {
run : '50米/10秒',
jump : '2米'};console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'100米/10秒'console.log(Merry.ability.jump); //结果:'3米'当为Tom.ability赋予新的值后,再次访问Tom.ability时就不再指向Tom.__proto__.ability了,因为这时其实是为Tom添加了自有属性ability,可以就近取值了,你可以尝试用Chrome浏览器分别console.log(Tom.ability.run)和console.log(Tom.__proto__.ability.run),你会发现确实存在两个不同的值,再看完下面的图后,相信你会完全明白:  于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(
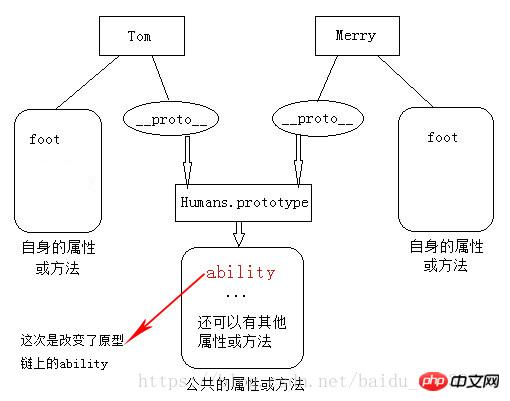
于是可以有这样一个结论:当访问一个对象的属性或方法的时候,如果对象本身有这样一个属性或方法就会取其自身的属性或方法,否则会尝试到原型链(__proto__)上寻找同名的属性或方法。明白了这一点后,要解释以上第四个代码块的原理也非常容易了,其代码如下:
function Humans() { this.foot = 2;
}
Humans.prototype.ability = {
run : '100米/10秒',
jump : '3米'};var Tom = new Humans();var Merry = new Humans();
Tom.ability.run = '50米/10秒';
Tom.ability.jump = '2米';console.log(Tom.ability.run); //结果:'50米/10秒'console.log(Tom.ability.jump); //结果:'2米'console.log(Merry.ability.run); //结果:'50米/10秒'console.log(Merry.ability.jump); //结果:'2米'当Tom.ability.run=’50米/10秒’的时候,JS引擎会认为Tom.ability是存在的,因为有Tom.ability才会有Tom.ability.run,所以引擎开始寻找ability属性,首先是会从Tom的自有属性里寻找,在自有属性里并没有找到,于是到原型链里找,结果找到了,于是Tom.ability就指向了Tom.__proto__.ability了,修改Tom.ability.run的时候实际上就是修改了原型链上的ability了,因而影响到了所有由Humans实例化得到的对象,如下图: 
希望上面所讲的内容足够清楚明白,下面通过类的继承对原型链作更进一步的深入:
先来看一个类的继承的例子,代码如下:
function Person() {
this.hand = 2; this.foot = 2;
}
Person.prototype.say = function () {
console.log('hello');
}function Man() {
Person.apply(this, arguments);//对象冒充
this.head = 1;
}
Man.prototype = new Person();//原型链Man.prototype.run = function () {
console.log('I am running');
};
Man.prototype.say = function () {
console.log('good byte');
}var man1 = new Man();以上代码是使用对象冒充和原型链相结合的混合方法实现类的继承,也是目前JS主流的实现类的继承的方法,如果对这种继承方法缺乏了解,可以看看这里。
接下来看看以上实现继承后的原型链,可以运用prototype和__proto__来解释其中的原理:
1、从man1 = new Man(),可以知道man1的__proto__是指向Man.prototype的,于是有:
公式一:man1.__proto__ === Man.prototype 为true
2、从上面的代码原型链继承里面看到这一句代码 Man.prototype = new Person(),作一个转换,变成:Man.prototype = a,a = new Perosn();一个等式变成了两个等式,于是由a = new Perosn()可以推导出a.__proto__ = Person.prototype,结合Man.prototype = a,于是可以得到:
公式二:Man.prototype.__proto__ === Person.prototype 为true
由公式一和公式二我们就得出了以下结论:
公式三:man1.__proto__.__proto__ === Person.prototype 为true
公式三就是上述代码的原型链,有兴趣的话,可以尝试去推导多重继承的原型链,继承得越多,你会得到一个越长的原型链,而这就是原型链的深层原理;从公式三可以得出一个结论:当你访问一个对象的属性或方法时,会首先在自有属性寻找(man1),如果没有则到原型链找,如果在链上的第一环(第一个__proto__)没找到,则到下一环找(下一个__proto__),直到找到为止,如果到了原型链的尽头仍没找到则返回undefined(这里必须补充一点:同时非常感谢深蓝色梦想提出的疑问:尽头不是到了Object吗?是的,原型链的尽头就是Object,如果想问为什么,不妨做一个小小的实验:如果指定Object.prototype.saySorry = ‘I am sorry’,那么你会惊喜地发现console.log(man1.saySorry)是会弹出结果‘I am sorry’的)。
以上就是原型链的深层原理,说难其实也算容易,如果细心研究,会发现原型链上有很多惊喜。
相关文章:
相关视频:
JavaScript 기본 구문 및 기본 명령문 비디오 튜토리얼
위 내용은 프로토타입 체인에서 사용할 수 없는 객체에 대한 이해와 JS 프로토타입 체인에 대한 심층적인 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7708
7708
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.




