WeChat 애플릿 개발 채팅 대화 구성 요소: 온라인 고객 서비스 채팅 대화에 사용할 수 있습니다.
작은 프로그램을 사용하여 온라인 고객 서비스 채팅 세션 등에 사용할 수 있는 채팅 세션을 만듭니다. 다음은 코드에 대한 자세한 설명이며 함께 만들어 보겠습니다.

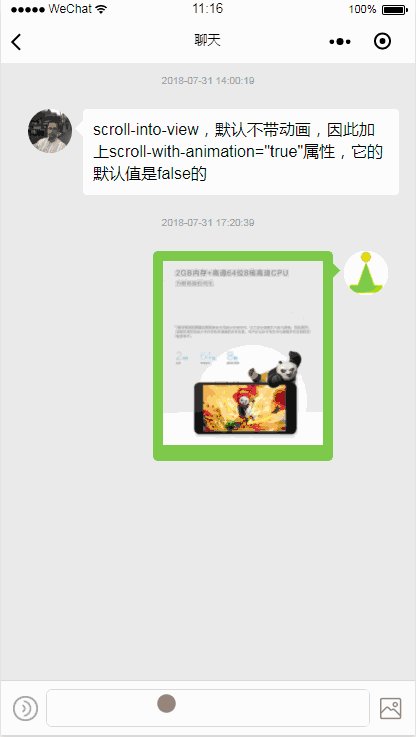
채팅 세션
Scenario
온라인 고객 서비스 채팅 대화 등에 사용됩니다.
1. 레이아웃 원
1. 삼각형 화살표
26rpx*26rpx 직사각형을 그리고 45도 회전합니다. 반으로 숨겨 거품 위에 직각 삼각형을 형성합니다.
<!-- 画三角箭头 -->
<view class="triangle" style="{{item.myself == 1 ? 'right: 140rpx; background: #7ECB4B' : 'left: 140rpx;'}}"></view>/* 三角箭头 */.body .triangle { background: white; width: 20rpx; height: 20rpx; margin-top: 26rpx; transform: rotate(45deg); position: absolute;
}2. Flex-flow는 흐름 방향을 변경하고
각각 ['row' | 'row-reverse'] 값을 취하여 상대방이 보낸 메시지의 아바타가 왼쪽에 오도록 합니다. 자신이 보낸 메시지의 아바타는 오른쪽에 있습니다.
<view class="body" style="flex-flow: {{item.myself == 0 ? 'row' : 'row-reverse'}}">3 플로팅 레이어를 가로 및 세로 중앙에 배치하려면 누르고 말하세요
옵션 1, js 수동 계산
data: { hud_top: (wx.getSystemInfoSync().windowHeight - 150) / 2,
hud_left: (wx.getSystemInfoSync().windowWidth - 150) / 2,
}<view class="hud-container" wx:if="{{status != state.normal}}" style="top: {{hud_top}}px; left: {{hud_left}}px;">옵션 2, 순수 CSS
/*悬浮提示框*/.hud-container { position: fixed; width: 150px; height: 150px; left: 50%; top: 50%; margin-left: -75px; margin-top: -75px;
}비교 후 옵션 2가 옵션 1보다 낫습니다
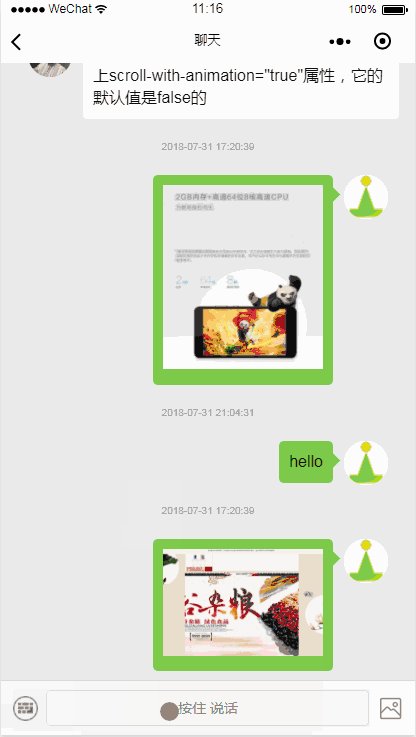
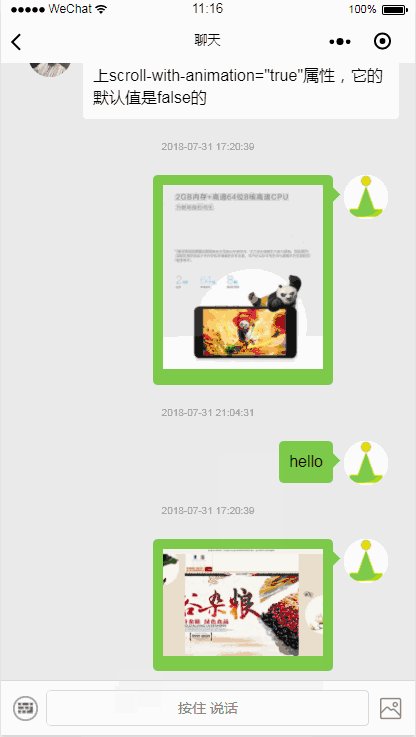
JS 구두점
원, 터치 이벤트를 사용하면 위로 스와이프하여 음성 입력을 취소할 수 있습니다.
누르면 정지된 것으로 나타나고, 일정 거리 이상 위로 스와이프하면 취소 메시지가 표시됩니다. 초과하기 전에 손을 떼고 취소하고 손을 떼고 보냅니다.
touchStart: function (e) { // 触摸开始
var startY = e.touches[0].clientY; // 记录初始Y值
this.setData({ startY: startY, status: this.data.state.pressed
});
}, touchMove: function (e) { // 触摸移动
var movedY = e.touches[0].clientY; var distance = this.data.startY - movedY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ status: distance > 50 ? this.data.state.cancel : this.data.state.pressed
});
}, touchEnd: function (e) { // 触摸结束
var endY = e.changedTouches[0].clientY; var distance = this.data.startY - endY; // console.log(distance);
// 距离超过50,取消发送
this.setData({ cancel: distance > 50 ? true : false, status: this.data.state.normal
}); // 不论如何,都结束录音
this.stop();
},2. 메시지 전송 후 페이지 끝으로 스크롤
data: { toView: ''}
reply: {// ...this.scrollToBottom()
},scrollToBottom: function () { this.setData({ toView: 'row_' + (this.data.message_list.length - 1)
});
},<!--每一行消息条--><view class="row" wx:for="{{message_list}}" wx:key="" id="row_{{index}}">관련글:
양방향 동기화 채팅 애플릿 [ByJavaOnLinux] 구현 코드
관련 동영상:
고객 서비스 대화 api2 - WeChat 애플릿 개발과 동영상 튜토리얼 만들기로 쉽게 재미있게 보세요
위 내용은 WeChat 애플릿 개발 채팅 대화 구성 요소: 온라인 고객 서비스 채팅 대화에 사용할 수 있습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29


