ES6 Promise의 사용법은 항상 인터뷰와 시험에서 일반적인 테스트 포인트였습니다. Promise는 all, Reject, Resolve와 같은 친숙한 메소드를 가지고 있으며 프로토타입에는 then 및 catch와 같은 친숙한 메소드가 있습니다.

var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
Promise의 생성자는 함수인 하나의 매개변수를 받고 두 개의 매개변수인 해결 및 거부를 전달합니다. 두 매개변수는 각각 비동기 작업이 성공적으로 실행된 후의 콜백 함수를 나타내고 이후의 콜백 함수를 나타냅니다. 비동기 작업이 실패합니다. 실제로 여기서는 "성공"과 "실패"를 사용하여 설명하는 것이 정확하지 않습니다. 표준에 따르면, Resolve는 Promise의 상태를 fullfiled로 설정하고, Reject는 Promise의 상태를 거부됨으로 설정합니다. 하지만 처음에는 이렇게 이해할 수 있으니, 나중에 그 개념을 자세히 공부해 보겠습니다.
위 코드에서는 setTimeout이라는 비동기 작업을 수행합니다. 2초 후에 "실행 완료"가 출력되고 해결 메서드가 호출됩니다.
코드를 실행하면 2초 후에 "실행 완료"가 출력됩니다. 알아채다! 방금 새 객체를 생성하고 호출하지 않았습니다. 우리가 전달한 함수가 이미 실행되었습니다. 이는 주의해야 할 세부 사항입니다. 따라서 Promise를 사용할 때 일반적으로 Promise를 함수로 래핑하고 필요할 때 이 함수를 실행합니다. 양모에 그런 기능을 포장하나요? 2.resolve('모든 데이터'); 이것은 마른 머리카락인가요?
계속합시다. 래핑된 함수가 끝나면 Promise 객체가 반환됩니다. 즉, 이 함수를 실행하여 Promise 객체를 얻습니다. Promise 객체에는 then과 catch 메소드가 있다는 것을 기억하시나요? 이것이 바로 힘입니다. 아래 코드를 보세요. 
function runAsync(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('随便什么数据');
}, 2000);
});
return p;
}
runAsync() 이때 뭔가를 깨달았어야 했는데, 그때의 함수는 일반적인 콜백 함수와 똑같고 runAsync의 비동기 작업이 완료된 후에 실행될 수 있다는 것이 밝혀졌습니다. 이것이 Promise의 역할입니다. 간단히 말하면 원래의 콜백 작성 방식을 분리할 수 있고, 비동기 작업이 수행된 후 콜백 함수를 체인 호출로 실행할 수 있습니다.
이때 뭔가를 깨달았어야 했는데, 그때의 함수는 일반적인 콜백 함수와 똑같고 runAsync의 비동기 작업이 완료된 후에 실행될 수 있다는 것이 밝혀졌습니다. 이것이 Promise의 역할입니다. 간단히 말하면 원래의 콜백 작성 방식을 분리할 수 있고, 비동기 작업이 수행된 후 콜백 함수를 체인 호출로 실행할 수 있습니다.
무시할 수도 있지만 이것이 바로 Promise의 놀라운 능력인가요? 콜백 함수를 캡슐화하여 다음과 같이 runAsync에 전달하면 똑같지 않나요?
runAsync().then(function(data){
console.log(data);
//后面可以用传过来的数据做些其他操作
//......
});효과는 동일합니다. 그런데 왜 굳이 Promise를 사용할까요? 따라서 문제는 콜백 레이어가 여러 개 있는 경우 어떻게 해야 하느냐는 것입니다. 콜백도 비동기 작업이고 실행 후 해당 콜백 함수가 필요한 경우 어떻게 해야 하나요? 다른 callback2를 정의하여 콜백에 전달할 수 없습니다. Promise의 장점은 then 메서드에서 Promise 객체를 계속 작성하고 이를 반환한 다음 계속해서 then을 호출하여 콜백 작업을 수행할 수 있다는 것입니다.
 연쇄 연산의 활용
연쇄 연산의 활용
 따라서 Promise는 표면적으로 콜백 작성을 단순화할 수 있을 뿐이지만 본질적으로 Promise의 본질은 콜백 함수를 호출할 수 있고 유지되는 "상태"입니다. 이는 콜백 함수를 전달하는 것보다 훨씬 간단하고 유연합니다. 따라서 Promise를 사용하는 올바른 시나리오는 다음과 같습니다.
따라서 Promise는 표면적으로 콜백 작성을 단순화할 수 있을 뿐이지만 본질적으로 Promise의 본질은 콜백 함수를 호출할 수 있고 유지되는 "상태"입니다. 이는 콜백 함수를 전달하는 것보다 훨씬 간단하고 유연합니다. 따라서 Promise를 사용하는 올바른 시나리오는 다음과 같습니다.
function runAsync(callback){
setTimeout(function(){
console.log('执行完成');
callback('随便什么数据');
}, 2000);
}
runAsync(function(data){
console.log(data);
});이렇게 하면 각 비동기 콜백의 콘텐츠가 2초마다 순서대로 출력될 수 있으며 runAsync2에서 확인하기 위해 전달된 데이터는 다음 Get에서 처리될 수 있습니다. then 메소드에서 가져옵니다. 실행 결과는 다음과 같습니다.

runAsync1, runAsync2, runAsync3 세 함수가 어떻게 정의되어 있는지 추측해 보세요. 응 이런거야
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});
在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了,比如我们把上面的代码修改成这样:

runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return '直接返回数据'; //这里直接返回数据
})
.then(function(data){
console.log(data);
});
那么输出就变成了这样:

到这里,你应该对“Promise是什么玩意”有了最基本的了解。那么我们接着来看看ES6的Promise还有哪些功能。我们光用了resolve,还没用reject呢,它是做什么的呢?事实上,我们前面的例子都是只有“执行成功”的回调,还没有“失败”的情况,reject的作用就是把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码。

function getNumber(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
resolve(num);
}
else{
reject('数字太大了');
}
}, 2000);
});
return p;
}
getNumber()
.then(
function(data){
console.log('resolved');
console.log(data);
},
function(reason, data){
console.log('rejected');
console.log(reason);
}
);
getNumber函数用来异步获取一个数字,2秒后执行完成,如果数字小于等于5,我们认为是“成功”了,调用resolve修改Promise的状态。否则我们认为是“失败”了,调用reject并传递一个参数,作为失败的原因。
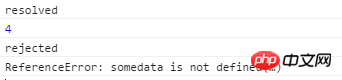
运行getNumber并且在then中传了两个参数,then方法可以接受两个参数,第一个对应resolve的回调,第二个对应reject的回调。所以我们能够分别拿到他们传过来的数据。多次运行这段代码,你会随机得到下面两种结果:
 或者
或者
我们知道Promise对象除了then方法,还有一个catch方法,它是做什么用的呢?其实它和then的第二个参数一样,用来指定reject的回调,用法是这样:

getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
效果和写在then的第二个参数里面一样。不过它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。请看下面的代码:

getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
console.log(somedata); //此处的somedata未定义
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});
在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:

也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能。
Promise的all方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调。我们仍旧使用上面定义好的runAsync1、runAsync2、runAsync3这三个函数,看下面的例子:

Promise
.all([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
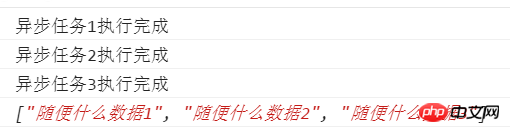
用Promise.all来执行,all接收一个数组参数,里面的值最终都算返回Promise对象。这样,三个异步操作的并行执行的,等到它们都执行完后才会进到then里面。那么,三个异步操作返回的数据哪里去了呢?都在then里面呢,all会把所有异步操作的结果放进一个数组中传给then,就是上面的results。所以上面代码的输出结果就是:

有了all,你就可以并行执行多个异步操作,并且在一个回调中处理所有的返回数据,是不是很酷?有一个场景是很适合用这个的,一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。所有的都加载完后,我们再进行页面的初始化。
all方法的效果实际上是「谁跑的慢,以谁为准执行回调」,那么相对的就有另一个方法「谁跑的快,以谁为准执行回调」,这就是race方法,这个词本来就是赛跑的意思。race的用法与all一样,我们把上面runAsync1的延时改为1秒来看一下:

Promise
.race([runAsync1(), runAsync2(), runAsync3()])
.then(function(results){
console.log(results);
});
这三个异步操作同样是并行执行的。结果你应该可以猜到,1秒后runAsync1已经执行完了,此时then里面的就执行了。结果是这样的:

你猜对了吗?不完全,是吧。在then里面的回调开始执行时,runAsync2()和runAsync3()并没有停止,仍旧再执行。于是再过1秒后,输出了他们结束的标志。
这个race有什么用呢?使用场景还是很多的,比如我们可以用race给某个异步请求设置超时时间,并且在超时后执行相应的操作,代码如下:

//请求某个图片资源
function requestImg(){
var p = new Promise(function(resolve, reject){
var img = new Image();
img.onload = function(){
resolve(img);
}
img.src = 'xxxxxx';
});
return p;
}
//延时函数,用于给请求计时
function timeout(){
var p = new Promise(function(resolve, reject){
setTimeout(function(){
reject('图片请求超时');
}, 5000);
});
return p;
}
Promise
.race([requestImg(), timeout()])
.then(function(results){
console.log(results);
})
.catch(function(reason){
console.log(reason);
});
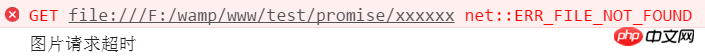
requestImg函数会异步请求一张图片,我把地址写为"xxxxxx",所以肯定是无法成功请求到的。timeout函数是一个延时5秒的异步操作。我们把这两个返回Promise对象的函数放进race,于是他俩就会赛跑,如果5秒之内图片请求成功了,那么遍进入then方法,执行正常的流程。如果5秒钟图片还未成功返回,那么timeout就跑赢了,则进入catch,报出“图片请求超时”的信息。运行结果如下:

相关文章:
详细解读JavaScript编程中的Promise使用_基础知识
JavaScript编程中的Promise使用大全_基础知识
相关视频:
위 내용은 인터뷰와 필기 테스트에서 자주 테스트되는 js에 대한 기본 지식: ES6 Promise 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!