HTML의 유연한 레이아웃(Flex) 소개(코드 포함)
이 글에서 공유한 내용은 HTML의 유연한 레이아웃에 관한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. Flex 레이아웃이란 무엇인가요?
Flex는 "유연한 레이아웃"을 의미하는 Flex Box의 약어로, 상자 모양의 모델에 최대한의 유연성을 제공하는 데 사용됩니다.
모든 컨테이너를 Flex 레이아웃으로 지정할 수 있습니다.
2. 기본 개념
Flex 레이아웃을 사용하는 요소를 Flex 컨테이너(플렉스 컨테이너)라고 하며, "컨테이너"라고도 합니다. 모든 하위 요소는 자동으로 "항목"이라고 하는 Flex 항목(플렉스 항목)이라는 컨테이너 멤버가 됩니다.
코드는 다음과 같습니다.
3. 컨테이너 속성
컨테이너에는 다음 6가지 속성이 설정됩니다.flex-direction
flex-wrap
flex-flow
justify-content
align-items
-
align-content
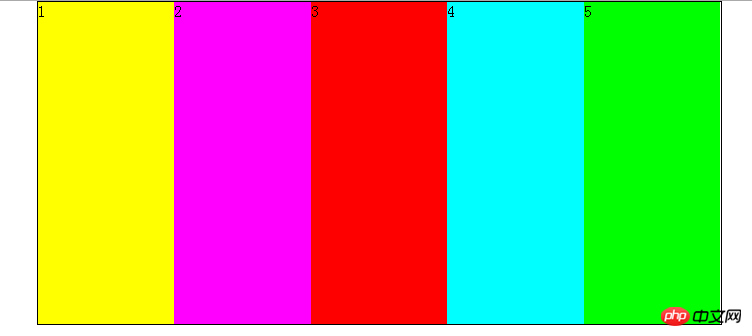
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>弹性布局</title>
<style>
body{
margin: 0;
padding: 0;
}
#main
{
width:50vw;
height:50vh;
border:1px solid black;
display:flex;
margin: 0 auto;
}
#main p
{
flex:1;
}
</style>
</head>
<body>
<p>
<p id="main">
<p style="background:#ff0">1</p>
<p style="background:#f0f">2</p>
<p style="background:#f00">3</p>
<p style="background:#0ff">4</p>
<p style="background:#0f0">5</p>
</p>
</p>
</body>
</html>Rendering:

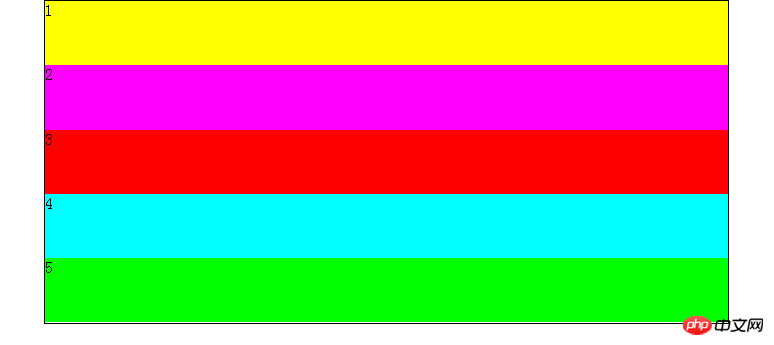
팁: CSS 스타일에 flex-direction:column;을 추가하면 또 다른 레이아웃 효과가 나타납니다. 아래와 같이:

추천 관련 기사:
flex는 웹 서비스를 사용하여 코드를 구현하기 위해 사진을 업로드합니다
위 내용은 HTML의 유연한 레이아웃(Flex) 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7748
7748
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1234
1234
 29
29
 PHP 및 Python : 두 가지 인기있는 프로그래밍 언어를 비교합니다
Apr 14, 2025 am 12:13 AM
PHP 및 Python : 두 가지 인기있는 프로그래밍 언어를 비교합니다
Apr 14, 2025 am 12:13 AM
PHP와 Python은 각각 고유 한 장점이 있으며 프로젝트 요구 사항에 따라 선택합니다. 1.PHP는 웹 개발, 특히 웹 사이트의 빠른 개발 및 유지 보수에 적합합니다. 2. Python은 간결한 구문을 가진 데이터 과학, 기계 학습 및 인공 지능에 적합하며 초보자에게 적합합니다.
 PHP의 목적 : 동적 웹 사이트 구축
Apr 15, 2025 am 12:18 AM
PHP의 목적 : 동적 웹 사이트 구축
Apr 15, 2025 am 12:18 AM
PHP는 동적 웹 사이트를 구축하는 데 사용되며 해당 핵심 기능에는 다음이 포함됩니다. 1. 데이터베이스와 연결하여 동적 컨텐츠를 생성하고 웹 페이지를 실시간으로 생성합니다. 2. 사용자 상호 작용 및 양식 제출을 처리하고 입력을 확인하고 작업에 응답합니다. 3. 개인화 된 경험을 제공하기 위해 세션 및 사용자 인증을 관리합니다. 4. 성능을 최적화하고 모범 사례를 따라 웹 사이트 효율성 및 보안을 개선하십시오.
 PHP의 지속적인 관련성 : 여전히 살아 있습니까?
Apr 14, 2025 am 12:12 AM
PHP의 지속적인 관련성 : 여전히 살아 있습니까?
Apr 14, 2025 am 12:12 AM
PHP는 여전히 역동적이며 현대 프로그래밍 분야에서 여전히 중요한 위치를 차지하고 있습니다. 1) PHP의 단순성과 강력한 커뮤니티 지원으로 인해 웹 개발에 널리 사용됩니다. 2) 유연성과 안정성은 웹 양식, 데이터베이스 작업 및 파일 처리를 처리하는 데 탁월합니다. 3) PHP는 지속적으로 발전하고 최적화하며 초보자 및 숙련 된 개발자에게 적합합니다.
 PHP 실행 : 실제 예제 및 응용 프로그램
Apr 14, 2025 am 12:19 AM
PHP 실행 : 실제 예제 및 응용 프로그램
Apr 14, 2025 am 12:19 AM
PHP는 전자 상거래, 컨텐츠 관리 시스템 및 API 개발에 널리 사용됩니다. 1) 전자 상거래 : 쇼핑 카트 기능 및 지불 처리에 사용됩니다. 2) 컨텐츠 관리 시스템 : 동적 컨텐츠 생성 및 사용자 관리에 사용됩니다. 3) API 개발 : 편안한 API 개발 및 API 보안에 사용됩니다. 성능 최적화 및 모범 사례를 통해 PHP 애플리케이션의 효율성과 유지 보수 성이 향상됩니다.
 PHP와 Python : 다른 패러다임이 설명되었습니다
Apr 18, 2025 am 12:26 AM
PHP와 Python : 다른 패러다임이 설명되었습니다
Apr 18, 2025 am 12:26 AM
PHP는 주로 절차 적 프로그래밍이지만 객체 지향 프로그래밍 (OOP)도 지원합니다. Python은 OOP, 기능 및 절차 프로그래밍을 포함한 다양한 패러다임을 지원합니다. PHP는 웹 개발에 적합하며 Python은 데이터 분석 및 기계 학습과 같은 다양한 응용 프로그램에 적합합니다.
 PHP와 Python 중에서 선택 : 가이드
Apr 18, 2025 am 12:24 AM
PHP와 Python 중에서 선택 : 가이드
Apr 18, 2025 am 12:24 AM
PHP는 웹 개발 및 빠른 프로토 타이핑에 적합하며 Python은 데이터 과학 및 기계 학습에 적합합니다. 1.PHP는 간단한 구문과 함께 동적 웹 개발에 사용되며 빠른 개발에 적합합니다. 2. Python은 간결한 구문을 가지고 있으며 여러 분야에 적합하며 강력한 라이브러리 생태계가 있습니다.
 PHP 및 Python : 코드 예제 및 비교
Apr 15, 2025 am 12:07 AM
PHP 및 Python : 코드 예제 및 비교
Apr 15, 2025 am 12:07 AM
PHP와 Python은 고유 한 장점과 단점이 있으며 선택은 프로젝트 요구와 개인 선호도에 달려 있습니다. 1.PHP는 대규모 웹 애플리케이션의 빠른 개발 및 유지 보수에 적합합니다. 2. Python은 데이터 과학 및 기계 학습 분야를 지배합니다.
 PHP를 사용하는 이유는 무엇입니까? 설명 된 장점과 혜택
Apr 16, 2025 am 12:16 AM
PHP를 사용하는 이유는 무엇입니까? 설명 된 장점과 혜택
Apr 16, 2025 am 12:16 AM
PHP의 핵심 이점에는 학습 용이성, 강력한 웹 개발 지원, 풍부한 라이브러리 및 프레임 워크, 고성능 및 확장 성, 크로스 플랫폼 호환성 및 비용 효율성이 포함됩니다. 1) 배우고 사용하기 쉽고 초보자에게 적합합니다. 2) 웹 서버와 우수한 통합 및 여러 데이터베이스를 지원합니다. 3) Laravel과 같은 강력한 프레임 워크가 있습니다. 4) 최적화를 통해 고성능을 달성 할 수 있습니다. 5) 여러 운영 체제 지원; 6) 개발 비용을 줄이기위한 오픈 소스.




