HTML5 인터넷: 지하철 산업의 새로운 모델
이 글은 지하철 업계의 새로운 모델인 HTML5에 대해 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
최근 몇 년 동안 인터넷과 교통의 통합은 거래 모델을 변화시키고, 운송 조직 및 운영 방식에 영향을 미치고, 운송 주체의 시장 구조를 변화시키고, 운영과 비운영 간의 경계를 모호하게 하며, 더 나은 운송 실현을 가져왔습니다. 자원 공유를 통해 교통 정보화를 촉진하기 위해 외부 세력과 기업에 더 많이 의존할 수도 있습니다. 인터넷 교통은 엄청난 잠재력을 갖고 있으며 빠르게 발전하고 있으며 광대한 생태계를 가지고 있습니다. 정부는 추세를 활용하고 발전 추세를 따라잡으며 지도를 강화하고 기능을 변경하며 정부 관리 및 시장 감독 모델을 혁신해야 합니다. 도시 철도에 대한 투자 금액은 엄청나며 노선 비용은 수백억 위안에 달합니다. 투자 이익을 보장하고 투자 관리의 정확성과 통제성을 향상시키는 것이 최우선 과제입니다. '인터넷+'를 기반으로 한 도시철도 시스템 개발을 위해서는 '인터넷+' 사고가 도입되어야 한다. 여기서는 투자 관리의 기존 문제점에 대한 분석을 바탕으로 시스템의 응용 특성과 주요 기능을 심층적으로 설명하고 시스템의 기능 분포와 사용자 경험을 향상시키는 것을 목표로 합니다.

코드 구현
Scene 구성
기본 씬을 먼저 빌드해보겠습니다. 이 씬은 2D 기반으로 구현되었기 때문에 토폴로지 컴포넌트 ht.graph.GraphView를 사용하여 기본 씬을 빌드해야 합니다. 장면:
dataModel = new ht.DataModel();// 数据容器,用来存储数据节点 graphView = new ht.graph.GraphView(dataModel);// 拓扑组件 graphView.addToDOM();// 将拓扑组件添加到 body 体中
위 코드에 나타나는 addToDOM 메소드는 DOM 본문에 구성 요소를 추가합니다. HT(https://hightopo.com) 구성 요소는 일반적으로 BorderPane, SplitView 및 TabView(모든 HT 구성 요소)와 같은 컨테이너에 포함됩니다. ). 가장 바깥쪽 HT 구성 요소에서는 사용자가 getView()에서 반환한 기본 p 요소를 페이지의 DOM 요소에 수동으로 추가해야 합니다. 여기서 주의해야 할 점은 상위 컨테이너의 크기가 변경될 경우 상위 컨테이너는 BorderPane, SplitView 등입니다. 이러한 HT 사전 정의 컨테이너 구성 요소의 경우 HT 컨테이너는 자동으로 하위 구성 요소의 무효화 기능을 반복적으로 호출하여 업데이트를 알립니다. 그러나 상위 컨테이너가 기본 html 요소인 경우 HT 구성 요소는 업데이트가 필요하다는 것을 알 수 없습니다. 따라서 가장 바깥쪽 HT 구성 요소는 일반적으로 window의 창 크기 변경 이벤트를 수신하고 가장 바깥쪽 구성 요소의 무효화 함수를 호출해야 합니다. 업데이트합니다.
창을 채우기 위해 가장 바깥쪽 구성 요소를 쉽게 로드하기 위해 HT의 모든 구성 요소에는 addToDOM 기능이 있습니다. 여기서 iv는 무효화의 약어입니다.
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件底层p添加进body中
style.left = '0';// ht 默认将所有的组件的position都设置为absolute绝对定位
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);// 窗口大小改变事件,调用刷新函数
}Scene import
HT에서 , 일반적으로 사용되는 장면을 내부로 가져오는 첫 번째 방법은 JSON 파일을 구문 분석하는 것입니다. 장면을 구축하기 위해 JSON 파일을 사용하는 이점 중 하나는 오늘 장면을 JSON을 사용하여 그린 것입니다. 다음으로 HT는 ht.Default.xhrLoad 함수를 사용하여 JSON 장면을 로드하고 HT 캡슐화된 DataModel.deserialize(json)를 사용하여 이를 역직렬화합니다(http://hightopo.com/guide/gui...). 직렬화된 객체는 DataModel에 추가됩니다.
ht.Default.xhrLoad('demo2.json', function(text) {
var json = ht.Default.parse(text);
if(json.title) document.title = json.title;//将 JSON 文件中的 titile 赋给全局变量 titile
dataModel.deserialize(json);//反序列化
graphView.fitContent(true);//缩放平移拓扑以展示所有图元,即让所有的元素都显示出来
});HT에서는 데이터 유형 객체가 생성될 때 id 속성이 자동으로 할당되며, 이는 data.getId() 및 데이터를 통해 얻고 설정할 수 있습니다. setId(id). DataModel은 나중에 id 값을 수정하는 것을 허용하지 않습니다. dataModel.getDataById(id)를 통해 Data 객체를 빠르게 찾을 수 있습니다. 그러나 일반적으로 HT에 의해 id 속성이 자동으로 할당되는 것이 좋습니다. 사용자의 비즈니스 의미에 대한 고유 식별은 태그 속성에 저장될 수 있으며, Data#setTag(tag) 함수는 태그 값의 동적 변경을 허용합니다. 해당 Data는 DataModel#getDataByTag(tag)를 통해 찾을 수 있으며, DataModel#removeDataByTag(tag)를 통해 Data 객체 삭제를 지원합니다. 여기에서는 JSON에서 Data 개체의 태그 속성을 설정하고 코드의 dataModel.getDataByTag(tag) 함수를 통해 Data 개체를 얻습니다.
{
"c": "ht.Block",
"i": 3849,
"p": {
"displayName": "通风1",
"tag": "fan1",
"position": {
"x": 491.24174,
"y": 320.88985
},
"width": 62,
"height": 62
}
}var fan1 = dataModel.getDataByTag('fan1');
var fan2 = dataModel.getDataByTag('fan2');
var camera1 = dataModel.getDataByTag('camera1');
var camera2 = dataModel.getDataByTag('camera2');
var camera3 = dataModel.getDataByTag('camera3');
var redAlarm = dataModel.getDataByTag('redAlarm');
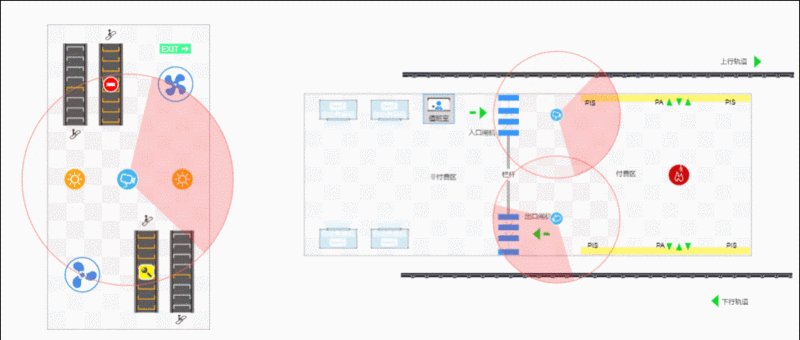
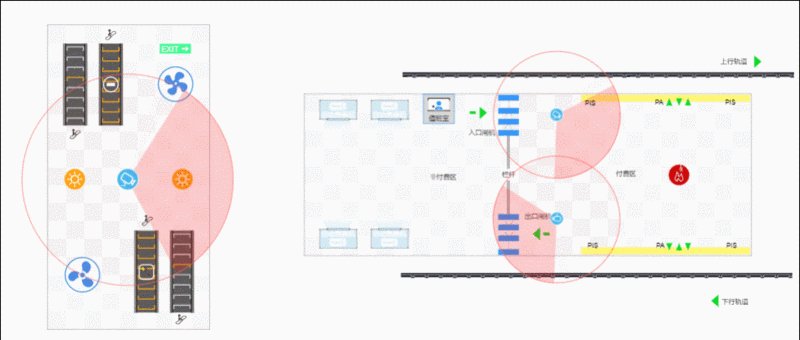
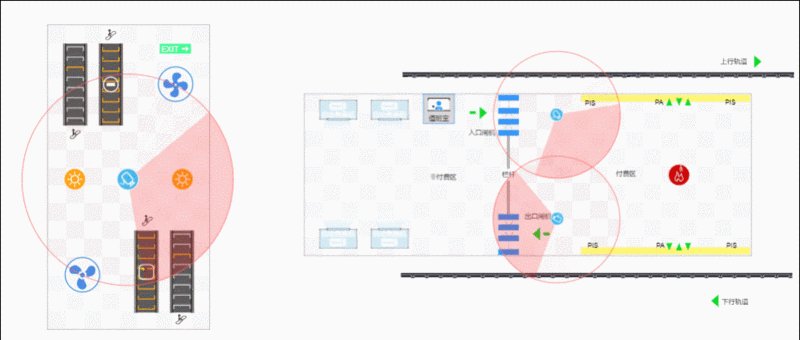
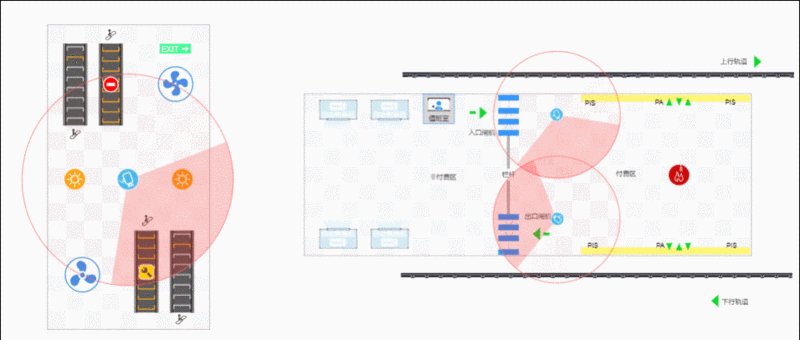
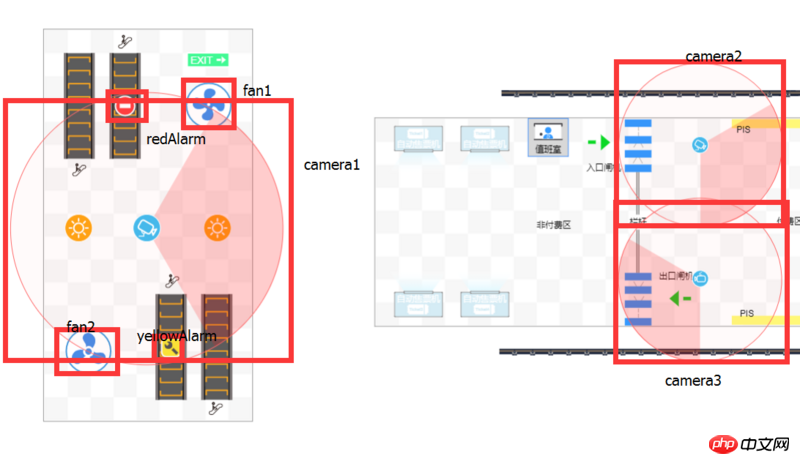
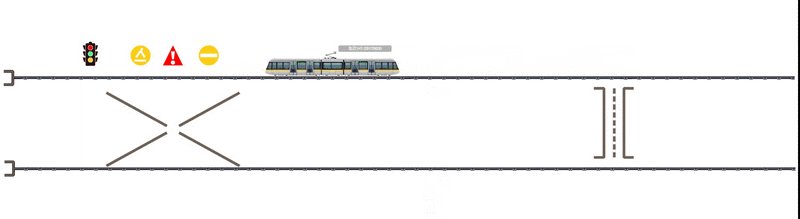
var yellowAlarm = dataModel.getDataByTag('yellowAlarm');아래 그림의 각 태그에 해당하는 요소를 만들었습니다.

Animation
그런 다음 회전 및 플래시가 필요한 객체를 설정합니다. HT는 객체의 현재 회전 각도를 가져와서 여기에 특정 각도를 추가합니다. angle.Radian, setInterval을 통해 정기적으로 호출하여 특정 시간 간격 내에 동일한 호가 회전할 수 있도록 합니다.
setInterval(function(){
var time = new Date().getTime();
var deltaTime = time - lastTime;
var deltaRotation = deltaTime * Math.PI / 180 * 0.1;
lastTime = time;
fan1.setRotation(fan1.getRotation() + deltaRotation*3);
fan2.setRotation(fan2.getRotation() + deltaRotation*3);
camera1.setRotation(camera1.getRotation() + deltaRotation/3);
camera2.setRotation(camera2.getRotation() + deltaRotation/3);
camera3.setRotation(camera3.getRotation() + deltaRotation/3);
if (time - stairTime > 500) {
stairIndex--;
if (stairIndex <p> 물론 HT에 캡슐화된 애니메이션을 통해 여전히 작동할 수 있지만 한 번에 너무 많지는 않습니다. . 관심이 있으시면 https://www.cnblogs.com/xhloa... 및 제가 게시한 다른 기사를 참조하세요. </p><p>HT는 또한 스타일을 설정하는 setStyle 함수를 캡슐화합니다. 이는 s로 축약될 수 있습니다. 특정 스타일에 대해서는 HT 웹 스타일 매뉴얼(http://hightopo.com/guide/gui...)을 참조하십시오. </p><pre class="brush:php;toolbar:false">for (var i = 0; i <p>我们还对“警告灯”的闪烁进行了定时控制,如果是偶数秒的时候,就将灯的背景颜色设置为“无色”,否则,如果是 yellowAlarm 则设置为“黄色”,如果是 redAlarm 则设置为“红色”:</p><pre class="brush:php;toolbar:false">if (new Date().getSeconds() % 2 === 1) {
yellowAlarm.s('shape.background', null);
redAlarm.s('shape.background', null);
}
else {
yellowAlarm.s('shape.background', 'yellow');
redAlarm.s('shape.background', 'red');
}总结
2015 年 3 月,李克强总理在政府工作报告中首次提出“互联网+”行动计划。之后,国务院印发《关于积极推进“互联网+”行动的指导意见》,推动互联网由消费领域向生产领域拓展,从而进一步提升产业发展水平,增强行业创新能力。在此“互联网+”的背景之下,城市轨道交通行业应当紧跟时代潮流,将“互联网+”思维引入工程投资管理之中,研发一种基于“互联网+”的城市轨道交通工程投资管理系统,从而提升造价管理系统的功能分布和用户体验。“互联网+”通过行业跨界,寻找互联网与城市轨道交通工程的相关性,将传统行业的数据进行信息化处理,将原本有限的数据进行提升、分析和流转,利于“互联网+”的乘数效应,显著提升工程投资管理中数据的实时动态和完整精确。


相关推荐:
一个完整的HTML对象是什么样的,如何生成?위 내용은 HTML5 인터넷: 지하철 산업의 새로운 모델의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




