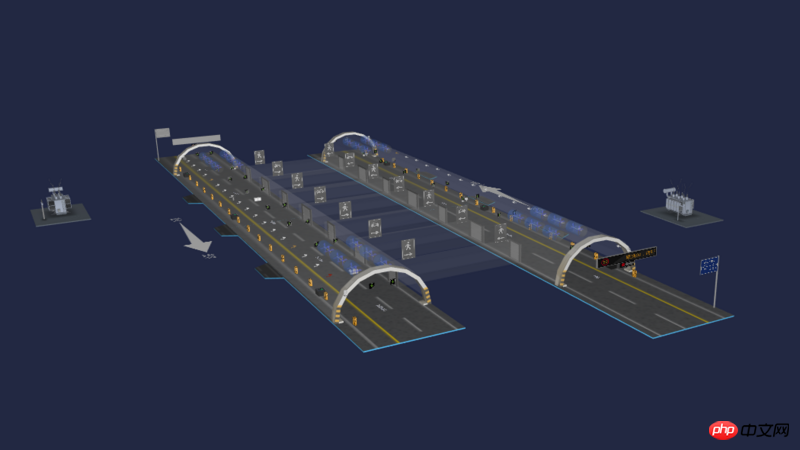
HTML5와 Internet+(코드 포함)을 결합하여 구현한 3D 터널
이 글은 Internet+와 결합된 HTML5로 구현된 3D 터널(코드 포함)에 대해 소개한 내용입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
현재 터널 산업 발전의 두 가지 주요 병목 현상은 자재 조달과 인건비입니다. 예를 들어, 민간 차입에 의존하면 자금 조달 비용이 높고, 구매 가격이 불투명하고 부가가치세 계산서가 없으며, 프로젝트 관리 및 공급망 관리에도 문제가 있습니다. 비용은 오르고, 이익은 떨어지고, 터널산업의 '인터넷+'가 임박했다. 터널 산업은 기계화 수준이 높으며 기계 제조 및 조달 비용이 매우 높습니다. 또한 터널 산업의 발전은 건설 시장의 심각한 어려움에 직면해 있습니다. "인터넷+"는 빅데이터와 정보 흐름을 제공하여 기존 터널 기업이 기계화에서 디지털화로 나아갈 수 있는 기회를 제공합니다. 터널 산업의 건설 프로젝트는 도움을 받아 관련 경험을 정리하고 공유할 수 있다면 지속적인 기술 지원과 경험 공유가 필요합니다. 인터넷의 발전으로 터널 산업 발전에 지능적인 힘을 가져올 것입니다.
영상 감시 영상 및 음성 녹음 시스템을 통해 각 작업 현장의 시공 상태를 언제든지 추적하고 시공 중에 발생하는 문제를 적시에 해결하여 대규모 등 특수 분야의 관리 효율성을 향상시킬 수 있습니다. 계곡, 지점이 많고 줄이 길고 교통이 불편하며 건설 조직 및 관리가 어렵습니다. 전통적인 건설 과정에서 사람들은 기본적으로 사람에게 의존하여 다양한 작업 현장을 오가거나 전화로 통신하여 검사하고 감독합니다. 많은 사람들이 관리에 참여해야 하는 경우가 많지만 관리가 여전히 미흡하여 정보 비대칭, 관리 미비 등의 문제가 발생하는 등 '인터넷+'를 기반으로 한 영상 감시 영상과 음성 녹음 시스템이 등장했습니다. 시대가 요구하는 대로.
코드 생성
Scene Building
먼저 3D 장면을 생성합니다. HT(http://hightopo.com)에는 새로운 ht.graph3d.Graph3dView 3D 구성 요소를 직접 전달할 수 있는 3D 구성 요소가 있습니다(https: //hightopo.com/guide/gu...) 인스턴스를 생성한 다음 getView() 함수를 통해 구성 요소의 기본 p를 가져옵니다. p이므로 위치 표시 제어가 훨씬 쉽습니다.
dm = new ht.DataModel();// 数据容器,可以将显示在界面上的所有数据通过 dataModel.add 存储在数据容器中 g3d = new ht.graph3d.Graph3dView(dm);// 3D 组件 g3d.addToDOM();// 将 3D 组件的底层 p 添加到 body 中
HT 구성 요소는 일반적으로 BorderPane, SplitView 및 TabView와 같은 컨테이너에 사용됩니다. 가장 바깥쪽 HT 구성 요소는 사용자가 getView()에서 반환한 기본 p 요소를 페이지의 DOM 요소에 수동으로 추가해야 합니다. 여기서는 상위 컨테이너의 크기가 변경될 때 상위 컨테이너가 BorderPane 및 SplitView와 같은 HT의 미리 정의된 컨테이너 구성 요소인 경우 HT 컨테이너가 자동으로 하위 구성 요소의 무효화 함수를 반복적으로 호출하여 업데이트를 알립니다. 그러나 상위 컨테이너가 기본 HTML 요소인 경우 HT 구성 요소는 업데이트가 필요하다는 것을 알 수 없습니다. 따라서 가장 바깥쪽 HT 구성 요소는 일반적으로 창의 창 크기 변경 이벤트를 수신하고 가장 바깥쪽의 무효화 함수를 호출해야 합니다. 업데이트할 구성 요소입니다.
창을 채우기 위해 가장 바깥쪽 구성 요소를 쉽게 로드하기 위해 HT의 모든 구성 요소에는 addToDOM 기능이 있습니다. 여기서 iv는 무효화의 약어입니다.
addToDOM = function(){
var self = this,
view = self.getView(),// 获取组件的底层 p
style = view.style;
document.body.appendChild(view);// 将组件的底层 p 添加进 body 中
style.left = '0';// HT 组件默认设置 position 样式属性为 absolute 绝对定位方式
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}Scene serialization
가장 기쁩니다. HT는 ht.Default.xhrLoad 함수를 통해 json 파일 장면을 직접 로드할 수 있기 때문에 기본적으로 내 개발은 디자인 부분과 완전히 분리되어 있습니다. 이렇게 디자이너와 나는 두 개의 프로세스입니다. 매우 기쁩니다. 단계는 다음과 같습니다.
ht.Default.xhrLoad('scenes/隧道.json', function(text){// 加载 json 场景
var json = ht.Default.parse(text);// 转义 json 文件
dm.deserialize(json);// 将 json 内容反序列化到场景中
// 可以在这个里面任意操作 datamodel 数据容器中的数据了
}
animation
앞서 언급한 일부 애니메이션 작업, HT 캡슐화된 dataModel.addScheduleTask( task) 로딩 애니메이션을 제어하기 위해 데이터 컨테이너 dataModel을 작동함으로써(https://hightopo.com/guide/gu...), 애니메이션 부분은 매개변수 task에서 선언되고, task는 json 객체이며, 다음 속성을 갖습니다. 지정할 수 있습니다:
interval: 간격 밀리초, 기본값은 10
enabled: 스위치 활성화 여부, 기본값은 true
-
action: 간격 작업 기능, 이 기능을 설정해야 합니다
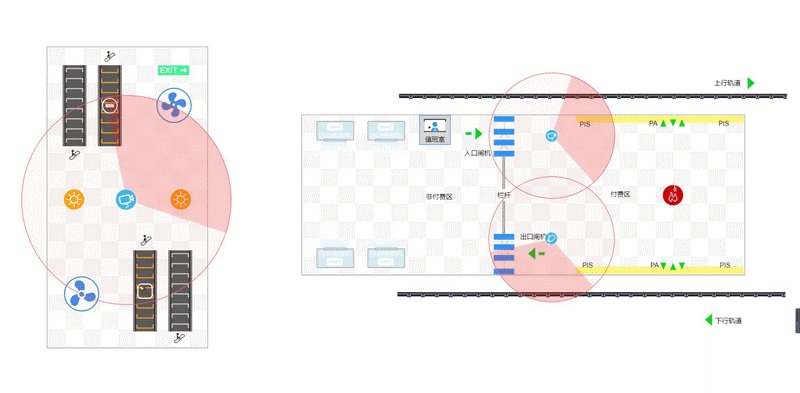
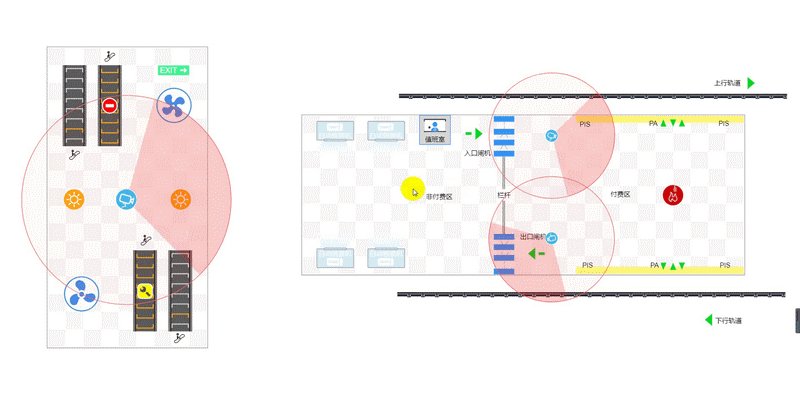
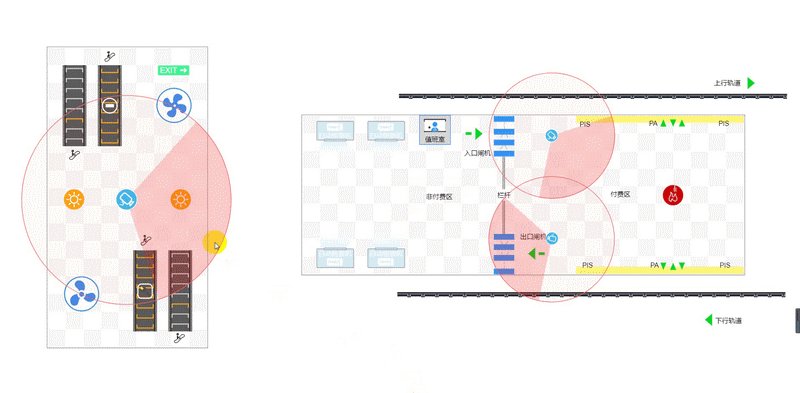
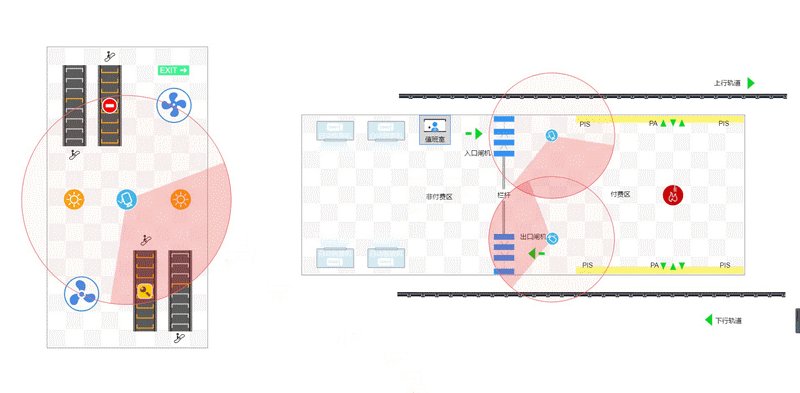
총 3개의 애니메이션이 있는데 두 터널 각각에 팬과 풍향계, 롤링 셔터가 있습니다. 이 세 가지 기본 요소의 변경 사항을 설정하면 됩니다. json에서 이 세 가지 기본 요소의 태그를 각각 feng, feng2 및 door로 설정합니다. 코드에서 이 세 가지 기본 요소의 태그 속성을 직접 호출할 수 있습니다.
var task = {
action: function(data){
if(!data.getTag()) return;
var tag = data.getTag();// 获取图元的 tag 属性
if(tag === 'feng'){
data.r3(0, (data.r3()[1]+Math.PI/12), 0);// r3 为 3d 中的旋转,这里 y 轴在原来的基础上再旋转 Math.PI/12 角度
}else if(tag === 'feng2'){
data.r3(0, 0, data.r3()[2]+Math.PI/12);
}else if(tag === 'door'){
if(data.getTall() > 0){// 获取图元的 tall 属性,高度
data.setTall(data.getTall()-20);// 设置高度为当前高度减去20
}
}
}
}
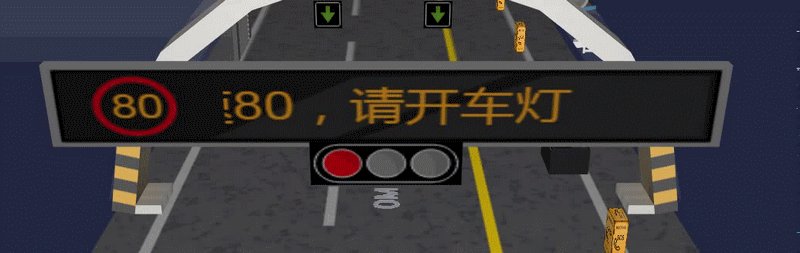
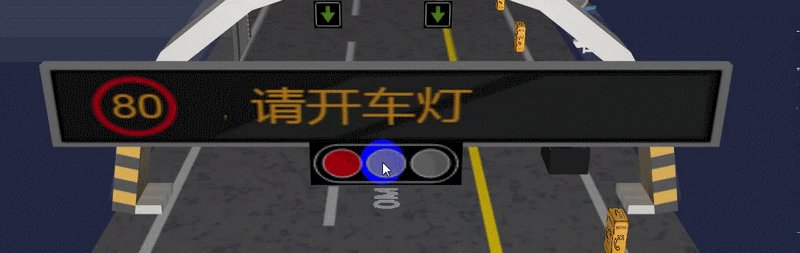
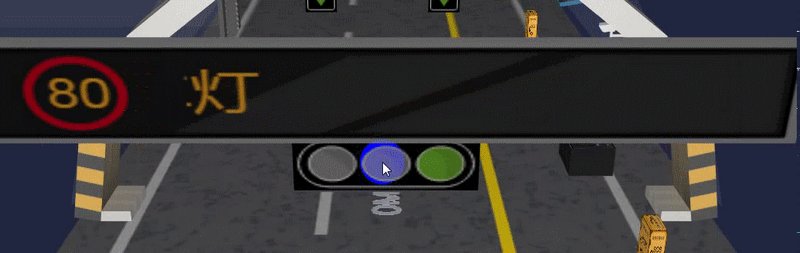
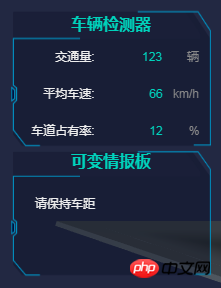
dm.addScheduleTask(task);// 在数据容器 dataModel 中添加调度任务다음 단계는 다음과 같습니다. 양식을 생성하고 신호등 전환 등과 같은 일부 정보를 양식에 추가합니다. 기본적으로 표시되는 장면의 오른쪽 상단에 있는 양식은 설명하지 않습니다. 내용은 다음 양식과 유사합니다. 신호등을 클릭하면 나타나는데, 신호등을 클릭하면 나타나는 양식을 주로 설명합니다:

양식에서 반복되는 부분이 많아서 설명할 부분인 텍스트 부분, "현재 상태"에 표시된 아이콘과 아래의 "수정" 아이콘을 클릭하여 해당 부분을 선택하세요:
form.addRow([// addRow 添加一行 我这个部分是添加一个标题
{
element: '交通灯控制',// 这一行第一部分的显示文本
align: 'center',// 文本对齐方式
color: 'rgb(0,210,187)',// 文本颜色
font: 'bold 16px arial, sans-serif'// 文本字体
}
], [0.1]);// 记得要设置这行的宽度
form.addRow([ // 这行中有两个部分,一个“设备描述”,一个 文本“0”,所以要设置两个宽度,宽度要放在一个数组中
'设备描述:',// 第一部分
{// 第二部分
element: '0',
color: 'rgb(0,210,187)'
}
],[80, 0.1], 34);// addRow 函数第二个参数为宽度设置,将上面内容的宽度依次放进这个数组中。第三个参数为高度
form.addRow([
'当前状态:',
{// 也可以将数组中的某个部分设置为空字符串,占据一些宽度,这样比例比较好调
element: ''
},
{
id: '105',// id唯一标示属性,可通过formPane.getItemById(id)获取添加到对应的item对象
button: {/ /按钮,设置了该属性后HT将根据属性值自动构建ht.widget.Button对象,并保存在element属性上
icon: 'symbols/隧道用图标/light.json',// 按钮上的显示图标
background: 'rgba(0,7,26,0.60)',// 按钮背景
borderColor: 'rgb(0, 7, 26)',// 按钮边框颜色
clickable: false// 是否可点击
}
}
],[80, 0.1, 84], 30);
form.addRow([// 如果和上面一行的距离差别与其它行间距不同,可以通过增加一行空行,设置高度即可
'',
{
element: ''
}
], [200, 0.1], 10);
form.addRow([
'修改状态:',
{
element: ''
},
{
button: {
icon: 'symbols/隧道用图标/light.json',// 设置按钮的图标
background: 'rgba(0,7,26,0.60)',
borderColor: 'rgb(0, 7, 26)',
groupId: 'btn',// 通过getGroupId和setGroupId获取和设置组编号,属于同组的togglable按钮具有互斥功能。后面的三个按钮也是设置了同一个 groupId
onClicked: function(e){// 点击后的回调函数
btnClick('light');
}
}
}
],[80, 0.1, 84], 30);이 양식의 배경은 사진입니다:
background: url('assets/控制.png') no-repeat;上面还有一个部分没有提及,就是点击按钮后调用的 btnClick 函数:
function btnClick(imageName){
if(flag === 1){// 做的判断是根据3d的事件来处理的,等下会提
dm.getDataByTag('light').s({// 通过getDataByTag获取节点,设置节点的style样式
'back.image': 'symbols/隧道用图标/'+imageName+'.json',// 设置图元的背面图片
'front.image': 'symbols/隧道用图标/'+imageName+'.json'// 设置图元你的前面图片
});
}else if(flag === 2){
dm.getDataByTag('light1').s({
'back.image': 'symbols/隧道用图标/'+imageName+'.json',
'front.image': 'symbols/隧道用图标/'+imageName+'.json'
});
}else{}
form.getViewById(105).setIcon('symbols/隧道用图标/'+imageName+'.json');// 设置id为105的item内容显示的图标为form表单上点击的交通灯的按钮的图标
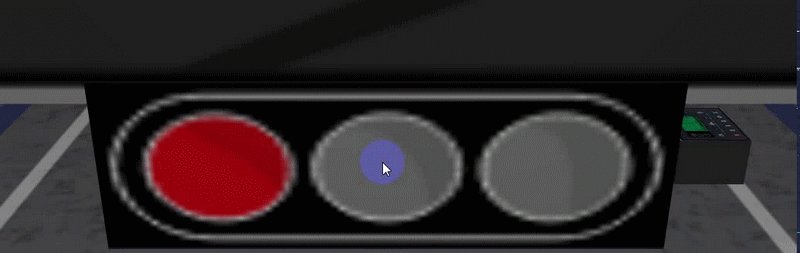
}最后就是点击事件了,点击交通灯会直接切换交通灯的颜色(实际上是切换模型的贴图):

g3d.mi(function(e){// addInteractorListener 函数 监听场景中的事件
if(e.kind === 'clickData') {
if (e.data.getTag() === 'jam') { createDialog(e.data); }
else if (e.data.getTag() === 'light') {// 如果图元是背面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light', imageName);
}
else if (e.data.getTag() === 'light1'){// 正面的隧道的灯
var frontImage = e.data.s('front.image');
var imageName = frontImage.slice(frontImage.lastIndexOf('/')+1, frontImage.lastIndexOf('.'));
btnClick('light1', imageName);
}
}
});互联网+的概念在新兴产业上能够很好地运营,同时在传统行业中利用得当同样能够产生非常大的效益,比如智慧城市建设,智慧能源管理,智慧工厂,甚至是地铁监管等等都可以结合互联网+的模式来运作,在一定程度上节省了非常多的人力和时间成本。



相关推荐:
위 내용은 HTML5와 Internet+(코드 포함)을 결합하여 구현한 3D 터널의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




