이 글에서는 Vue에서 전역 변수와 전역 메서드를 정의하는 방법을 소개합니다. (코드), 특정 참고 가치가 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
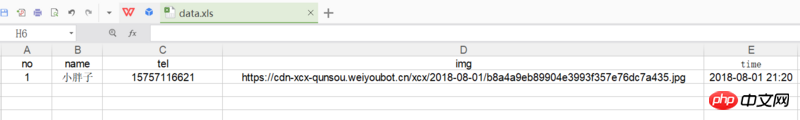
영화 관람 활동을 조직하려면 등록 횟수를 계산하고 영화 리뷰를 수집해야 하기 때문에 관리자가 데이터를 다운로드했을 때 영화 리뷰가 사진에 대한 URL 링크일 뿐이라는 것을 발견하고 WeChat 애플릿 "등록 도구"를 선택했습니다. 프로그래머가 어떻게 당황할 수 있습니까?

const xlsx = require('xlsx');
const mkdirp = require('mkdirp');
const request = require('request');
const fs = require('fs');
const workbook = xlsx.readFile('data.xls');
const sheetNames = workbook.SheetNames; // 返回 ['sheet1', ...]
const worksheet = workbook.Sheets[sheetNames[0]];
const data = xlsx.utils.sheet_to_json(worksheet);
const dir = './images';
// 创建文件夹
mkdirp(dir);
data.forEach(item => {
request.head(item.img, (err, res, body) => {
request(item.img).pipe(fs.createWriteStream(dir + "/" + item.name+'.jpg'));
});
})
높은 동시성에 대한 간략한 이야기 노드에서. 분산 클러스터 내용이 포함된 Node.js
위 내용은 Excel 데이터를 읽고 그림을 다운로드하기 위한 Nodejs 코드 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!