이 글은 CSS의 성배 레이아웃과 이중 비행 날개 레이아웃(코드 포함)을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>
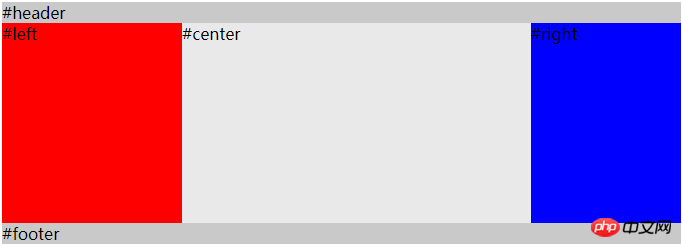
달성된 효과는 주로 컨테이너에서 이루어지며 왼쪽과 rgith는 고정 너비를 가지며 가운데가 먼저 렌더링되고 너비는 적응형입니다.
body {
min-width: 500px;
}
#container {
overflow: auto; /* BFC */
padding-left: 180px;
padding-right: 150px;
}
#container .column {
height: 200px;
position: relative;
float: left;
}
#center {
background-color: #e9e9e9;
width: 100%;
}
#left {
background-color: red;
width: 180px;
right: 180px;
margin-left: -100%
}
#right {
background-color: blue;
width: 150px;
margin-right: -150px;
}
#header,
#footer {
background-color: #c9c9c9;
}이 솔루션에서 주의할 사항:
중앙 요소는 왼쪽과 오른쪽 앞에 위치하므로 중앙이 먼저 렌더링될 수 있으며 사용자는 페이지의 주요 콘텐츠를 먼저 볼 수 있습니다.
컨테이너(너비:100%)는 세 개의 콘텐츠 열을 감싸며 padding-left 및 padding-right를 통해 왼쪽 및 오른쪽 열을 위한 공간을 만듭니다.
center, left, right 모두 왼쪽 플로트(float:left)를 설정하여 컨테이너 내부에 float flow가 있습니다.
왼쪽 요소에 margin-left: -100%를 설정하면 왼쪽이 컨테이너의 왼쪽 상단으로 이동한 다음 position:relative right: 180px를 전달합니다. , 컨테이너의 왼쪽 패딩 위치로 이동합니다. margin-left: -100%,使得left移动到container的左上角,在通过position:relative; right: 180px,移动到container的padding-left的位置上去。
给right 元素设置 margin-right: -150px,使得它移动到container的padding-right的位置上去。
ps: margin-left 和 margin-right 利用了浮动流的特性,使得第一行能够同时容纳center,left,right这三个元素。

<div>#header</div> <div> <div>#center</div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>body { min-width: 550px; } #HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } #container { display: flex; flex: 1; } #center { background-color: #e9e9e9; flex: 1; } #left { background-color: red; order: -1; width: 150px; } #right { background-color: blue; width: 150px; } #header, #footer { height: 50px; background-color: #c9c9c9; }로그인 후 복사如果不考虑ie10及以下的浏览器,那么可以使用flex来实现圣杯布局。而且圣杯布局可以通过让container填充高度来使得footer达到一个sticky的效果。
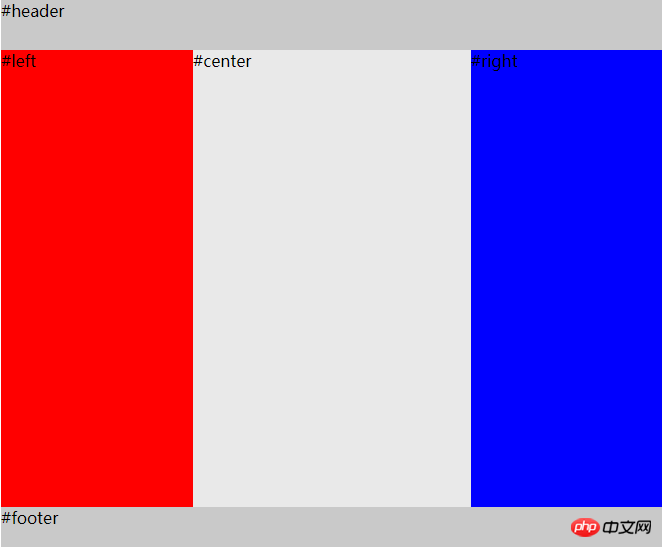
flex兼容性双飞翼布局
圣杯布局和双飞翼布局解决的问题是一样的,就是两边定宽,中间自适应的三栏布局,中间栏要在放在文档流前面以优先渲染。圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,也就是三栏全部float浮动,但左右两栏加上负margin让其跟中间栏p并排,以形成三栏布局。不同的地方在于解决中间p内容不被遮挡的思路上面
성배 레이아웃(flexbox 구현)
圣杯布局的为了中间内容不被修改,是通过包裹元素的
padding-left和padding-right来使得内容p置于中间,然后再通过相对定位position:relative,配合right或left属性让左右两栏不则当中间内容。双飞翼布局的解决方案是:通过再中间元素的内部新增一个p用于放置内容,然后通过左右外边距
margin-left和margin-rightmargin-right: -150px를 오른쪽 요소에 설정하여 컨테이너의 오른쪽 패딩 위치로 이동하도록 합니다.ps: margin-left와 margin-right는 부동 흐름의 특성을 활용하여 첫 번째 행이 center, left, right의 세 요소를 동시에 수용할 수 있도록 합니다.<div>#header</div> <div> <div> <div>#center</div> </div> <div>#left</div> <div>#right</div> </div> <div>#footer</div>로그인 후 복사ie10 이하 브라우저를 고려하지 않는 경우 flex를 사용하여 성배 레이아웃을 구현할 수 있습니다. 그리고 성배 레이아웃을 사용하면 컨테이너가 높이를 채우도록 하여 바닥글이 끈적이는 효과를 얻을 수 있습니다.body { min-width: 500px; } #container { overflow: auto; /* BFC */ } #container .column { height: 200px; float: left; } #center { background-color: #e9e9e9; width: 100%; } #center-content { margin-left: 180px; margin-right: 150px; } #left { width: 180px; background-color: red; margin-left: -100%; } #right { background-color: blue; width: 150px; margin-left: -150px; } #header, #footer { background-color: #c9c9c9; }로그인 후 복사
유연한 호환성🎜🎜🎜🎜성배 레이아웃과 이중 비행날개 레이아웃으로 해결한 문제는 동일합니다. 이는 양쪽 고정 너비와 적응형 중간이 있는 3열 레이아웃입니다. 열. 중간 열은 문서 흐름에 배치되어야 합니다. 앞쪽이 먼저 렌더링됩니다. 성배 레이아웃과 이중 날개 레이아웃 문제에 대한 해결책은 전반부 동일합니다. 즉, 세 열은 모두 부동이지만 왼쪽과 오른쪽 열은 음의 여백을 추가하여 나란히 만들 수 있습니다. 중간 열 p를 사용하여 3열 레이아웃을 형성합니다. 🎜차이는 🎜중간 p 콘텐츠가 차단되는 것을 해결한다는 아이디어에 있습니다. 🎜🎜🎜🎜성배 레이아웃은
padding-left및padding을 사용하여 요소를 래핑합니다. 중간 내용이 수정되는 것을 방지하기 위해 -right내용 p를 중간에 배치한 다음 상대 위치position:relative를 사용하고 right 또는 left 속성을 사용합니다. 왼쪽과 오른쪽 열을 중간 내용이 아닌 것으로 만듭니다. 🎜🎜🎜🎜이중 날개 레이아웃에 대한 해결책은 중간 요소 내부에 p를 추가하여 콘텐츠를 배치한 다음 왼쪽 및 오른쪽 여백margin-left및margin-right를 사용하는 것입니다. 왼쪽 및 오른쪽 열을 위한 공간을 남겨두세요. 🎜🎜🎜🎜이중 비행 날개 레이아웃에는 p 태그가 하나 더 있고 CSS 속성이 4개 더 적게 사용됩니다. 왼쪽 패딩과 오른쪽 패딩이 덜 사용됩니다. 왼쪽 및 오른쪽 p는 상대 레이아웃 위치를 사용합니다. 상대 및 해당 오른쪽 및 왼쪽, 왼쪽 여백 및 오른쪽 여백이 더 많이 사용됩니다. 🎜🎜🎜rrreeerrreee🎜 추천 관련 기사: 🎜🎜🎜Css에서 부동 요소 줄 바꿈을 구현하는 방법🎜🎜🎜🎜CSS에서 그리드 레이아웃 사용 요약(코드 포함)🎜🎜
위 내용은 CSS의 성배 레이아웃 및 이중 비행 날개 레이아웃 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!