이 글은 Vue에서 이벤트 버블링을 방지하는 방법에 대한 자세한 설명을 소개합니다. 참고할 만한 내용이 있으니 도움이 필요한 분들에게 도움이 되길 바랍니다.
최근에 vue를 사용하여 요청을 했습니다. 아마도 같은 영역을 클릭하면 응답 기능이 다르고, 그림과 같이 일반적인 응답 기능도 있습니다. 아래:

DOM 구조는 다음과 같습니다.
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
여기서 버블링의 성능은 사용자가 그림의 이벤트 1 또는 이벤트 2 영역을 클릭하면 이벤트 3도 실행된다는 것입니다. 이는 'handleClick1'을 클릭할 때 'handleClick3'이 응답하도록 하는 시간 버블링 메커니즘 때문입니다. 이는 대부분의 경우 바람직하지 않으며 여기서도 원하지 않습니다.
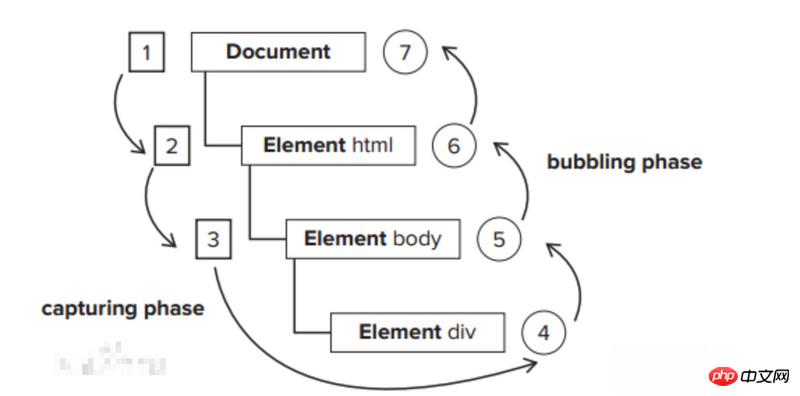
버블링에 대한 고전적인 설명을 보세요. 또는

사진의 4, 5, 6, 7단계가 버블링 단계입니다.
이벤트가 발생하면 이벤트가 발생하는 것을 중지하세요. 브라우저마다 이벤트 버블링을 방지하는 방법이 다르기 때문에 이벤트 버블링을 방지하는 방법을 직접 작성하는 것이 좋습니다.
function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button> 按钮 </button> // 使用위의 호환성 방법은 이벤트 및 중지 모두와 호환됩니다. 버블링 방법. 하지만 Vue에서는 인라인 명령문 프로세서의 원래 DOM 이벤트에 액세스해야 합니다. 이는 특수 변수 $event를 사용하여 메소드에 전달될 수 있습니다. 예:
<button>
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}여기서 위의 버블링 중지 방법을 단순화할 수 있습니다.
function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $eventVue.js는 v-on 기호에 대한 이벤트 수정자와 수정 사항을 제공합니다. 점으로 시작하는 명령 접미사로 표시됩니다. 이러한 이벤트 수정자에는 주로 다음이 포함됩니다. 한번
passive
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
<!-- 阻止单击事件继续传播 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
추천 관련 기사:
위 내용은 버블링 방지를 위한 이벤트 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!