이 글은 Vue 프로젝트를 환경별로 패키징하는 방법을 요약한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
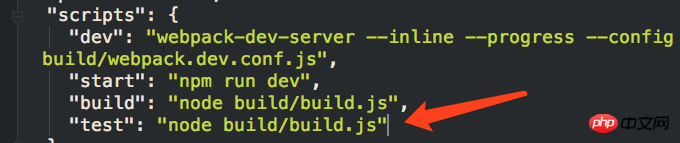
우리는 프로젝트를 개발할 때 vue-cli 2.x 버전을 사용하여 새로운 프로젝트를 만듭니다. 개발 환경은 dev와 pro 두 가지뿐입니다. 때로는 테스트를 위해 테스트 환경이 필요할 때도 있으므로 여러 가지 방법을 찾아 가장 간단한 방법으로 요약했습니다. 1. package.json
prod.env.js
에서 build

2에 테스트 실행 명령을 추가하세요. ; prod .env.js에서 코드 수정
'use strict'
// 读取系统运行时候的变量
const target = process.env.npm_lifecycle_event;
// 控制台日志输出
console.log('env is deploying, current env is', target)
// 判断环境变量,是test,还是build
if (target == 'test') {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
} else {
var obj = {
NODE_ENV: '"production"',
API_ROOT: '"此处替换为测试环境地址"',
}
}
module.exports = obj;$ npm run test
正式环境: " $ npm run build "
v-model의 구현 원리는 무엇인가요? v-model 사용법 소개(코드 포함)
vue에서 이벤트 버블링을 방지하는 방법에 대한 자세한 설명
위 내용은 환경별 Vue 프로젝트 패키징 방법 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!