반응에서 svg를 사용하는 다양한 방법 요약(코드 포함)
이 글에서는 svg를 코드와 함께 사용하는 다양한 방법을 요약해서 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
장점

SVG는 다양한 도구(예: vscode)로 읽고 수정할 수 있습니다.
왜곡 없이, 확대/축소하면 이미지가 선명해집니다. 들어오든 나가든
SVG 파일은 순수 XML이며 DOM 구조이기도 합니다.
사용하기 쉽고 디자인 소프트웨어를 직접 내보낼 수 있습니다.
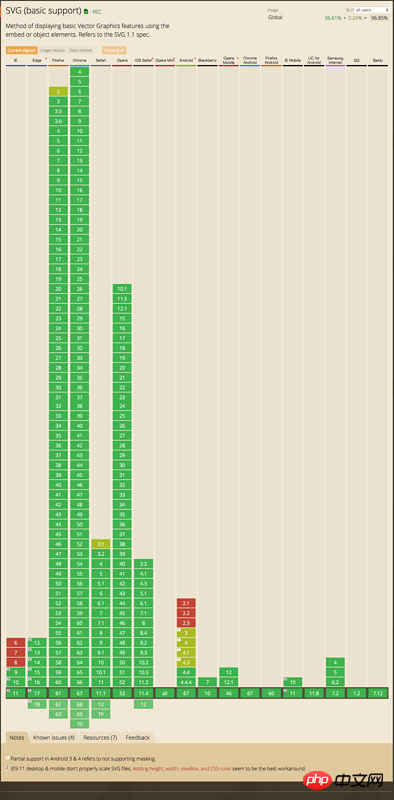
호환성
이전 호환성 차트 또는 caniuse.com으로 이동 확인

호환성은 큰 문제가 아닙니다. 물론 웹사이트가 여전히 이러한 기존 브라우저와 호환되어야 하는 경우에는 커뮤니티에 Zhang Xinxu의 SVG 하위 호환성과 같은 해당 솔루션이 있습니다. technology
사용 방법
많은 옵션이 있으며, 필요에 맞는 것이 가장 좋습니다
템플릿에서 직접 사용
const Home = () => ( <div> <svg> <rect></rect> </svg> </div> )
각 svg에 전면이 필요한 경우- 최종 페인팅, 프런트 엔드 요구 사항이 높습니다
디자이너가 제공한 svg 코드에서 각 아이콘을 복사하면 여러 태그를 변경해야 하며 오류가 수정되면 오류가 보고됩니다
이 방법은 친숙하지 않습니다
Svg를 글꼴로 변환
iconfont

코드를 프로젝트 CSS에 직접 복사하고, 라벨 스타일을 사용자 정의하고, Ali의 공식 기사를 참조하세요. 간단합니다. 사용하기에는 조악하고 브라우저와 호환됩니다. 고성능이지만 수동으로 업로드해야 합니다(다른 솔루션을 추가해도 좋습니다). 또한 Alibaba의 CDN 이외의 환경에 배포하려면 다운로드가 필요합니다. 그런 다음 대상 환경에 업로드하는 것이 약간 번거롭습니다.
또한 icomoon 등이 제공하는 유사한 솔루션이 있습니다
svg를 반응 구성 요소로 변환
: 다음은 typescript 관련 구성을 포함합니다
프로젝트 빌드 전 변환
예:
typescript-react- svg-icon-generator, svg를 변환하려면 사전 명령이 필요합니다.
// svg-generator.js
const generator = require('typescript-react-svg-icon-generator')
const config = {
svgDir: './svg/',
destination: './Icon/index.tsx'
}
generator(config)$ node ./svg-generator.js
사용:
import Icon from './Icon'
export default class App extends Component {
render() {
return <icon></icon>
}
}또한 svgr(아래 언급)도 이 솔루션을 제공합니다. 직접 확인해 보세요
프로젝트 건설 시간 변환
예:
@svgr/webpack
흠, 이것은 웹팩 로더입니다.
// webpack rules config
{
test: /\.svg$/,
loader: '@svgr/webpack'
}// 全局声明svg component定义
declare interface SvgrComponent extends React.StatelessComponent<react.svgattributes>> {}
declare module '*.svg' {
const content: SvgrComponent
export default content
}</react.svgattributes>import IconReact from '@assets/svg/react.svg' const Home = () => ( <p> <iconreact></iconreact> </p> )
이 솔루션의 이점은 빌드 시간 변환에 반영될 뿐만 아니라 더 중요한 것은 SVG속성을 완전히 상속하므로 추가 학습 비용이 필요하지 않다는 것입니다. 프로젝트 ts-react-webpack4 또는 scaffolding steamer-react를 참조할 수 있습니다! -ts
이외에도 비슷한 방식으로 구현된 React-svg, svg-react-loader 등이 있습니다.
관련 글 추천:
svg 경로의 역할: svg 경로 사용 방법 웹 개발 중
Storage Event가 페이지 간 통신을 구현하는 방법
위 내용은 반응에서 svg를 사용하는 다양한 방법 요약(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 React 상위 컴포넌트에서 하위 컴포넌트의 메소드를 호출하는 방법
Dec 27, 2022 pm 07:01 PM
React 상위 컴포넌트에서 하위 컴포넌트의 메소드를 호출하는 방법
Dec 27, 2022 pm 07:01 PM
호출 방법: 1. 클래스 구성 요소의 호출은 React.createRef(), ref의 기능적 선언 또는 사용자 정의 onRef 속성을 사용하여 구현할 수 있습니다. 2. 함수 구성 요소 및 Hook 구성 요소의 호출은 useImperativeHandle 또는 forwardRef를 사용하여 구현할 수 있습니다. 하위 구성 요소 참조가 구현되었습니다.
 5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
5가지 일반적인 JavaScript 메모리 오류
Aug 25, 2022 am 10:27 AM
JavaScript는 메모리 관리 작업을 제공하지 않습니다. 대신 메모리는 가비지 수집이라는 메모리 회수 프로세스를 통해 JavaScript VM에서 관리됩니다.
 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
SVG를 사용하여 이미지 모자이크 효과를 얻는 방법에 대해 이야기해 보겠습니다.
Sep 01, 2022 am 11:05 AM
Javascript를 사용하지 않고 SVG를 사용하여 이미지 모자이크 효과를 얻는 방법은 무엇입니까? 다음 기사는 귀하에게 자세한 이해를 제공할 것이며, 귀하에게 도움이 되기를 바랍니다!
 Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
Vue3+TypeScript+Vite는 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 어떻게 필요합니까?
May 16, 2023 pm 08:40 PM
질문: Vue3+TypeScript+Vite 프로젝트에서 이미지와 같은 정적 리소스를 동적으로 도입하기 위해 require를 사용하는 방법은 무엇입니까? 설명: 오늘 프로젝트를 개발할 때(프로젝트 프레임워크는 Vue3+TypeScript+Vite) 정적 리소스를 동적으로 도입해야 합니다. 즉, img 태그의 src 속성 값을 동적으로 가져옵니다. 다음 코드는 require에 의해 직접 도입될 수 있습니다. 쓰기 코드를 업로드한 후 물결선 오류가 보고되고 오류 메시지는 "require"라는 이름을 찾을 수 없습니다. 노드에 대한 유형 정의를 설치해야 합니까? npmi --save-dev@types/node를 사용해 보십시오. npmi--save-d 실행 후 ts(2580)
 MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법
Jul 29, 2023 pm 02:17 PM
MySQL을 사용하여 TypeScript에서 데이터 유형 변환 기능을 구현하는 방법 소개: 데이터 유형 변환은 웹 애플리케이션을 개발할 때 매우 일반적인 요구 사항입니다. 데이터베이스에 저장된 데이터를 처리할 때, 특히 MySQL을 백엔드 데이터베이스로 사용할 때 쿼리 결과의 데이터를 필요한 유형으로 변환해야 하는 경우가 많습니다. 이 기사에서는 MySQL을 사용하여 TypeScript에서 데이터 유형 변환을 구현하는 방법을 소개하고 코드 예제를 제공합니다. 1. 준비: 시작
 Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
Vue3에서 TypeScript를 사용하는 방법
May 13, 2023 pm 11:46 PM
필드 이름 enum을 사용하여 유형을 선언하는 방법은 무엇입니까? 설계상 유형 필드는 열거형 값이어야 하며 호출자가 임의로 설정해서는 안 됩니다. 다음은 총 6개의 필드로 이루어진 Type의 열거형 선언이다. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg를 jpg 형식으로 변환하는 방법
Nov 24, 2023 am 09:50 AM
svg는 이미지 처리 소프트웨어, 온라인 변환 도구, Python 이미지 처리 라이브러리를 사용하여 jpg 형식으로 변환할 수 있습니다. 자세한 소개: 1. 이미지 처리 소프트웨어에는 Adobe Illustrator, Inkscape 및 GIMP가 포함됩니다. 2. 온라인 변환 도구에는 CloudConvert, Zamzar, Online Convert 등이 포함됩니다. 3. Python 이미지 처리 라이브러리 등
 Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법
Sep 20, 2023 am 11:21 AM
Redis 및 TypeScript를 사용하여 고성능 컴퓨팅 기능을 개발하는 방법 개요: Redis는 고성능과 확장성을 갖춘 오픈 소스 인메모리 데이터 구조 스토리지 시스템입니다. TypeScript는 유형 시스템과 더 나은 개발 도구 지원을 제공하는 JavaScript의 상위 집합입니다. Redis와 TypeScript를 결합하면 대규모 데이터 세트를 처리하고 Redis의 메모리 저장 및 컴퓨팅 기능을 최대한 활용할 수 있는 효율적인 컴퓨팅 기능을 개발할 수 있습니다. 이 기사에서는 다음 방법을 보여줍니다.




