입력 가능한 남은 단어 실시간 표시 효과, 문자, 숫자, 한자가 모두 하나로 카운트됩니다
catalog
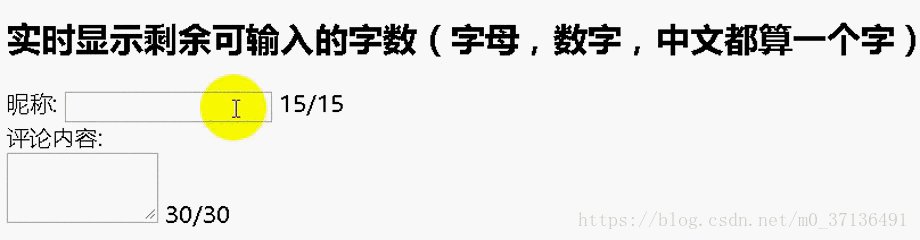
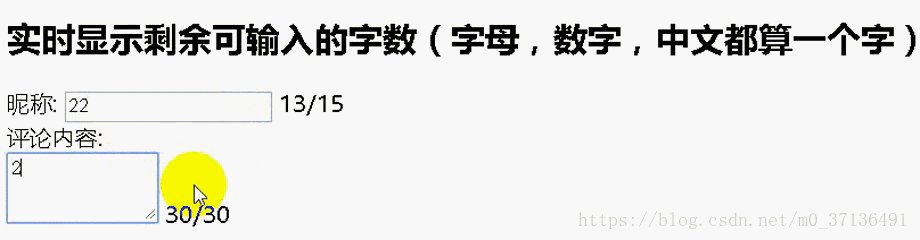
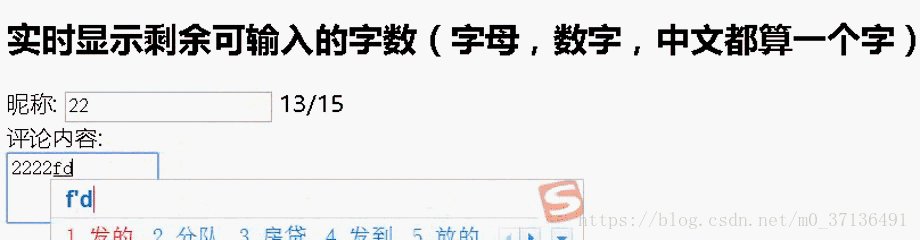
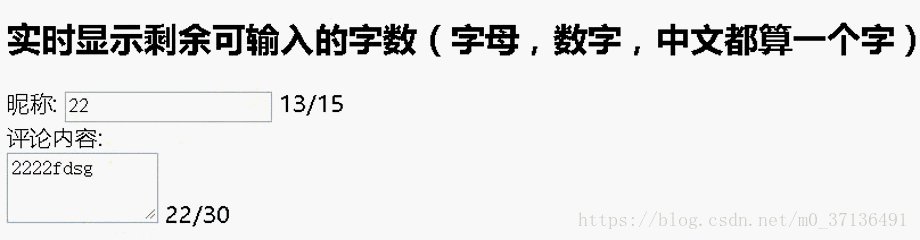
입력 가능한 나머지 단어 실시간 표시
Effect
Code
빠른 링크

html part
<h2>实时显示剩余可输入的字数(字母,数字,中文都算一个字)</h2>
<h>昵称:</h>
<input type="text" id="myText" maxlength="15" onKeyUp="keypress1()"/>
<label id="name">15</label><span>/</span><label>15</label>
<br>
<h>评论内容:</h><br>
<textarea id="myArea" style="width: 100px;" cols="10" rows="3" onKeyUp="keypress2()" onblur="keypress2()"></textarea>
<label id="pinglun">30</label><span>/</span><label>30</label>js part
function keypress1(){
var text1=document.getElementById("myText").value;
var maxLen=document.getElementById("myText").maxLength;
var len=maxLen-text1.length;
document.getElementById("name").innerText=len;}
function keypress2(){
var text1=document.getElementById("myArea").value;
var maxLen=document.getElementById("myArea").cols*document.getElementById("myArea").rows;
var len;//记录剩余字符串的长度
if(text1.length>=maxLen)
{
document.getElementById("myArea").value=text1.substr(0,maxLen);//只显示起始位-末尾;substr(起始位,末尾)
len=0;
}else{
len=maxLen-text1.length;
}
document.getElementById("pinglun").innerText=len;}관련 기사:
javascript TextArea는 남은 문자_양식 효과를 동적으로 표시합니다
텍스트 상자에 남아 있는 입력 단어 수를 결정하기 위해 텍스트 영역의 동적 남은 단어 수를 얻는 방법
위 내용은 Javascript_input, textArea는 입력된 단어의 남은 개수를 실시간으로 표시합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!