CSS에서 단위 사용: px 또는 rem 선택
이 글에서는 CSS의 단위 사용 방법을 소개합니다. px 또는 rem을 선택하는 것이 도움이 필요한 친구들에게 도움이 되기를 바랍니다.
%, px, em, rem을 포함하여 <code>css에는 많은 단위가 있습니다. code> 및 최신 vw, vh 등 예를 들어 %를 사용하는 것 외에 직사각형의 가로세로 비율을 <code>16:9로 설정하고 이를 화면 너비에 맞게 조정해야 하는 경우 각 단위에는 특정 목적이 있습니다. code>, 다른 유닛에서는 하기 힘든 작업입니다. 그러니까 어떤 단위는 틀리고 어떤 단위는 좋다는 말은 없습니다. css中的单位很多,%、px、em、rem,以及比较新的vw、vh等。每个单位都有特定的用途,比如当需要设置一个矩形的宽高比为16:9,并且随屏幕宽度自适应时,除了用%,其他单位是很难做到的。所以不存在说某个单位是错误的,某个单位是最好的这种说法。
那本文说的页面适配,指的是同样的布局,在不同大小的屏幕上怎么进行缩放、控制间距、宽高、字号等大小。
页面适配的方式有很多:
使用
px,结合Media Query进行阶梯式的适配;使用
%,按百分比自适应布局;使用
rem,结合html元素的font-size来根据屏幕宽度适配;使用
vw、vh,直接根据视口宽高适配。
在这些大前提下,还需针对一些小的细节做微调。比如使用px的时候,可能在小屏幕中,要对某个容器进行transform: scale(.8),适当缩小处理。使用rem的时候,需要固定页面的左右间距为10px等。
所以对我来说,尽管网上曾对px、rem和em等单位的优缺点争论过很多,但我的观点可能是,具体情况具体分析。有同学可能要炸了,你这跟没说有啥区别?
对,我的意思跟开篇一样,单论某个单位的好坏是没意义的。我们最关注的是:什么场景中,使用什么单位最合适。
也不卖关子了,我就直接列一些自己觉得比较好的实践方式,这些都是根据自己多年的开发经验和大量的调研得到的结论:
在视觉稿要求固定尺寸的元素上使用
px。比如1px线,4px的圆角边框。在字号、(大多数)间距上使用
rem。慎用
em。
为什么我标题没提到%、vw、vh这几个呢?这几个都是按比例适配,只不过参考对象不一样。
%是参考父容器,vw和vh是参考视口。他们的使用场景是非常固定的,比如上文提到的16:9的容器,除了用%,还有更合适的方式吗?另外,1vw = 1%的视口宽度。所以就真正需要按视口大小适配的时候再用这个单位吧,使用场景相对固定。
接下来我会详细介绍一下这3个结论的由来。
为什么慎用em?
em会叠加计算。在这个机制下太容易犯错了,因为你不知道这段css指定的字号具体是多少。
// HTML
<span>
abc
<span>def</span>
abc
</span>
// CSS
span {font-size: 1.5em;}实际的效果是这样的:

先要搞清楚em的计算原理,它是根据当前元素的字号按比例计算的。
外层span的字号是16px(浏览器默认值),所以1.5em之后是24px。由于字号是继承的,导致内层span的字号继承过来是24px,再经过1.5em之后就成了36px。
所以,就算要用em的话,尽量不要用在继承属性(font-size)上,除非你真的清楚你在做什么!
比如你想根据字号自动调整字符间距,可以这么做:
.content {
font-size: 1rem;
letter-spacing: .03em;
}但再仔细想一下,letter-spacing由.content的字号决定,而它又由html的字号决定。那为什么letter-spacing不直接用rem呢?
rem vs. px
px是我比较喜欢的一个单位,简单又直接。但理性驱使,还是要合理考虑使用场景。
px的性质决定了它只能用于固定尺寸。也就是说,如果视觉设计师规定,这个边框宽度必须是2px。那这种情况下就不需要讨论了。
除了固定尺寸用px,其他大部分情况都可以使用rem
- 🎜단계적 조정을 위해
px를 사용하고 미디어 쿼리와 결합합니다. 🎜 li; > - 🎜백분율에 따라 레이아웃을 조정하려면
%를 사용하세요. 🎜 - 🎜
html과 결합된rem을 사용하세요. 요소의글꼴 크기는 화면 너비에 따라 조정됩니다. 🎜 - 🎜
vw및vh를 사용하세요. 화면 너비와 높이 적응에 따라 화면 너비를 직접 조정합니다. 🎜
px를 사용하는 경우 작은 화면에서 컨테이너를 transform: scale(.8)하여 적절하게 줄여야 할 수도 있습니다. rem 사용 시 페이지의 좌우 간격을 10px 등으로 고정해야 합니다. 🎜🎜그래서 저는 인터넷에서 px, rem, em과 같은 단위의 장단점에 대해 많은 논쟁이 있었지만 code>, my 특정 상황은 사례별로 분석해야 한다는 견해가 있을 수 있습니다. 당신의 반 친구들 중 일부는 곧 폭발할지도 모릅니다. 그들에게 말하지 않는 것의 차이점은 무엇입니까? 🎜🎜네, 제 요점은 처음과 똑같습니다. 특정 유닛의 품질만 이야기하는 것은 의미가 없습니다. 우리가 가장 걱정하는 것은 어떤 단위가 어떤 시나리오에 가장 적합한지입니다. 🎜🎜너무 허세를 부리지 않고 제가 생각하기에 더 낫다고 생각하는 몇 가지 실용적인 방법을 나열하겠습니다. 이는 다년간의 개발 경험과 많은 연구를 바탕으로 내린 결론입니다. 🎜<ol class=" list-paddingleft-2"> <li>🎜모형에 고정 크기가 필요한 요소에는 <code>px를 사용하세요. 예를 들어 1px 줄, 4px 둥근 테두리입니다. 🎜
rem을 사용하세요. 🎜em을 주의해서 사용하세요. 🎜%, vw 및 vh가 언급되지 않은 이유는 무엇인가요? 이들은 모두 비례적으로 조정되지만 참조 개체는 다릅니다. 🎜🎜%는 참조 상위 컨테이너이고, vw 및 vh는 참조 뷰포트입니다. 예를 들어 위에서 언급한 16:9 컨테이너 외에 %를 사용하는 것 외에 더 적절한 방법이 있습니까? 또한 1vw = 뷰포트 너비의 1%입니다. 따라서 뷰포트 크기에 맞게 조정해야 할 때 이 단위를 사용하면 됩니다. 사용 시나리오는 상대적으로 고정되어 있습니다. 🎜🎜다음으로 이 세 가지 결론의 유래를 자세히 소개하겠습니다. 🎜
em을 주의해서 사용해야 하는 이유는 무엇인가요?
🎜em이 겹쳐집니다. 이 css에서 지정한 특정 글꼴 크기를 모르기 때문에 이 메커니즘에서는 실수하기가 너무 쉽습니다. 🎜<p>A. 第一段内容</p> <p>B. 第二段内容</p>
 🎜🎜먼저
🎜🎜먼저 em의 계산 원리를 이해해야 합니다. 현재 요소의 글꼴 크기는 비례적으로 계산됩니다. 🎜🎜외부 span의 글꼴 크기는 16px(브라우저 기본값)이므로 1.5em 다음은 24px입니다. 코드> . 글꼴 크기가 상속되므로 내부 <code>span의 글꼴 크기는 24px로 상속되고, 1.5em 이후에는 36px이 됩니다. . 🎜🎜그러므로 em을 사용하고 싶어도 실제로 무엇을 하고 있는지 알지 않는 한 상속된 속성(font-size)에는 사용하지 마십시오! 🎜🎜예를 들어 글꼴 크기에 따라 문자 간격을 자동으로 조정하려면 다음과 같이 하면 됩니다. 🎜body {
padding: 10px;
background: #f6f0ee;
}
.box {
padding: 10px;
font-size: 16px;
color: #fff;
box-sizing: border-box;
}
.box-1 {
height: 100px;
background: #1daedc;
}
.box-2 {
margin-top: 30px;
height: 50px;
background: #ddbe97;
}문자 간격은 글꼴 크기에 따라 결정됩니다. .content의 내용이며, html의 글꼴 크기에 따라 결정됩니다. 그렇다면 letter-spacing이 rem을 직접 사용하지 않는 이유는 무엇일까요? 🎜rem 대 px
🎜px는 제가 가장 좋아하는 단위로 간단하고 직접적입니다. 그러나 합리성에 따라 여전히 사용 시나리오를 합리적으로 고려해야 합니다. 🎜🎜px의 특성상 고정된 크기에만 사용할 수 있습니다. 즉, 비주얼 디자이너가 지정하는 경우 테두리 너비는 2px여야 합니다. 이 경우에는 논의할 필요가 없습니다. 🎜🎜고정 크기에 px를 사용하는 것 외에도 rem은 대부분의 다른 상황에서 사용할 수 있습니다. 🎜现在考虑一个实际的开发场景,一般来说都是先有视觉稿才能开发。两种情况:一、假设视觉稿按iPhone 6和iPhone 6+,及其他尺寸各出了一份,那你就按照Media Query去适配。二、设计师只给你一种机型的视觉稿,以iPhone 6为例,750x1334,2倍屏下转换后是375x667。
第一种情况也不讨论了,通过Media Query断点适配后,其实你处理的还是第二种情况。
那第二种的意思是,你要根据宽度为375px的稿子,扩展到适配任意宽度的屏幕。(页面高度跟业务有关,不用关心,宽度肯定是固定的)
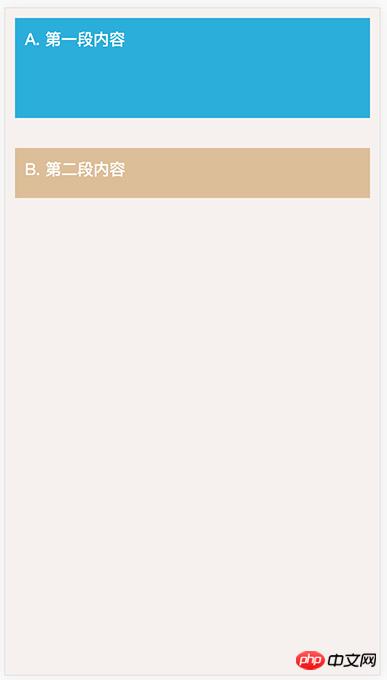
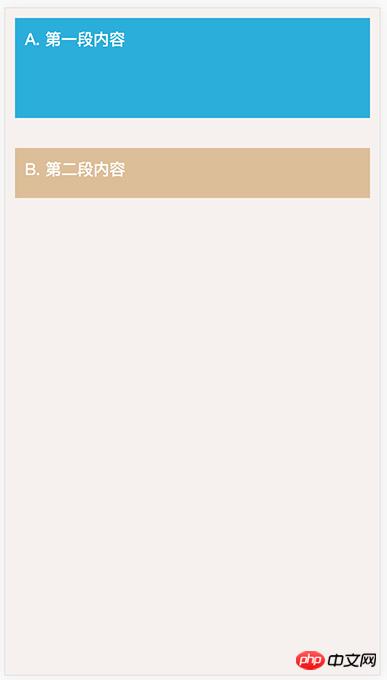
接下来拿到视觉稿如下:

测量后主要参数如下:
页面间距10px
文字间距10px,字号16px
A高度100px
B高度50px,上间距30px
很快就能写出HTML结构和CSS。
<p>A. 第一段内容</p> <p>B. 第二段内容</p>
body {
padding: 10px;
background: #f6f0ee;
}
.box {
padding: 10px;
font-size: 16px;
color: #fff;
box-sizing: border-box;
}
.box-1 {
height: 100px;
background: #1daedc;
}
.box-2 {
margin-top: 30px;
height: 50px;
background: #ddbe97;
}完美符合要求。
然后视觉开始提要求了,大屏上要把字体放大、间距放大。
这时候的一个选择是,问设计师是要适配哪种屏幕,字号是多少,间距是多少。技术上再通过Media Query微调。
@media(min-width: 414px) {
// 这里不写了,按视觉要求量化即可
}另一个选择可以反过来做。首先按rem作为字号、容器高度、外间距的单位。那么代码可以改为:
html {
font-size: 16px;
}
.box {
font-size: 1rem;
}
.box-1 {
height: 6.25rem;
}
.box-2 {
margin-top: 1.875rem;
height: 3.125rem;
}其他的样式规则不变,目前的结果和之前的是等价的。如果再加一点魔法,通过Media Query改变iPhone 6+的html字号,其他元素的属性就会自动变化。
@media(min-width: 414px) {
html {
font-size: 17.664px;
}
}17.664 = 414 * 16 / 375。
由此可以得到html的font-size计算公式为:fontSize = deviceWidth * 16 / 375;
前提是你的html有这条meta属性:
<meta>
至于为何是16px,这个后面再介绍。所以rem有个明显的优点,它可以通过少量代码解决大部分问题。
如果还存在某些细节不够满意,那再用Media Query微调。这种主观的“好看”、“不好看”,可能注定没法自动化解决吧。
关于rem兼容性。桌面端的话仅在IE9+支持。vw和vh一样。所以如果要考虑IE8的兼容性,那没别的选择只能用px吧。至于移动端,支持情况不错,可以在生产环境使用。
html的font-size该如何设置
由于(大部分)浏览器的默认字号为16px,所以一般来说把html的font-size归一化为16px是比较合适的实践方式。同时可以参考这篇文章。
为了大家以后参考方便,我列了一些常用的Media Query断点(以iPhone 6为基准)。
@media only screen and (min-width: 320px) {
html {
font-size: 13.65px;
}
}
@media only screen and (min-width: 360px) {
html {
font-size: 15.36px;
}
}
@media only screen and (min-width: 375px) {
html {
font-size: 16px;
}
}
@media only screen and (min-width: 390px) {
html {
font-size: 16.64px;
}
}
@media only screen and (min-width: 414px) {
html {
font-size: 17.664px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 27.31px;
}
}大家可能还会看到一些文章中建议把html字号设成62.5%。
html {
font-size: 62.5%;
}因为刚提到浏览器默认的字号为16px,因此换算成百分比就是62.5% = 1 / 16。
那为什么要用百分比呢?因为考虑到辅助功能和浏览器设置。对于部分用户,可能会在手机或浏览器的设置中增大手机字号,这意味着对方平时看字是很费力的,所以他才要放大。那把html的字号设置成百分比就很贴心了,会随着手机设置改变页面的字号。
在手机上设置默认字号是很常见的现象,所以如果是一个充满人道主义的排版,我觉得用百分比是非常高尚的。它不仅从视觉角度去考虑美,更加做到了“用户至上”这四个字。
好,回到现实环境。只有国外那些对Accessibility要求比较高的国家,才会真正去落实这些。但国内的话,老实说,更注重外观的美。从来没有哪家互联网公司的页面会去兼容Screen Reader,也很少做Keyboard Shortcut。
扯远了,就算你看到用62.5%的情况,有些间距也是不合理的,都做的不太好,特别是把文案做到图片上的,对字号根本不敏感。如果出发点不是为了用户的视觉接受能力,那就别用62.5%;如果想做,就把缩放考虑到位了,别做半吊子。
另外,针对本小节开头用16px的情况,这里再给大家提供一招(我调研了一下目前没人这么用,也是灵光一现才想到的)。
用Media Query的缺点是什么?它是分段函数,对于宽度在[320, 360)区间内的屏幕,会适用同一套方案。最完美的应该是线性函数,怎么做?很简单,用vw即可。
html {
font-size: 4.266667vw;
}用1行代码代替之前6个冗长的Media Query,还不错吧。
如何提高rem的可读性
我们来谈最后一个话题。
当你知道html的font-size怎么设置后,肯定想问,难道我每次写代码时,还得做个除法,把rem的值计算出来吗?
我相信稍微“现代”一点的开发者,都会用到CSS预处理。基于这个工具,事情就很好办了,以LESS为例,两步操作如下:
// 1. 按iPhone 6的视觉稿,基准字号为16px,因此可以设置一个LESS变量。
@px: 16rem;
// 2. 通过LESS内置的除法自动运算。比如用到16px的字号时,写成16/@px即可,最后会计算成1rem。
.example {
font-size: 16/@px;
margin: 20/@px 0;
padding: 20/@px 10/@px;
}本文给大家介绍了rem的适配方式,如何设置html的font-size,如何更快地书写rem的值。
相关文章推荐:
위 내용은 CSS에서 단위 사용: px 또는 rem 선택의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
웹 페이지에 로컬로 설치된 'Jingnan Mai Round Body'를 올바르게 표시하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:33 PM
최근 웹 페이지에 로컬로 설치된 글꼴 파일을 사용하여 인터넷에서 무료 글꼴을 다운로드하여 시스템에 성공적으로 설치했습니다. 지금...
 CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
CSS를 통해 일류 이름 항목으로 자식 요소를 선택하는 방법은 무엇입니까?
Apr 05, 2025 pm 11:24 PM
요소 수가 고정되지 않은 경우 CSS를 통해 지정된 클래스 이름의 첫 번째 자식 요소를 선택하는 방법. HTML 구조를 처리 할 때 종종 다른 요소를 만듭니다 ...
 H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
H5 페이지 생산에는 지속적인 유지 보수가 필요합니까?
Apr 05, 2025 pm 11:27 PM
코드 취약점, 브라우저 호환성, 성능 최적화, 보안 업데이트 및 사용자 경험 개선과 같은 요소로 인해 H5 페이지를 지속적으로 유지해야합니다. 효과적인 유지 관리 방법에는 완전한 테스트 시스템 설정, 버전 제어 도구 사용, 페이지 성능을 정기적으로 모니터링하고 사용자 피드백 수집 및 유지 관리 계획을 수립하는 것이 포함됩니다.
 H5로 진행률 표시 줄을 만드는 방법
Apr 06, 2025 pm 12:09 PM
H5로 진행률 표시 줄을 만드는 방법
Apr 06, 2025 pm 12:09 PM
HTML5 또는 CSS를 사용하여 진행률 표시 줄을 만듭니다. 진행률 표시 줄 컨테이너를 만듭니다. 진행률 막대 너비를 설정하십시오. 진행률 표시 줄의 내부 요소를 만듭니다. 진행률 표시 줄의 내부 요소 너비를 설정합니다. JavaScript, CSS 또는 Progress Bar 라이브러리를 사용하여 진행 상황을 표시하십시오.
 모바일 터미널의 멀티 라인 오버 플로우 누락과 호환되는 방법은 무엇입니까?
Apr 05, 2025 pm 10:36 PM
모바일 터미널의 멀티 라인 오버 플로우 누락과 호환되는 방법은 무엇입니까?
Apr 05, 2025 pm 10:36 PM
VUE 2.0을 사용하여 모바일 애플리케이션을 개발할 때 다른 장치에서 멀티 로우 오버플로의 호환성 문제가 종종 텍스트를 넘어서야 할 필요성을 만듭니다 ...
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 프론트 엔드 개발에서 CSS 및 JavaScript를 사용하여 Windows 10 설정 인터페이스와 유사한 검색등 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:21 PM
프론트 엔드 개발에서 CSS 및 JavaScript를 사용하여 Windows 10 설정 인터페이스와 유사한 검색등 효과를 달성하는 방법은 무엇입니까?
Apr 05, 2025 pm 10:21 PM
프론트 엔드 개발에서 Windows와 같은 구현 방법 ...
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.




