Java 백그라운드 메시지 푸시 구현을 위한 WebSocket의 원리와 기본 지식
1. WebSocket이란 무엇입니까? 브라우저와 서버 간의 전이중 통신을 구현하여 서버가 클라이언트에 정보를 사전에 보낼 수 있도록 합니다.
2. 구현 원칙
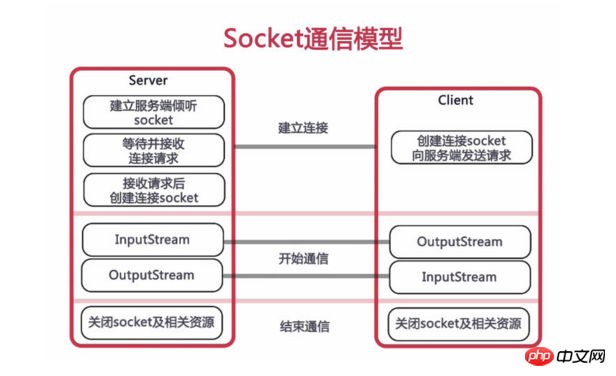
웹소켓 연결을 구현하는 과정에서 브라우저를 통해 웹소켓 연결 요청을 보내고 서버가 응답을 보내는 과정입니다. 일반적으로 "악수"라고합니다. WebSocket API에서는 브라우저와 서버가 핸드셰이크 작업만 수행하면 브라우저와 서버 사이에 빠른 채널이 형성됩니다. 데이터는 둘 사이에서 직접 전송될 수 있습니다.
3. 장점 이전 메시지 푸시 메커니즘에서는 특정 시간 간격으로 브라우저에 의해 자동으로 요청을 발행하는 Ajax 폴링이 사용되었습니다. 서버에서 메시지를 적극적으로 가져오는 것은 본질적으로 HTTP 요청이고 매우 서툴기 때문에 리소스를 많이 소모합니다. WebSocket은 브라우저와 서버 간의 핸드셰이크를 완료하고 나면 서버는 클라이언트에 적극적으로 데이터를 전송할 수 있으며 클라이언트는 언제든지 서버에 데이터를 보낼 수도 있습니다.
이전 메시지 푸시 메커니즘에서는 특정 시간 간격으로 브라우저에 의해 자동으로 요청을 발행하는 Ajax 폴링이 사용되었습니다. 서버에서 메시지를 적극적으로 가져오는 것은 본질적으로 HTTP 요청이고 매우 서툴기 때문에 리소스를 많이 소모합니다. WebSocket은 브라우저와 서버 간의 핸드셰이크를 완료하고 나면 서버는 클라이언트에 적극적으로 데이터를 전송할 수 있으며 클라이언트는 언제든지 서버에 데이터를 보낼 수도 있습니다.
4.WebSocket과 소켓의 차이점
1.WebSocket:
#🎜 🎜 #- 웹소켓 통신의 확립 단계는 http 프로토콜에 의존합니다. 초기 핸드셰이크 단계는 http 프로토콜입니다. 핸드셰이크가 완료된 후 웹소켓 프로토콜로 전환되며 http 프로토콜과 완전히 분리됩니다.
-
통신을 설정할 때 클라이언트는 적극적으로 연결 요청을 시작하고 서버는 수동적으로 수신합니다.
-
통신 연결이 설정되면 통신은 "전이중" 모드가 됩니다. 즉, 서버와 클라이언트 모두 언제든지 자유롭게 데이터를 보낼 수 있으며, 이는 서버가 실시간 데이터를 적극적으로 푸시하려는 비즈니스 시나리오에 매우 적합합니다.
- 상호작용 모드는 더 이상 "요청-응답" 모드가 아니며 통신 프로토콜은 완전히 개발자가 설계했습니다.
-
통신 데이터는 "프레임"을 기반으로 하며 텍스트 데이터 또는 바이너리 데이터를 직접 전송할 수 있어 효율성이 높습니다. 물론 개발자는 포장, 포장 풀기, 번호 매기기 등의 기술적인 세부 사항도 고려해야 합니다.
- 2.소켓: 서버는 통신을 모니터링하고 클라이언트에 수동적으로 서비스를 제공합니다. 클라이언트는 통신을 설정하기 위해 서버에 대한 연결 요청을 적극적으로 시작합니다.
-
모든 상호 작용은 클라이언트가 적극적으로 요청(요청)을 시작하고 서버가 수동적으로 응답(응답)하는 것입니다.
-
서버가 적극적으로 클라이언트에 데이터를 푸시할 수 없습니다.
- 전달되는 데이터는 텍스트 형식을 기반으로 합니다. 바이너리 데이터(예: 사진 등)는 전송하기 전에 base64 및 기타 수단을 사용하여 텍스트로 변환되어야 합니다.
-
5. WebSocket 클라이언트:
# 🎜🎜#
1
|
4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51
|
setMessageInnerHTML("WebSocket 연결 오류") 🎜
🎜} 🎜
🎜 🎜
🎜//연결 성공 시 콜백 방법 🎜
🎜websocket.onopen = function() {🎜
🎜 alert("WebSocket 연결 성공") 🎜
🎜 setMessageInnerHTML("WebSocket 연결 성공") 🎜
🎜} 🎜
🎜 🎜
🎜//메시지 수신 콜백 방법 🎜
🎜websocket.onmessage = 함수(이벤트) {🎜
🎜 alert("메시지 수신을 위한 콜백 방법") 🎜
🎜 alert("백그라운드에서 푸시된 메시지입니다:"+event.data);🎜
🎜 websocket.close();🎜
🎜 alert("webSocket이 닫혔습니다!")🎜
🎜} 🎜
🎜 🎜
🎜//연결 종료를 위한 콜백 방법 🎜
🎜websocket.onclose = function() { 🎜
🎜 setMessageInnerHTML("WebSocket 연결이 닫혔습니다.") 🎜
🎜} 🎜
🎜 🎜
🎜//창 닫기 이벤트를 수신합니다. 창이 닫힐 때 연결이 끊어지기 전에 창이 닫히지 않도록 웹소켓 연결을 적극적으로 닫아 서버에서 예외를 발생시킵니다. 🎜
🎜window.onbeforeunload = function() { 🎜
🎜 closeWebSocket() 🎜;
🎜} 🎜
🎜 🎜
🎜//WebSocket 연결 닫기 🎜
🎜함수 closeWebSocket() { 🎜
🎜 websocket.close() 🎜
🎜} 🎜
🎜 🎜
🎜//웹페이지에 메시지 표시🎜
🎜 함수 setMessageInnerHTML(innerHTML) {🎜
🎜 document.getElementById('메시지').innerHTML += innerHTML + '<br />';🎜
🎜 }🎜
🎜
🎜🎜🎜6. WebSocket 서버(자바 배경):
1. 핵심 클래스:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 |
가져오기 java.io.IOException;#🎜🎜#
#🎜🎜#가져오기 java.util.Map;#🎜🎜#
#🎜🎜#가져오기 java.util.concurrent.ConcurrentHashMap;#🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜#가져오기 javax.websocket.OnClose;#🎜🎜#
#🎜🎜#가져오기 javax.websocket.OnError;#🎜🎜#
#🎜🎜#가져오기 javax.websocket.OnMessage;#🎜🎜#
#🎜🎜#가져오기 javax.websocket.OnOpen;#🎜🎜#
#🎜🎜#가져오기 javax.websocket.Session;#🎜🎜#
#🎜🎜#가져오기 javax.websocket.server.PathParam;#🎜🎜#
#🎜🎜#가져오기 javax.websocket.server.ServerEndpoint;#🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜#가져오기 org.springframework.stereotype.Component;#🎜🎜#
#🎜🎜#가져오기 org.springframework.stereotype.Service;#🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜#가져오기 com.google.gson.JsonObject;#🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜#가져오기 net.sf.json.JSONObject;#🎜🎜#
#🎜🎜#@ServerEndpoint("/webSocket/{username}") #🎜🎜#
#🎜🎜# 공개 클래스 WebSocket { #🎜🎜#
#🎜🎜# private static int onlineCount = 0 코드 코드> #🎜🎜#
#🎜🎜# private static Map<String, WebSocket> 클라이언트 = new ConcurrentHashMap<String, WebSocket>() #🎜🎜#
#🎜🎜# 비공개 세션 세션 #🎜🎜#
#🎜🎜# 비공개 문자열 사용자 이름 #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# @OnOpen #🎜🎜#
#🎜🎜# 공개 void onOpen(@PathParam(<code>"사용자 이름") 문자열 사용자 이름, 세션 세션) throw IOException { #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# this.username = 사용자 이름 #🎜🎜#
#🎜🎜# this.session = 세션 #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# addOnlineCount() #🎜🎜#
System.out.println("已连接");#🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# @OnClose #🎜🎜#
#🎜🎜# public void onClose() throws IOException { #🎜🎜#
#🎜🎜# clients.remove(사용자 이름); #🎜🎜#
#🎜🎜# subOnlineCount(); #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# @OnMessage #🎜🎜#
#🎜🎜# public void onMessage(String message) throws IO예외 { #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# JSONObject jsonTo = JSONObject.fromObject(message); #🎜🎜#
#🎜🎜# String mes = (String) jsonTo.get("message");#🎜🎜 #
#🎜🎜# #🎜🎜#
#🎜🎜# if (!jsonTo.get("To").equals(<code>"모두")){ #🎜🎜#
#🎜🎜# sendMessageTo(mes, jsonTo.get("To").toString()); #🎜🎜#
#🎜🎜# }else{ #🎜🎜#
#🎜🎜# sendMessageAll("给所有人"); #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# @OnError #🎜🎜#
#🎜🎜# public void onError(세션 세션, Throwable 오류) { #🎜🎜#
#🎜🎜# error.printStackTrace(); #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# public void sendMessageTo(String message, String To) throws IO예외 { #🎜🎜#
#🎜🎜# // session.getBasicRemote().sendText(message); #🎜🎜#
#🎜🎜# //session.getAsyncRemote().sendText(message); #🎜🎜#
#🎜🎜# for (WebSocket 항목 : 클라이언트.값()) { #🎜🎜#
#🎜🎜# if (item.username.equals(To) ) #🎜🎜#
#🎜🎜# item.session.getAsyncRemote().sendText(message); #🎜🎜# }
|
2.在自己代码中的调用:
|
1 2 3 4 5 |
}
|
public void sendMessageAll(String message) throws IO예외 { #🎜🎜#
#🎜🎜# for (WebSocket 항목 : 클라이언트.값()) { #🎜🎜#
#🎜🎜# item.session.getAsyncRemote().sendText(message); #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# 공개 정적 동기화 int getOnlineCount() { #🎜🎜#
#🎜🎜# return onlineCount; #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# 공개 정적 동기화 void addOnlineCount() { #🎜🎜#
#🎜🎜# WebSocket.onlineCount++; #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# 공개 정적 동기화 void subOnlineCount() { #🎜🎜#
#🎜🎜# WebSocket.onlineCount--; #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜# #🎜🎜#
#🎜🎜# 공개 정적 동기화 Map<String, WebSocket> getClients() { #🎜🎜#
#🎜🎜# 반품 고객; #🎜🎜#
#🎜🎜# } #🎜🎜#
#🎜🎜#}#🎜🎜#
#🎜🎜#
#ㅋㅋㅋ >
#🎜🎜#1#🎜🎜#
#🎜🎜#2#🎜🎜#
#🎜🎜#3#🎜🎜#
#🎜🎜#4#🎜🎜#
#🎜🎜#5#🎜🎜#
#🎜🎜#
WebSocket ws = new WebSocket();#🎜🎜#
#🎜🎜#JSONObject jo = new JSONObject();#🎜🎜#
#🎜🎜#jo.put("메시지", "这是后台返回的消息!");#🎜🎜#
#🎜🎜#jo.put("받는 사람",invIO.getIoEmployeeUid());#🎜🎜#
#🎜🎜#ws.onMessage(jo.toString());#🎜🎜#
#🎜🎜#
#🎜🎜##🎜🎜##🎜🎜#7.所需maven依赖:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<의존성>
|
<artifactId>javax.websocket-api</artifactId>
<version>1.1</version>
<scope>제공</scope>
<의존성>
<groupId>javax</groupId>
<artifactId>javaee-api</artifactId>
<version>7.0</version>🎜
🎜 <scope>제공</scope>🎜
🎜</의존성>🎜
🎜<!-- webSocket 结束-->🎜
🎜
🎜🎜🎜상关文章:🎜🎜🎜Java中websocket消息推送🎜🎜🎜🎜一个基于WebSocket의WEB消息推送框架🎜🎜🎜상关视频:🎜🎜🎜🎜Websocket视频教程🎜🎜위 내용은 Java 백그라운드 메시지 푸시 구현을 위한 WebSocket의 원리와 기본 지식의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
Java와 WebSocket의 결합: 실시간 비디오 스트리밍을 달성하는 방법
Dec 17, 2023 pm 05:50 PM
인터넷 기술의 지속적인 발전으로 실시간 비디오 스트리밍은 인터넷 분야에서 중요한 응용 분야가 되었습니다. 실시간 비디오 스트리밍을 구현하기 위한 핵심 기술에는 WebSocket 및 Java가 포함됩니다. 이 기사에서는 WebSocket 및 Java를 사용하여 실시간 비디오 스트리밍 재생을 구현하는 방법을 소개하고 관련 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결에서 전이중 통신을 위한 프로토콜입니다.
 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법
Dec 17, 2023 pm 10:24 PM
인터넷 기술의 지속적인 발전으로 실시간 커뮤니케이션은 일상생활에서 없어서는 안 될 부분이 되었습니다. WebSockets 기술을 사용하면 효율적이고 지연 시간이 짧은 실시간 통신이 가능하며, 인터넷 분야에서 가장 널리 사용되는 개발 언어 중 하나인 PHP도 해당 WebSocket 지원을 제공합니다. 이 기사에서는 PHP와 WebSocket을 사용하여 실시간 통신을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까?
 golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golang WebSocket과 JSON의 결합: 데이터 전송 및 파싱 구현
Dec 17, 2023 pm 03:06 PM
golangWebSocket과 JSON의 결합: 데이터 전송과 파싱의 실현 현대 웹 개발에서 실시간 데이터 전송은 점점 더 중요해지고 있습니다. WebSocket은 양방향 통신을 달성하는 데 사용되는 프로토콜입니다. 기존 HTTP 요청-응답 모델과 달리 WebSocket을 사용하면 서버가 클라이언트에 데이터를 적극적으로 푸시할 수 있습니다. JSON(JavaScriptObjectNotation)은 간결하고 읽기 쉬운 데이터 교환을 위한 경량 형식입니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송 모범 사례
Dec 18, 2023 pm 02:10 PM
PHP 및 WebSocket: 실시간 데이터 전송을 위한 모범 사례 방법 소개: 웹 애플리케이션 개발에서 실시간 데이터 전송은 매우 중요한 기술 요구 사항입니다. 기존 HTTP 프로토콜은 요청-응답 모델 프로토콜이므로 실시간 데이터 전송을 효과적으로 달성할 수 없습니다. 실시간 데이터 전송 요구를 충족하기 위해 WebSocket 프로토콜이 탄생했습니다. WebSocket은 단일 TCP 연결을 통해 전이중 통신 방법을 제공하는 전이중 통신 프로토콜입니다. H에 비해
 Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
Java Websocket은 온라인 화이트보드 기능을 어떻게 구현합니까?
Dec 17, 2023 pm 10:58 PM
JavaWebsocket은 온라인 화이트보드 기능을 어떻게 구현합니까? 현대 인터넷 시대에 사람들은 실시간 협업과 상호작용 경험에 점점 더 많은 관심을 기울이고 있습니다. 온라인 화이트보드는 Websocket을 기반으로 구현된 기능으로, 여러 사용자가 실시간으로 협업하여 동일한 도면판을 편집하고 도면, 주석 등의 작업을 완료할 수 있는 편리한 솔루션을 제공합니다. 다른 시나리오. 1. 기술적 배경 WebSocket은 HTML5에서 제공하는 새로운 프로토콜을 구현합니다.
 SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
SSE 및 웹소켓
Apr 17, 2024 pm 02:18 PM
이 기사에서는 데이터를 전달하는 안정적인 방법인 SSE(Server Sent Events)와 WebSocket을 비교해 보겠습니다. 통신 방향, 기본 프로토콜, 보안, 사용 용이성, 성능, 메시지 구조, 사용 용이성, 테스트 도구 등 8가지 측면에서 분석합니다. 이러한 측면을 비교하면 다음과 같이 요약됩니다. 범주 서버 전송 이벤트(SSE) WebSocket 통신 방향 단방향 양방향 기본 프로토콜 HTTP WebSocket 프로토콜 보안 HTTP와 동일 기존 보안 취약점 사용 편의성 설정 간단한 설정 복잡한 성능 빠른 메시지 전송 속도 메시지 처리 및 연결 관리에 영향을 받음 메시지 구조 일반 텍스트 또는 바이너리 사용 용이성 널리 사용 가능 WebSocket 통합에 도움이 됨




