CSS 그리드 레이아웃(Grid)은 간단한 속성으로 웹 페이지를 행과 열로 나눌 수 있습니다. CSS를 사용하여 그리드의 각 요소를 직접 배치하고 조정할 수 있으며 특정 레이아웃을 달성하기 위해 여러 수준의 중첩을 수행할 필요가 없습니다. 전체적으로 CSS 그리드 레이아웃은 사용하기 매우 쉽습니다. 이 기사에서 설명하는 CSS 그리드 레이아웃의 내용을 살펴보겠습니다.
CSS 그리드 레이아웃은 상위 요소와 하위 요소의 두 가지 핵심 구성 요소로 구성됩니다. 상위 요소는 실제 그리드(그리드)이고 하위 요소는 그리드(그리드) 내에 있습니다. . 콘텐츠.
다음은 상위 요소와 6개의 하위 요소입니다.
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
상위 요소를 그리드로 바꾸려면 표시 속성을 그리드로 설정하세요.
렌더링:

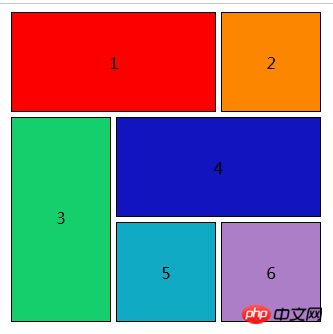
다음은 그리드 레이아웃입니다.
.box {
width: 350px;
height: 350px;
/* background: #ccc; */
margin: 0 auto;
grid-gap: 5px;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}
.item {
border: 1px solid black;
box-sizing: border-box;
}
.div1 {
grid-column-start: 1;
grid-column-end: 3;
/*(div1从占据从第一条网格线开始,到第三条网格线结束)*/
line-height: 100px;
text-align: center;
background: rgb(252, 0, 0);
/* grid-column: 1/3;(这是缩写的形式) */
}
.div2 {
line-height: 100px;
text-align: center;
background: rgb(252, 134, 0);
}
.div3 {
grid-row-start: 2;
grid-row-end: 4;
/* grid-row: 2/4;(这是缩写的形式) */
line-height: 200px;
text-align: center;
background: rgb(21, 207, 108);
}
.div4 {
grid-column-start: 2;
grid-column-end: 4;
line-height: 100px;
text-align: center;
background: rgb(18, 21, 189);
/* grid-column: 2/4;(这是缩写的形式) */
}
.div5 {
line-height: 100px;
text-align: center;
background: rgb(16, 170, 197);
}
.div6 {
line-height: 100px;
text-align: center;
background: rgb(172, 126, 199);
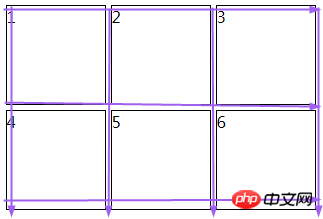
}위 코드의 그리드 라인(그림에서 화살표가 가리키는 곳이 그리드 라인입니다):

2. 반응형 그리드 레이아웃
위와 거의 동일합니다. 추가)
Grid-template-columns 속성을 사용하여 12열 그리드를 생성합니다. 각 열은 1단위 너비(전체 너비의 1/12)입니다.
Grid-template-rows 속성을 사용하여 3행 생성
그리드 사용 -gap 속성은 그리드의 그리드 항목 사이에 간격을 추가합니다.
코드는 다음과 같습니다.
<div class="container">
<div class="header">顶部(一个点表示一个空白的格子),所以距离左边和右边各有一个格子的距离。</div>
<div class="menu">中间1</div>
<div class="content">中间2所以可以利用空白的格子来对你所要拍的网页来进行布局</div>
<div class="footer">底部(一个点表示一个空白的格子),所以距离右边有三个格子的距离。</div>
</div>Add Grid-template-areas
이 속성은 그리드 영역, 템플릿 영역이라고도 불리며 레이아웃 실험을 쉽게 수행할 수 있도록 해줍니다.
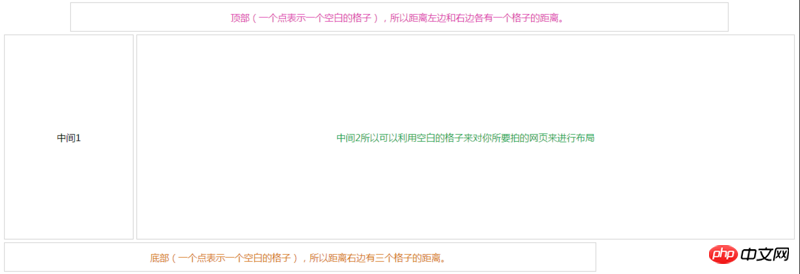
렌더링: 
코드는 다음과 같습니다.
.container {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: 50px 350px 50px;
grid-gap: 5px;
grid-template-areas: ". h h h h h h h h h h ." " m m c c c c c c c c c c" "f f f f f f f f f . . .";
}
.container>p {
border: 1px solid #ccc;
box-sizing: border-box;
}
.header {
text-align: center;
line-height:50px;
grid-area: h;
color:rgb(219, 52, 169);
}
.menu {
grid-area: m;
text-align: center;
line-height:350px;
}
.content {
text-align: center;
line-height:350px;
grid-area: c;
color:rgb(25, 158, 69);
}
.footer {
color:rgb(212, 112, 18);
text-align: center;
line-height:50px;
grid-area: f;
}추천 관련 글:
위 내용은 CSS 그리드 레이아웃(Grid)의 두 가지 방법 소개(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!