Vue는 Toutiao의 홈 페이지 탭을 모방하는 기능을 구현합니다.
이 글은 Toutiao의 홈페이지 탭을 모방하는 Vue 기능을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
모바일 단말기 프로젝트의 경험을 늘리기 위해 지난주 vue를 통해 Toutiao를 모방해 보았습니다. 다음은 프로젝트 구현 중에 직면한 문제와 해결 방법을 요약한 것입니다.
1. 기능 구현
홈 페이지 표시
뉴스 보기
그래픽 및 텍스트의 지연 로딩
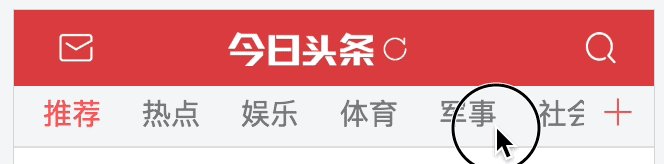
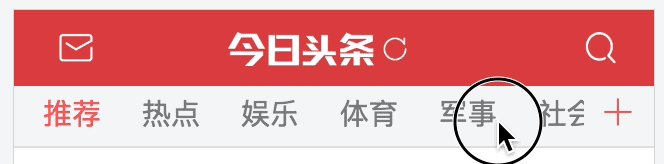
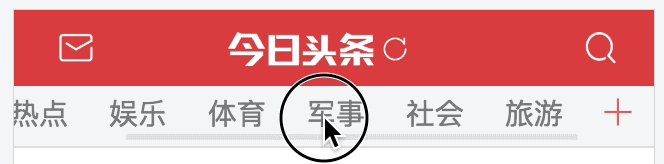
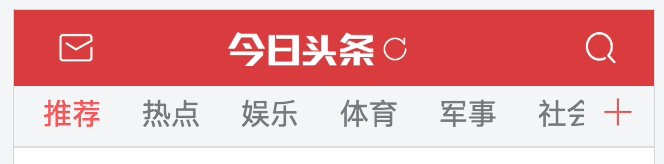
탭을 스와이프하고, 채널을 전환하고, 채널을 클릭하여 전환하세요. 다른 소식
채널을 추가하고 삭제하려면 옵션 카드의 + 버튼을 클릭하세요
검색 버튼을 클릭하고 키워드를 입력한 후 Enter를 누르면 실시간 검색이 수행되고 결과에서 키워드가 강조 표시됩니다
-
버튼만 구현하려면 네비게이션 바의 새로고침 버튼을 누르세요. 회전 특수효과는 페이지 새로고침 로딩 기능을 구현하지 않습니다
2. 기능 요약
2.1 탭이 컴포넌트로 캡슐화되어 있으며, 슬라이딩은 탭 효과는 다음과 같습니다.

Elastic 레이아웃을 사용하여 부분 코드는 다음과 같이 구현됩니다.
- {{item.title}}
2.2 문제: img를 가로로 정렬하고 디스플레이:인라인 블록을 설정하면 기본 간격이 있습니다.
해결 방법: 상위 요소에 글꼴 크기: 0을 추가하세요.
2.3 문제: vue 항목 파일 main.js가 도입되었습니다. vuex의 store를 사용할 때 작동하지 않습니다.
해결 방법: Store를 대문자로 쓸 수 없습니다.
2.4 문제: 모바일 단말기는 루트 요소의 "font-size" 값을 제어하여 장치 적응을 구현합니다. 블록 수준 요소는 항상 기본 너비를 갖습니다.
해결 방법: 제가 이해한 바에 따르면 루트 요소는 항상 "font-size" 값을 가지며 블록 수준 요소는 "글꼴 크기"를 상속하므로 "글꼴 크기"를 재설정하면 요소의 높이가 변경될 수 있습니다.
2.5 문제: 요소를 클릭하면 요소가 360° 회전합니다
해결 방법:
类rotate实现旋转动画
<img class="rotate lazy" src="/static/imghw/default1.png" data-src="../assets/img/refresh.png" alt="Vue는 Toutiao의 홈 페이지 탭을 모방하는 기능을 구현합니다." >
.rotate {
-webkit-transform-style: preserve-3d;
-webkit-animation: x-spin 0.7s linear;
}
@-webkit-keyframes x-spin {
0% {
-webkit-transform: rotateZ(0deg);
}
50% {
-webkit-transform: rotateZ(180deg);
}
100% {
-webkit-transform: rotateZ(360deg);
}
}2.7 문제: 구성 요소가 요청 시 로드됩니다(다른 방법은 참조 참조)
해결 방법:
{
path: '/promisedemo',
name: 'PromiseDemo',
component: resolve => require(['../components/PromiseDemo'], resolve)
}2.8 문제: 실시간 검색 vue 기반, 결과에서 키워드 강조
해결 방법:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.8 문제: vue 기반 실시간 검색, 결과에서 키워드 강조
해결 방법:
万能的"replace"函数, searchKey 为关键字
title = title.replace(this.searchKey, `<span style=\"color: red;font-weight: 500;\">${this.searchKey}</span>`)2.9 문제: 아래의 입력 태그 문제 해결 Android 플랫폼 폐쇄 문제, 사용자가 입력을 클릭하면 상위 요소가 위로 이동하고 다른 요소는 변경되지 않습니다. ios에서는 그런 문제가 없습니다.
해결 방법:
CSS 부분:
body{
width:100%;
height:100%;
overflow:scrool;
}
.container{
width: 100%;
height: (这里随意,需要用js设定);
position: absolute;
top: 0;
} js 부분:
var winHeight = document.documentElement.clientHeight;
$('.container').css('height',winHeight+'px');추천 관련 기사:
DOM을 운영하기 위한 vue 명령과 $nextTick의 차이점은 무엇인가요?
위 내용은 Vue는 Toutiao의 홈 페이지 탭을 모방하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.






