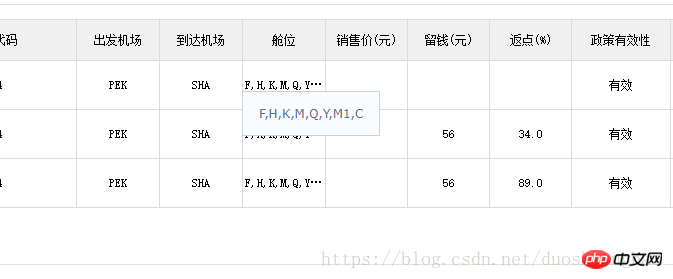
숨겨진 내용으로 마우스를 이동하면 프롬프트 상자가 표시되고, 프롬프트 상자에 마우스를 놓으면 계속 표시됩니다. 마우스가 프롬프트 상자를 벗어나면 프롬프트 상자가 사라지고 내용이 숨겨집니다.
사용 시 테이블 상자의 너비는 고정되어 있으며, 너비를 초과하는 초과 정보는 타원으로 표시됩니다.
테이블 상자 CSS를
table-layout: fixed; word-break: break-all;
추가 문자는 줄임표로 표시됩니다.
.hideMore {
width:60px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}프롬프트 상자를 표시할 때 사용되는 메서드에 대한 지침:
1 위임자() 메서드는 지정된 요소입니다(하위 항목에 속함). 요소)를 사용하여 하나 이상의 이벤트 핸들러를 추가하고 이러한 이벤트가 발생할 때 실행할 함수를 지정합니다.
Delegate() 메서드를 사용하는 이벤트 핸들러는 현재 또는 미래의 요소(예: 스크립트로 생성된 새 요소)에 적용됩니다.
2. setTimeout() 메서드는 지정된 밀리초 후에 함수를 호출하거나 표현식을 계산하는 데 사용됩니다.
<body>
<table>
//表格内多余的seat将被用省略号来显示
//鼠标移动到这里将显示提示框提示内容(可以自定义)
<td class="hideMore"><span alert-content="$!{policy.seat}">$!{policy.seat}</span>
<table>
<body>javascript代码:
$(function () {
var tableShow = null;
var tipShow = null;
var delayTime = 200;
//离开至表格隐藏tip
$("body").delegate("span", "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//移动至表格显示tip
$("body").delegate("span", "mouseover", function () {
var seat = $(this);
tableShow = setTimeout(function () {
showTip(seat)
}, delayTime)
});
//在tip上继续显示
$("body").delegate('[data-ui="alert-layer"]', "mouseover", function () {
clearTimeout(tipShow)
});
//离开tip隐藏
$("body").delegate('[data-ui="alert-layer"]', "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//予以显示
function showTip(seat) {
var content = seat.attr("alert-content");
var position = {
top: seat.offset().top + seat.height(),
left: seat.offset().left-3,
index: 9999
};
var content = "<p data-ui=\"alert-layer\" class=\"more-seat\"><p class=\"bg\"></p>"+content+"</p>";
$('[data-ui="alert-layer"]').length || ($("body").append(content),
$('[data-ui="alert-layer"]').css(position))
}
})//显示 提示框p的CSS样式
.more-seat {
white-space: nowrap;
color: #566c7e;
position: absolute;
z-index: 99999;
background: #f8fcff;
line-height: normal;
border: 1px solid #c3d5e3;
padding: 14px 16px;
cursor: default;
font-family: verdana;
}사용 예:

사용된 기술과 방법은 그다지 진보되지 않았으므로 마스터가 제안을 남길 수 있습니다.
관련글 :
js 제목에 이미지 효과 코드 표시를 위한 마우스 움직임_이미지 특수 효과
마우스를 3초간 올려놓으면 자동으로 큰 이미지 js 코드 표시
위 내용은 javascript-마우스가 페이지에 머물거나 움직이면 프롬프트 상자가 표시됩니다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!